您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“WebContainer是什么及有哪些功能”,在日常操作中,相信很多人在WebContainer是什么及有哪些功能問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”WebContainer是什么及有哪些功能”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
WebContainers 是一個基于 WebAssembly 的微型操作系統,其允許在瀏覽器選項卡內本地啟動 Node.js 服務器。 可以將其視為在瀏覽器內的頁面加載時無縫交付的“Electron polyfill”。

WebContainers提供的API 允許無頭訪問 ,允許開發人員靈活地在該技術之上構建自己的應用程序。 同時,WebContainers的諸多能力都已開源,并為企業用例提供支持和許可。WebContainers的主要能力包括:

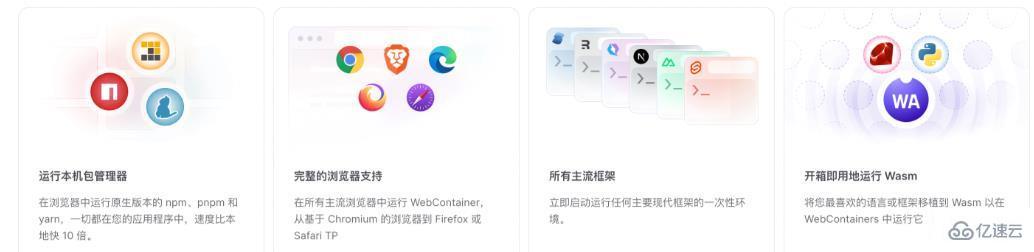
運行本機包管理器:在瀏覽器中運行原生版本的 npm、pnpm 和 yarn,一切都在您的應用程序中,速度比本地快 10 倍。
完整的瀏覽器支持:支持在所有主流瀏覽器中運行 WebContainer,從基于 Chromium 的瀏覽器到 Firefox 或 Safari TP
所有主流框架支持:立即啟動運行任何主流現代框架的一次性環境。
開箱即用地運行 Wasm:將您最喜歡的語言或框架移植到 Wasm 以在 WebContainers 中運行
2.1 瀏覽器內文件系統
WebContainers 使用存儲在內存中的臨時虛擬文件系統啟動,允許開發者以編程方式載入/載出文件和目錄,并對它們執行標準文件系統操作。
const file = await webcontainerInstance.fs.readFile('/package.json', 'utf-8');
// readFile文件
const files = await webcontainerInstance.fs.readdir('/src');
// readdir讀取目錄
await webcontainerInstance.fs.rm('/src', { recursive: true });
// 刪除目錄
await webcontainerInstance.fs.writeFile('/src/main.js', 'console.log("Hello from WebContainers!")');
// 寫文件
await webcontainerInstance.fs.mkdir('src');
// mkdir
2.2 開發服務器
在 WebContainer 中可以按需啟動 HTTP 服務器,并接收一個預覽 URL,該 URL 可以與用戶共享或使用 iframe 直接顯示在應用程序中。 虛擬化的 TCP 網絡堆棧映射到瀏覽器的 ServiceWorker API 并完全在本地運行,因此即使用戶失去互聯網連接,服務器也將繼續工作。
async function startDevServer() {
// 執行 `npm run start` 啟動Express服務器
await webcontainerInstance.spawn('npm', ['run', 'start']);
// 等待 `server-ready` 事件
webcontainerInstance.on('server-ready', (port, url) => {
iframeEl.src = url;
});
}
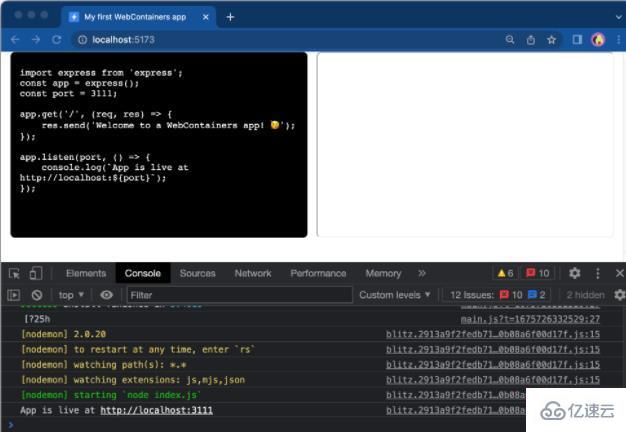
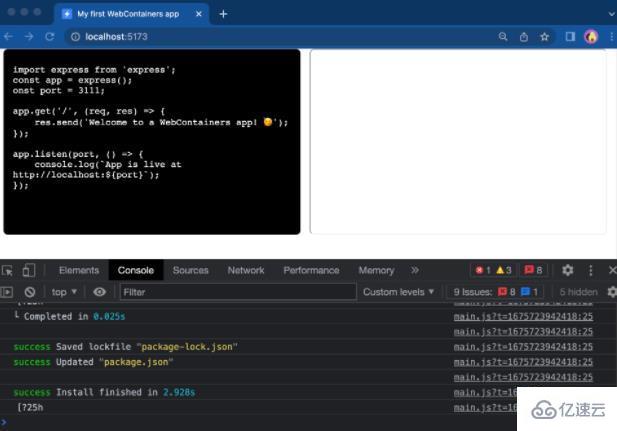
在瀏覽器開發工具中,在下一步運行 startDevServer() 之后,將能夠看到正在運行的開發服務器:

注意:WebContainers 公開server-ready事件,該事件在服務器準備好接受請求時發出。您可以使用 webcontainerInstance.on 監聽事件。
2.3 Node.js 命令行
Node.js 命令可以直接傳遞到 WebContainers 以在頁面加載時執行或由應用程序中的用戶行為觸發。 你可以 npm 安裝包,啟動新的節點服務器,或者構建應用程序,就像在本地開發環境中一樣。
webcontainerInstance.spawn('npm', ['install']);
webcontainerInstance.spawn('ls', ['src', '-l']);
// 安裝依賴
async function installDependencies() {
const installProcess = await webcontainerInstance.spawn('npm', ['install']);
return installProcess.exit;
}
// 函數調用
window.addEventListener('load', async () => {
textareaEl.value = files['index.js'].file.contents;
webcontainerInstance = await WebContainer.boot();
await webcontainerInstance.mount(files);
const exitCode = await installDependencies();
// 安裝依賴
if (exitCode !== 0) {
throw new Error('Installation failed');
};
});

總之,WebContainer API 為 Web 應用程序提供了更新級別的靈活性、可擴展性和性能!
stackblitz與社區成員密切合作并根據反饋、需求和問題開發了 WebContainers。 目前基于WebContainers的用例也越來越多,比如下面的經典用例:
3.1 交互式編碼教程
Rich Harris 主導的 Svelte已經開始使用 WebContainers 。 他們構建了一個令人印象深刻的交互式教程,教您如何逐步使用 SvelteKit。 這是獲得框架實踐經驗并了解其工作原理的好方法,同時獲得了一致好評!

Svelte 是一種全新的構建用戶界面的方法。傳統框架如 React 和 Vue 在瀏覽器中需要做大量的工作,而 Svelte 將這些工作放到構建應用程序的編譯階段來處理。
與使用虛擬(virtual)DOM 差異對比不同。Svelte 編寫的代碼在應用程序的狀態更改時就能像做外科手術一樣更新 DOM。
3.2 生產級 Web IDE
StackBlitz使用 Webcontainers 構建了 Codeflow IDE,它是桌面 Visual Studio Code IDE 的全功能版本,支持 git 命令、桌面擴展和帶終端的 Node.js 開發服務器。

3.3 人工智能應用
WebContainer API 還解鎖了開發人員可以創建的一類新的 AI 應用程序。 想象一下使用 OpenAI 集成來生成完全在瀏覽器內運行的實時應用程序!

3.4 無代碼/低代碼環境
WebContainers 支持以前不可能實現的新型低代碼或無代碼解決方案。 StackBlitz的用戶友好型文檔編輯工具 Web Publisher 等工具確實使網絡更加開放并打破了進入壁壘。

應用配置環境:
export const projectFiles = {
myProject: {
directory: {
'package.json': {
file: {
contents: '...',
}
},
'index.js': {
file: {
contents: '...',
}
},
}
}
};
hello-world.ts程序:
import { WebContainer, FileSystemTree } from '@webcontainer/api';
import { projectFiles } from './project-files.ts';
async function main() {
// 首先我們啟動一個 WebContainer
const webcontainer = await WebContainer.boot();
// 啟動容器后,我們復制所有項目文件
// 進入容器的文件系統
await webcontainer.mount(projectFiles);
// 安裝文件后,通過生成 `npm install` 來安裝依賴
const install = await webcontainer.spawn('npm', ['i']);
await install.exit;
// 一旦安裝了所有依賴項,我們就可以生成 `npm`
// 從項目的 `package.json` 運行 `dev` 腳本
await webcontainer.spawn('npm', ['run', 'dev']);
}
到此,關于“WebContainer是什么及有哪些功能”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。