您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“JS如何實現微信播音效果”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“JS如何實現微信播音效果”吧!
這個功能其實是我剛畢業的時候實現的,那也是5年前的事情了,受限于當時的水平,僅僅是實現了,其他啥都不是。相當簡單。
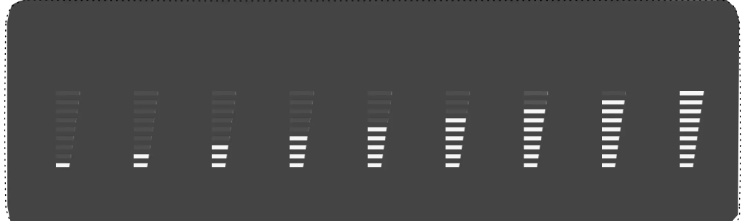
當初微信的聲音條還是豎狀的,所以依舊按照但是的樣子來實現。

并不是雪碧圖,當初不知道雪碧圖是啥玩意兒,就是九張獨立的圖片。上圖是使用Excalidraw來繪制。
就是九個圖片,給它們基本統一的命名,給一個定時器進行循環的切換,部分代碼如下:
const voiceBox = document.queryselector(ns.w('voice', 'box')) // 有在改DOM什么顯示音頻的變動
const index = [9, 8, 7, 6, 5, 4, 3, 2, 1, 2, 3, 4, 5, 6, 7, 8, 9]
const num = index.length
const startVoice = () => {
timer = setInterval(() => {
num++
const _curBg = require(`@/assets/images/record_ripple-${index[num]}`.png)
voiceBox.style.background = `url('${_curBg}') no-repeat 111.2px 32px/28.8px 88px`
voiceBox.style.backgroundColor = ' rgba(0,0,0,.7)'
// 從頭來過
if (num >= index.length - 1) {
num = 0
}
}, 70) 這樣的實現效果,給9張圖起名字的時間超過寫代碼的時間。而且毫無靈活性,能夠實現什么效果全依靠UI人好不好,你和他喝酒的時候杯子夠不夠底下。
不管是為了性能還是為了擴展,使用CSS來實現顯然是更好選擇。
使用anmation的steps也可以實現和上面一模一樣的邏輯。
如下代碼:
<div class="voice-wrap"> <div class="voice-box"> <div class="voice-item one"> </div> <div class="voice-item two"> </div> <div class="voice-item tree"> </div> </div> </div>
:root {
--vv-b-r: 10px;
--vv-a-s: 0.1s;
}
.voice-wrap {
background-color: rgba(111, 111, 111, 0.5);
border-radius: var(--vv-b-r);
width: 80px;
height: 80px;
overflow: hidden;
}
.voice-box {
display: flex;
align-items: center;
width: fit-content;
animation: sprite 0.6s steps(3, end) infinite;
}
.voice-item {
height: 10px;
border-radius: var(--vv-b-r);
width: 80px;
height: 80px;
display: flex;
flex-direction: column;
justify-content: space-around;
align-items: center;
}
@keyframes sprite {
0% {
transform: translateX(0);
}
100% {
transform: translateX(-240px);
}
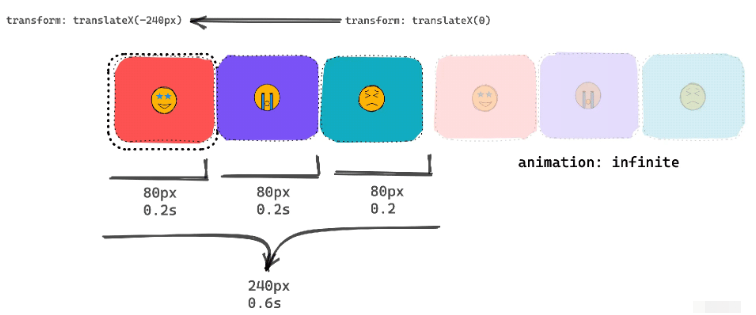
}關鍵的屬性就是animation: steps。 從命名可以看出它是一個步進相關的東西。每一個.voice-item的寬度時80px,那么它的animation的translateX為-240px。
意思就是動畫將.voice-box節點從0px位置右移到-240px的位置,steps的動畫效果,讓它移動三次完結,一次移動80px。
畫一個圖來表示這個過程:

可以說和輪播圖一摸一樣。
最后給voice-item節點中添加樣式:
<div class="voice-item one"> <div class="line-item"></div> <div class="line-item"></div> <div class="line-item"> <div class="line-item line-one"></div> </div> </div> <div class="voice-item two"> <div class="line-item"></div> <div class="line-item"> <div class="line-item line-one"></div> </div> <div class="line-item"> <div class="line-item line-one"></div> </div> </div> <div class="voice-item tree"> <div class="line-item"> <div class="line-item line-one"></div> </div> <div class="line-item"> <div class="line-item line-one"></div> </div> <div class="line-item"> <div class="line-item line-one"></div> </div> </div>
.line-item {
height: 10px;
width: 60px;
background-color: rgba(111, 111, 111, 0.6);
border-radius: var(--vv-b-r);
}
.line-one {
background-color: black;
}感謝各位的閱讀,以上就是“JS如何實現微信播音效果”的內容了,經過本文的學習后,相信大家對JS如何實現微信播音效果這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。