您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了immer.js原理是什么的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇immer.js原理是什么文章都會有所收獲,下面我們一起來看看吧。
但如果拷貝的是一個樹形結構,層次比較深,看是一個對象,但實際上里面有上百個對象,比如:
// 某某公司組織架構
const org = {
name: "某某公司",
children: [
{ name: "研發部", children: [{ name: "張三" }, { name: "李四" }] },
{ name: "產品部", children: [{ name: "王五" }] },
// 省略 10 個部門,每個部門 10 個人
]
}這個 org 數據中的 children 是 Array 類型的對象,children 里面的部門一個是一個基本對象,然后再往下又是 Array 對象 ...... ,上面結構看起來還很簡單,但實際上寫出來的都有了 9 個對象,如果這個組織有一百個人,至少 100 多個對象,如果為了保持數據不可變,每次修改對象,都要對整個 org 進行拷貝的話,那么操作個幾十次上百次,很容易造成性能問題,要是原始的數據意外沒有銷毀的話,還容易造成內存泄露(這是我曾經剛出來工作一兩年干過的事情,操作一個增刪改查的列表頁,沒操作幾次,瀏覽器就變卡了,到后面必須得重新刷新頁面?????)。
因此,當數據規模大、數據拷貝行為頻繁時,拷貝將會給我們的應用性能帶來巨大的挑戰。
于是社區出現了很多來讓可變數據不可變的方案,核心目的都是為了 從最小單元去進行拷貝,沒改變的對象數據則進行復用,而其中最具有代表性和影響力的就是 immutable.js 和 immer.js 。
immutable.js 底層是持久化數據結構,內部實現比較復雜,相比而言,immer.js 的底層是 Proxy 代理模式,這種方式的實現過程比 immutable.js 會簡單不少。
immer.js 最重要最核心的就是 produce 函數,也是默認導出函數,其他的導出其實都算是一些輔助性工具函數。
下面我們來看一下 produce 的使用示例,驗證它是不是實現了 從最小單元去進行拷貝,沒改變的對象數據則進行復用 這個目的。
import produce from "immer"
const state = [
{ label: "HTML", info: { desc: "超文本標記語言" } },
{ label: "CSS", info: { desc: "層疊樣式表" } }
];
const state1 = produce(state, draft => {
// 新增了一個對象
draft.push({ label: "ES5", info: { desc: "基于原型和頭等函數的多范式高級解釋型編程語言" } });
// 修改了了一個對象
draft[1].label = "CSS3";
})
console.log(state === state1) // false
console.log(state.length === state1.length) // false
console.log(state[0] === state1[0]) // true
console.log(state[1] === state1[1]) // false
console.log(state[1].info === state1[1].info) // true可以看出來,每個最小單元的對象,如果進行了修改,則會拷貝對象,如果沒有進行修改的對象,則會進行復用。
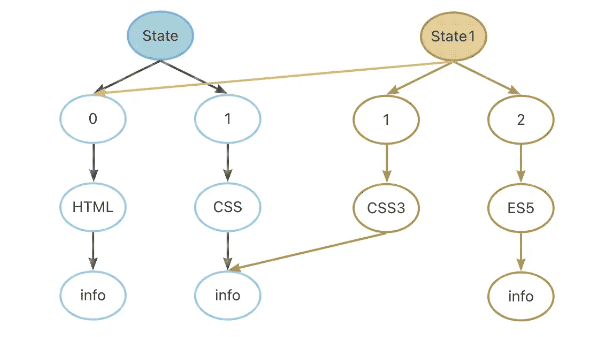
我們把它畫成一個圖:

draft 新增了字對象,因此改變了 draft 自身。
draft[1] 修改了 label,改變了自身draft[1],但實際上會一層層傳遞上去,也相當于修改了 draft
因此,只要對子節點的任何操作,實際上都會拷貝當前對象,當前對象被拷貝,就會影響上一層的對象也會被拷貝,層層遞進,最后拷貝到了根結點,但是都是淺拷貝,因此子節點沒有變的對象都可以復用。
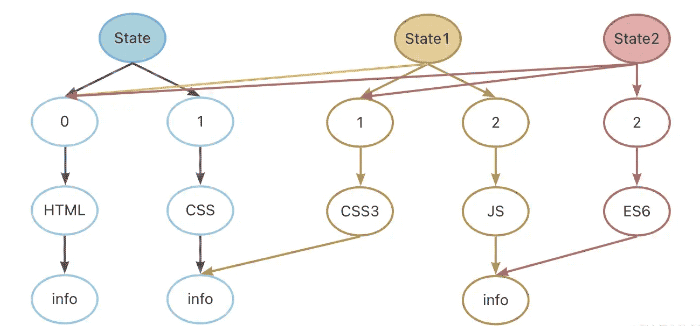
比如我再修改一下:
const state2 = produce(state1, draft => {
draft[2].label = "ES";
})這時候的情況就是這樣:

immer.js 是基于 Proxy 來監聽對象的 get 和 set 操作,然后對數據進行處理和判斷是否返回新的對象。
我們來使用 Proxy 來進行模擬 produce 函數。
function produce<D extends object>(base: D, recipe: (draft: D) => void) {
// 用于存儲改變后的新數據
let newData: any;
// 給 base 對象添加代理
const proxy = new Proxy(base, {
set(obj, key: string, value: any) {
// 檢查 newData 是否存在,如果不存在,創建 newData
if (!newData) {
// 淺拷貝對象
newData = { ...obj }
}
// 修改 newData,而不是 base,永遠不要修改 base
newData[key] = value
return true
}
})
// 將 對象的代理 作為入參傳入 recipe,讓外界修改的是代理,而不是原本的對象數據
recipe(proxy)
// 為了避免意外的修改發生,返回一個被“凍結”的對象,保證數據的純度
// 如果 newData 不存在,表示沒有執行寫操作,返回 base 即可
return Object.freeze(newData as D || base)
}然后我們來測試一下:
const state = { label: "HTML", info: { desc: "超文本標記語言" } };
const state1 = produce(state, (draft) => {
draft.label = "H5";
})
console.log(state === state1) // false
console.log(state.info === state1.info) // true可以看出實現的這個極簡版的 produce 已經可以實現 從最小單元去進行拷貝,沒改變的對象數據則進行復用,但僅限于修改對象的第一層結構,如果直接修改 draft.info.desc 會發現 state 和 state1 都會被改變。
Proxy 只會對當前傳入進去的一個對象單元進行代理,如果有子對象,并不會進行代理,因此,深層次對象還需要再加處理,就像深拷貝一樣,需要進行遞歸處理。
immer.js 源碼的代碼并不少,主要是為了兼容性、處理各種數據類型、以及擴展API,因此做了很多處理,這個后續會單獨出一篇分析它內部源碼的實現,這里先說一下其內部主要方案:
默認導出的 produce 本身是一個 Immer 類的一個屬性方法,也導出了 Immer 類。
兼容了 Map、Set 數據結構,Proxy 本身支持了數組類型。
需要兼容ES5時,使用 Object.defineProperty 來進行兼容。
擴展了不少 API ,主要是為了增強各種功能和使用體驗。
內部核心實現方法是 createProxy ,其內部通過 get 攔截屬性獲取方法來實現動態給子對象 Proxy 化,也就是只有用到的屬性才會變成 Proxy Object ,沒有用到的并不會變。
內部基本上把 Proxy 的 handler 中的 屬性 都使用到了。
關于“immer.js原理是什么”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“immer.js原理是什么”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。