您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
在css3中新增了width的屬性值:max-content;min-content和fit-content、fill-availablea,用來實現以內容為主的尺寸計算方式。
1.fill-available的意義——自動填滿剩余的空間
就是有個div沒有任何樣式的時候,瀏覽器是按照自動填充的樣式呈現的,就是100%width的樣式填充的。按照盒子模式,不僅元素在block中可以呈現自動填滿空間的樣式,在inline-block上也是可以這樣呈現的(包裹收縮的inline-block元素上,這里說的inline-block是具有收縮特性)。
div { display:inline-block; width:fill-available; }2.max-content和min-content是會個跟隨有定寬的的最大最小寬度,不會進行收縮。
3.fit-content的屬性 width:fit-content可以實現元素收縮效果的同時,保持原本的block水平狀態,于是,就可以直接使用margin:auto實現元素向內自適應同時的居中效果了。就是div的自適應寬度不是100%而是內容的大小。很好的實現了,block元素的水平居中。
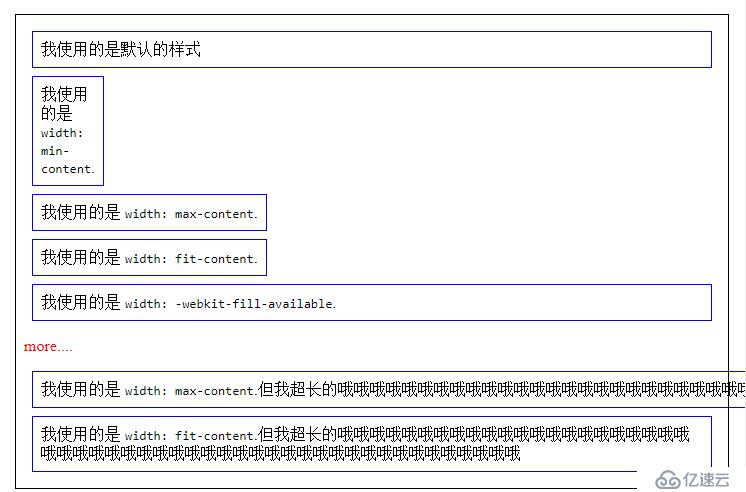
下面一張圖形象的體現了四個屬性的表現

需要提一下的是:max-content 和fit-content, 當元素內容沒有超出行寬的時候,最終的寬度都是內容的寬度。而超出行寬的時候,max-content的表現是不換行,出現橫向滾動條,fit-content的表現是會換行。

代碼如下:
學習Q-q-u-n: 784783012 ,分享學習的方法和需要注意的小細節,不停更新最新的教程和學習方法
(從零基礎開始到前端項目實戰教程,學習工具,職業規劃)
<style>
.dom{
width: -webkit-max-content;
width: -moz-max-content;
width: max-content;
}
</style>免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。