您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“JavaScript字節二進制及相關API有哪些”,內容詳細,步驟清晰,細節處理妥當,希望這篇“JavaScript字節二進制及相關API有哪些”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
在介紹各種API之前,我們需要先了解下和字節有關的知識。
我們知道,計算機是二進制的世界,而字節(byte)是計算機技術中關于二進制數據的一種基本單位,1字節有8個二進制位,即8比特(bit)。
比特又叫位,一位二進制數據要么是0、要么是1,只有兩種狀態,所以1比特有2種狀態。
1字節有8比特,即8個二進制位,那就能表示 2**8 = 256 種狀態,取值從 00000000 到 11111111。
字節作為基本單位,在很多地方都被使用,如字符編碼知識,見前文前端需要搞懂的字符編碼:ASCII、Unicode、UTF8、UTF16等。
二進制數據在存儲的時候,以字節為單位,這里還涉及到一個關于字節序的知識。
字節序描述的是計算機如何存儲字節。
因為我們知道,內存存儲都有索引地址,每個字節對應一個索引地址。一個字節存儲8位二進制,即0到255之間,但需要存儲大于255的數值的時候,就需要多個字節,多個字節就涉及到排序問題。
所以字節序就是:當需要多個字節表示一個值的時候,這多個字節使用什么樣的排序方式在內存中進行存儲。
而排序方式主要是兩種:大端存儲(big-endian)和小端存儲(little-endian)。
大端存儲和小端存儲
大端存儲又稱大字節序、高字節序,方式是低位字節排在內存中的高地址端,高字節位排放在內存中的低地址端。圖片文件 png、jpg都是這種方式。
小端存儲又稱為小字節序、低字節序,方式是低位字節排在內存中的低地址端,高位字節排在內存中的高地址端。圖片文件gif是小端序。
示例
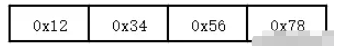
當我們使用不同的字節序存儲數字 0x12345678 (這里是16進制表示,對應的十進制:305419896。進制相關知識可見前文Javascript中的進制和進制轉換):
大端存儲在內存中的存儲地址:

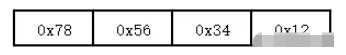
小端存儲在內存中的存儲地址:

這里數字字節的高-低位是從左到右,最高位是 12,最低位是 78;而內存中存儲時從左到右是低地址——高地址。
所以在大端序中高位字節的 12 在內存最左邊的低地址位,而低字節位 78 則在內存最右邊的高地址位;而小端序則正好相反。
從視覺習慣上,大端存儲似乎更順眼,但無論哪種方式,計算的結果都是一樣的,只是在計算的時候需要處理這個排序方式,下文會涉及到。
Blob,即 Binary large Object,本質上是一個二進制對象,該對象表示的是一個不可變、原始數據的類文件對象。
它的不可變,代表它是只讀的,不可被改變。
Blob對象的構造函數語法:new Blob(array, options)。
參數array:是一個數據數組,可以是多種對象的數據,包含 ArrayBuffer、Blob、String 等等。
參數options:可選對象,指定兩個屬性:
type表示Blob對象數據的MIME類型;
endings指定包含行結束符\n的字符串如何寫入。
我們可以使用構造函數直接創建一個新的 Blob 對象:
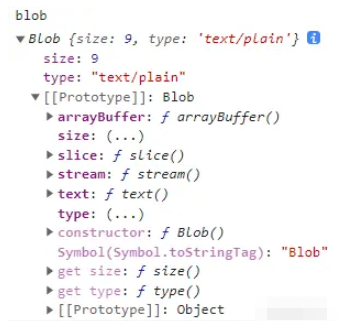
const blob = new Blob(['123456789'], {type : 'text/plain'});新創建的對象實例,結構如下:

從以上示例,我們就可以看到Blob對象的方法和屬性:
實例屬性
size:Blob對象中數據的字節大小
type:字符串,表示Blob對象數據的MIME類型
示例方法
1.arrayBuffer():返回包含Blob所有內容的二進制格式的ArrayBuffer的一個promise對象
2.stream():返回能讀取Blob的ReadableStream對象
3.text():返回包含Blob所有內容的字符串(UTF-8編碼)的一個promise對象
4.slice([start [, end [, contentType]]]):
該方法有三個可選參數,可用于分割Blob數據
它根據指定的起始和結束位置,返回原Blob在該范圍的數據,得到一個新的Blob對象
第三個參數 contentType 可以為新Blob對象指定自己的MIME類型
可以針對上面的 blob 實例進行操作:
blob.slice(0, 3).text().then(res => {
console.log(res)
})
// 結果:123以上代碼,使用slice()方法獲取原blob的前三位的數據,生成新的Blob實例后,通過text()方法打印出文本內容。
下面可以看看Blob在接口請求中的應用,Fetch API中的 Response 對象,擁有一個blob方法,能夠得到Blob對象。
const imgRequst = new Request('11.jpg')
fetch(imgRequst).then((response) => {
return response.blob()
}).then((mBlob) => {
console.log(mBlob)
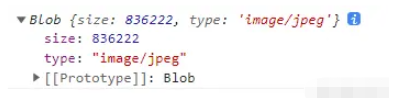
})通過以上代碼,請求一個jpg圖片文件,響應對象通過 blob() 方法轉為Blob對象:

File對象繼承了Blob對象,是一種特殊類型的Blob,它擴展了對系統文件的支持能力。
File提供文件信息,并能夠在javascript中進行訪問,一般在使用 <input> 標簽選擇文件時返回,因為 <input> 標簽允許選擇多個文件,這里返回的是文件列表 files。
除了 <input> 標簽以外,還有兩種方式返回File對象:
自由拖放操作生成的 DataTransfer 對象。
文件系統訪問API中的 FileSystemFileHandle 對象的 getFile() 方法。
File的構造函數:new File(bits, name[, options])。 有三個參數:
bits:是一個數據數組,可以是多種對象的數據,與Blob對象類似
name:文件名稱
options:可選屬性對象,包含兩個選項
type:MIME類型字符串
lastModified:時間戳,表示文件的最后修改時間
下面代碼,通過 <input> 標簽讀取文件:
<input id="input-file" type="file" accept="image/*" />
document.getElementById('input-file').onchange = (e) => {
const file = e.target.files[0]
console.log(file)
// ...
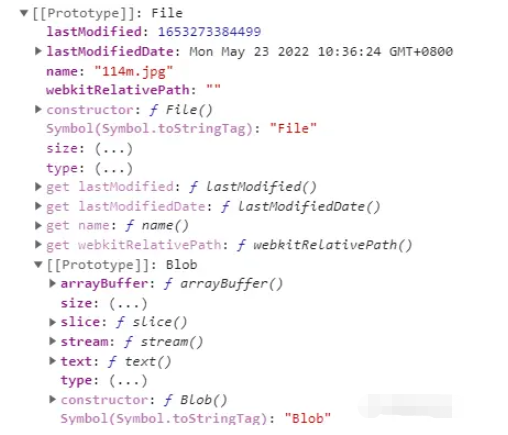
}這是一個簡單的圖片上傳,獲取到的file實例,控制臺打印出來:

通過上圖(chrome瀏覽器下),可以看到File繼承了Blob的素有屬性和方法:
屬性除了size和type以外,File還有自己的幾個屬性
lastModified:只讀,時間戳,文件最后修改時間
name:只讀,文件名 lastModifiedDate:只讀,文件最后修改時間的 Date 對象,該對象已廢棄
webkitRelativePath:非標準屬性,返回path或URL
File沒有自己的實例方法,都繼承自Blob
File繼承自Blob,都是只讀對象,除了使用slice分片以外,并沒有其他操作能力,所以如果對它們進行處理需要借助其他的API。
主要用于操作Blob的API有:FileReader、URL.createObjectURL()、createImageBitmap()和XMLHttpRequest.send()。下面將介紹這幾種方式。
Blob和File都是 WebAPI,是由瀏覽器環境提供的,而上面提到這四種對象也同樣是WebAPI。
FileReader
FileReader是用于異步讀取文件類型(或原始數據緩沖區)的內容,指定Blob或File對象為需要讀取的文件數據。
FileReader 不能在文件系統中用路徑名的方式讀取文件。
構造函數:new FileReader()。
如果對文件處理功能開發較多,對FileReader對象應該較熟,我們先看一個示例:
document.getElementById('input-file').onchange = (e) => {
const file = e.target.files[0]
const reader = new FileReader()
reader.onload = async (event) => {
const img = new Image()
img.src = event.target.result
}
reader.readAsDataURL(file)
}以上代碼,就是很常用的,使用FileReader讀取一個圖片文件的Base64數據,然后使用圖片對象加載。Base64知識,可參考前文深入理解Base64編碼字符串。
這段代碼也涉及到FileReader對像的屬性、事件、方法。
FileReader的屬性 事件和方法
屬性(皆只讀)
error:在讀取文件時發生的錯誤
readyState:表示當前讀取狀態
| 常量名 | 值 | 狀態描述 |
|---|---|---|
| EMPTY | 0 | 沒有加載 |
| LOADING | 1 | 正在加載 |
| DONE | 2 | 已完成全部讀取 |
result:文件內容,讀取狀態完成時才有效
方法
abort():中止讀取操作。在返回時,readyState屬性為DONE
readAsArrayBuffer():以ArrayBuffer類型讀取Blob中的內容
readAsBinaryString():以原始二進制數據類型讀取Blob中的內容
readAsDataURL():以Base64字符串類型讀取Blob中的內容
readAsText():以文本字符串類型讀取Blob中的內容
事件
onabort:讀取操作被中斷時觸發
onerror:讀取操作發生錯誤時觸發
onload:讀取操作完成時觸發
onloadstart:讀取操作開始時觸發
onloadend:讀取操作結束時觸發
onprogress:讀取Blob時觸發
URL.createObjectURL()
URL是瀏覽器環境提供的,用于處理url鏈接的一個接口對象。可以通過它,解析、構造、規范和編碼各種url鏈接。
而URL提供的一個靜態方法 createObjectURL(),可以用來處理Blob和File文件對象。
先看一個例子:
document.getElementById('input-file').onchange = (e) => {
const file = e.target.files[0]
const url = URL.createObjectURL(file)
const img = new Image()
img.onload = () => {
document.body.append(img)
}
img.src = url
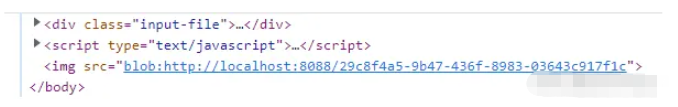
}頁面展示:

這段代碼就實現了上傳圖片,通過 URL.createObjectURL 讀取后生成一個本地映射的url,再使用Image對象加載圖片。
通過查看頁面元素,可以看到新添加的圖片元素,它的src是一個類似鏈接的字符串:blob:http://localhost:8088/29c8f4a5-9b47-436f-8983-03643c917f1c,通過這個字符串,圖片就能加載顯示出來。
再來看 createObjectURL(),它返回一個包含給定的Blob或File對象的url,就可以當做文件資源被加載。而這個url的生命周期和它的窗口同步,窗口關閉這個url就自動釋放了。
這個url就是被稱為偽協議的Objct URL。
Object URL
Object URL 又被稱為Blob URL,一般使用Blob或File對象生成,通過 URL.createObjectURL() 方法創建一個唯一的URL。
Object URL的格式為:blob:origin/唯一標識(uuid)。
上面生成的URL字符串就符合這個格式:blob:http://localhost:8088/29c8f4a5-9b47-436f-8983-03643c917f1c。
origin 對應的 http://localhost:8088/,如果直接打開本地html文件,則origin為null。
uuid 對應 29c8f4a5-9b47-436f-8983-03643c917f1c。
瀏覽器內部會為生成Object URL保持一個 URL 到 Blob 的映射,Blob是留存在內存中,瀏覽器只有在卸載當前窗口文檔時才會釋放。
如果要手動釋放,則需要URL的另外一個靜態方法:URL.revokeObjectURL(),它用于銷毀之前創建的URL實例,在合適的時機調用即可銷毀Object URL。
URL.revokeObjectURL(url)
XMLHttpRequest.send()
XMLHttpRequest.send(body):用于在XHR的HTTP請求中,發送數據體。
這里的body參數,可以是多種數據類型,包括Blob對象。
const xhr = new XMLHttpRequest() xhr.send(new Blob())
createImageBitmap()
createImageBitmap(): 主要處理圖片資源,接受不同的圖片資源對象為參數,并生成一個ImageBitmap對象。
這些參數就就可以是Blob和File對象。
ImageBitmap表示可以繪制在canvas上的位圖圖像。
createImageBitmap(file).then(imageBitmap => {
const canvas = document.createElement('canvas')
canvas.width = imageBitmap.width
canvas.height = imageBitmap.height
const ctx = canvas.getContext('2d')
ctx.drawImage(imageBitmap, 0, 0)
document.body.append(canvas)
})如上代碼,即可讀取圖片文件,使用canvas繪制。
ArrayBuffer 對象表示通用的、固定長度的原始二進制緩沖區,它是一個字節數組,但不能直接操作它的內容,而需要通過其他方式(如TypeArray或DataView等)進行處理。
構造函數:new ArrayBuffer(length),返回一個指定大小的ArrayBuffer對象。
參數length:要創建的 ArrayBuffer 的字節大小。大于Number.MAX_SAFE_INTEGER(>= 2 ** 53)或為負數,則拋出一個RangeError異常。
下面我們先使用前面介紹的 FileReader 讀取一個文件的ArrayBuffer內容:
document.getElementById('input-file').onchange = (e) => {
const file = e.target.files[0]
const reader = new FileReader()
reader.onload = async (event) => {
console.log(event.target.result)
}
reader.readAsArrayBuffer(file)
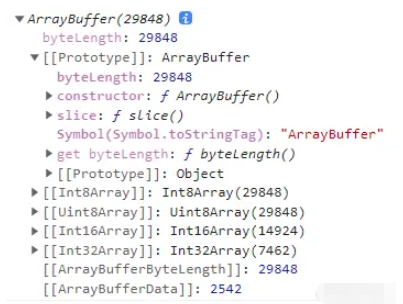
}控制臺日志打印輸出:

從上圖,可以看到ArrayBuffer的實例屬性和方法:
byteLength:表示字節大小,不可改變
slice(begin[, end]):根據指定位置范圍返回一個新的ArrayBuffer,可以分割ArrayBuffer。
ArrayBuffer還有靜態屬性和方法:
ArrayBuffer.length:構造函數的length屬性,值為1
ArrayBuffer.isView(arg):如果參數是ArrayBuffer的視圖實例則返回true。
由于我們無法直接操作ArrayBuffer,所以需要使用其他對象來處理,下面將介紹其中兩種。
TypeArray,即類型化數組,它描述了二進制數據緩沖區的一個類數組。TypeArray本身不是一個可用的對象,只是一個輔助的數據類型,作為所有類型數組的構造原型,真正可用的類型數組包含了多種,如Int8Array、Uint8Array等。
常用的類型數組如下表所示:
| 對象 | 元素所占字節數 | 取值范圍 | 描述 |
|---|---|---|---|
| Int8Array | 1 | -128 - 127 | 8 位有符號整型數組 |
| Uint8Array | 1 | 0 - 255 | 8 位無符號整型數組 |
| Uint8ClampedArray | 1 | 0 - 255 | 8 位無符號整型固定數組 |
| Int16Array | 2 | -32768 - 32767 | 16 位有符號整型數組 |
| Uint16Array | 2 | 0 - 65535 | 16 位無符號整型數組 |
| Int32Array | 4 | -2147483648 - 2147483647 | 32 位有符號整型數組 |
| Uint32Array | 4 | 0 - 4294967295 | 32 位無符號整型數組 |
| Float32Array | 4 | 1.2×10**-38 to 3.4×10**38 | 32 位浮點數型數組 |
| Float64Array | 8 | 5.0×10**-324 to 1.8×10**308 | 64 位浮點數型數組 |
| BigInt64Array | 8 | -2**63 to 2**63-1 | 64 位有符號數型數組 |
| BigUint64Array | 8 | 0 to 2**64-1 | 64 位無符號整型數組 |
類型化數組與普通數據也較相似,同樣擁有一系列的方法和屬性,但不支持 push、pop、shift、unshift、splice 等可以改變原數組的增刪改方法。
類型化數組由于定義了數據類型,則各元素必須是同類型的數據,不能像普通數據那樣元素可以是不同類型;當元素數據類型固定統一時,處理效率更優。
各類型數組在構造函數、屬性、方法等語法上相同,本節就以 Uint8Array 為例。
語法
Uint8Array構造函數:
new Uint8Array() new Uint8Array(length) new Uint8Array(typedArray) new Uint8Array(object) new Uint8Array(buffer [, byteOffset [, length]])
靜態屬性和方法:
BYTES_PER_ELEMENT:返回數組元素所占字節數,Uint8Array中的值是1,Uint32Array中的值是4,見上表
length:固定長度,Uint8Array中的值是1,Uint32Array中的值是3,基本沒用
name:類型數組返回自己的構造名,Uint8Array類型返回 Uint8Array,Uint32Array類型返回 Uint32Array 等等
from(source[, mapFn[, thisArg]]):從源類型數組中返回一個新的數組
of(element0[, element1[, ...[, elementN]]]):創建一個具有可變數量參數的新類型數組
實例屬性和方法
介紹完靜態屬性和方法,下面通過一個示例,來查看下Uint8Array的實例屬性和方法,代碼如下。
const reader = new FileReader()
reader.onload = async (event) => {
const aBuffer = event.target.result
const uint8Array = new Uint8Array(aBuffer)
console.log(uint8Array)
}
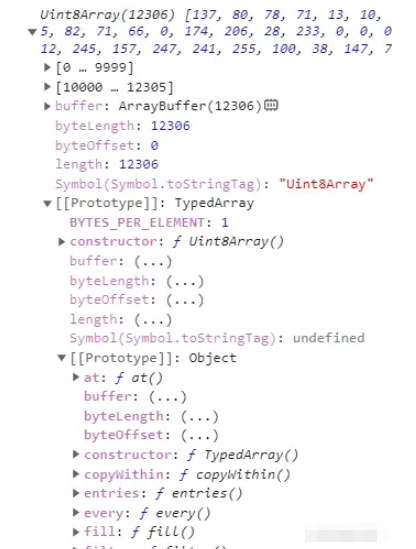
reader.readAsArrayBuffer(file)以上代碼,直接讀取文件的ArrayBuffer數據,然后通過 Uint8Array 構造函數,得到Uint8Array實例,控制臺查看:

通過加載一張png圖片,得到它的Uint8Array數組數據,可以看到類型數組大部分的屬性和方法都和普通數組類似,除了前文提到的增刪改數組的方法以外。因此,對類型數組使用下標、循環等等方式進行讀取,和普通函數沒什么兩樣。
而類型數組也自己的特殊屬性(都只讀)和方法,如下:
buffer:返回類型數組引用的ArrayBuffer
byteLength:字節數長度
byteOffset:相對源ArrayBuffer的偏移字節數
length:數組長度
set(array[, offset]):從給定數組中讀取元素值,并存儲在類型數組中
subarray(begin, end):給定開始和結尾索引,返回一個新的類型數組
類型數組間的關系
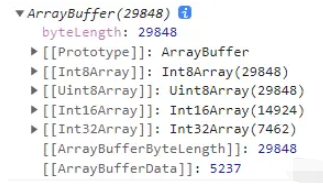
要了解常見類型數組間的關系,我們先看下面這張圖:

圖上所示,是一張png圖片的ArrayBuffer數據,可以看到,ArrayBuffer的字節長度屬性默認取8位整型數組的長度,即與Int8Array和Uint8Array的長度一致。
而Int8Array的長度29848,正好是Int16Array的長度14924的兩倍,是Int32Array的長度7462的四倍,可知,這里就是對字節的合并計算:
Int8Array(Uint8Array) 轉 Int16Array(Uint16Array),需要依序合并兩個字節后計算數值。
Int8Array(Uint8Array) 轉 Int32Array(Uint32Array),需要依序合并四個字節后計算數值。
Int16Array(Uint16Array) 轉 Int32Array(Uint32Array),需要依序合并兩個字節后計算數值。
讀取GIF文件示例
類型數組通過數組的方式對ArrayBuffer的內容進行讀取操作,可以方便我們處理文件的二進制數據。 但使用類型數組的時候,碰到多字節的數據時,需要考慮字節序的問題。
下面,我們以讀取小端存儲的GIF圖片為例。
GIF圖片的Uint8Array數組數據中,寬高數據的存儲就是使用了兩個字節,第7-8位存儲圖片的寬度,9-10位存儲圖片的高度。
我們加載的GIF圖片寬高皆為600,需要處理字節序,代碼如下:
const uint8Array = new Uint8Array(aBuffer) let bufferIndex = 6 // 獲取GIF寬度的兩個字節的值 const width2 = uint8Array[bufferIndex] // width2 結果:88 const width3 = uint8Array[bufferIndex + 1] // width3 結果:2 // 得到各自的16進制數據 const width2hex = width2.toString(16) const width3hex = width3.toString(16) // 轉換成實際的寬度大小,注意這里把兩個字節的順序做了調整,符合小端序 const width = parseInt(width3hex + width2hex, 16) // width 結果:600
使用小端序處理后,寬度結果等于600,符合圖片實際寬度。
自己手動處理字節序會稍顯麻煩,如果不想手動去處理字節序的問題,可以使用另外一個對象:DataView。
DataView 是一個從 ArrayBuffer 中讀取多種類型數值并且不用考慮字節序的接口對象。它的使用簡單方便,擁有一系列的 get- 和 set- 實例方法操作數據。
DataView的構造函數:new DataView(buffer [, byteOffset [, byteLength]])。 參數:
buffer:源ArrayBuffer
byteOffset:buffer中的字節偏移量
byteLength:字節長度
DataView不用考慮字節序,同樣是讀取GIF的寬度時,代碼可簡化:
const fileDataView = new DataView(arrBuffer) let bufferIndex = 6 const width = fileDataView.getUint16(bufferIndex, true) // 結果:600 bufferIndex += 2 const height = fileDataView.getUint16(bufferIndex, true) // 結果:600
以上代碼,很方便就得到GIF圖片的寬高數據(600),因為使用了 DataView 和它的 getUint16 方法,不需要手動處理字節序。
getUint16方法有兩個參數:第一個參數代表字節索引;第二參數表示字節序,默認大端序,為true則是小端序,GIF是小端,所以上面代碼為true。
除了getUint16以外,DataView 還有十多個類似的實例方法。
DataView的get和set系列方法
get系列方法通過字節偏移索引獲取對應的數值,其中多字節的數據,需要兩個參數:
byteOffset:讀取時的字節偏移量
littleEndian:字節序,默認大端,設為true則是小端
| 名稱 | 參數 | 描述 |
|---|---|---|
| getInt8 | (byteOffset) | 有符號 8-bit 整數(1個字節) |
| getUint8 | (byteOffset) | 無符號 8-bit 整數(1個字節) |
| getInt16 | (byteOffset [, littleEndian]) | 16-bit數(短整型,2個字節) |
| getUint16 | (byteOffset [, littleEndian]) | 16-bit數(無符號短整型,2個字節) |
| getInt32 | (byteOffset [, littleEndian]) | 32-bit數(長整型,4個字節) |
| getUint32 | (byteOffset [, littleEndian]) | 32-bit數(無符號長整型,4個字節) |
| getFloat32 | (byteOffset [, littleEndian]) | 32-bit浮點數(單精度浮點數,4個字節) |
| getFloat64 | (byteOffset [, littleEndian]) | 64-bit數(雙精度浮點型,8個字節) |
| getBigInt64 | (byteOffset [, littleEndian]) | 帶符號的64位整數(long long類型)值 |
| getBigUint64 | (byteOffset [, littleEndian]) | 無符號的64位整數(unsigned long long類型)值 |
set系列方法是和get方法對應的,處理相應字節偏移索引位置的數值,參數如下:
byteOffset:讀取時的字節偏移量
value:設置相應類型的數值
littleEndian:字節序,默認大端,設為true則是小端
| 名稱 | 參數 | 描述 |
|---|---|---|
| setInt8 | (byteOffset, value) | 8-bit數(一個字節) |
| setUint8 | (byteOffset, value) | 8-bit數(無符號字節) |
| setInt16 | (byteOffset, value [, littleEndian]) | 16-bit數(短整型) |
| setUint16 | (byteOffset, value [, littleEndian]) | 16-bit數(無符號短整型) |
| setInt32 | (byteOffset, value [, littleEndian]) | 32-bit數(長整型) |
| setUint32 | (byteOffset, value [, littleEndian]) | 32-bit數(無符號長整型) |
| setFloat32 | (byteOffset, value [, littleEndian]) | 32-bit數(浮點型) |
| setFloat64 | (byteOffset, value [, littleEndian]) | 64-bit數(雙精度浮點型) |
| setBigInt64 | (byteOffset, value [, littleEndian]) | 帶符號的64位整數(long long類型)值 |
| setBigUint64 | (byteOffset, value [, littleEndian]) | 無符號的64位整數(unsigned long long類型)值 |
對于Blob和ArrayBuffer兩個對象,我們可以稍做總結:
Blob是Web API,瀏覽器環境提供,讀取它可以使用FileReader、URL.createObjectURL等WebAPI;ArrayBuffer是JS語言內置對象,處理它則需要使用TypeArray、DataView等JS-API。
Blob表示不可變的類文件數據;ArrayBuffer則表示原始數據緩沖區。
Blob用于讀取類文件數據,不對應內存;ArrayBuffer用于讀取內存數據。
Blob和ArrayBuffer都需要通過其他對象才能操作數據。
Blob和ArrayBuffer可以使用不同方式進行相互之間的轉換。
要操作字節二進制數據,得依賴ArrayBuffer和輔助它的操作對象。
Blob和ArrayBuffer之間的轉換:
使用Blob構造函數可以讀取ArrayBuffer,生成一個新的Blob。
通過Blob實例的arrayBuffer()方法,可以獲取到對應的ArrayBuffer。
通過FileReader對象的readAsArrayBuffer()方法,將Blob讀取為ArrayBuffer。
如下代碼,進行二者之間的轉換:
const aBuffer = new ArrayBuffer(4) // 使用Blob構造函數 const blob = new Blob([aBuffer]) // Blob的arrayBuffer()方法(promise) blob.arrayBuffer() // FileReader const reader = new FileReader() reader.readAsArrayBuffer(blob)
讀到這里,這篇“JavaScript字節二進制及相關API有哪些”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。