溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Vue如何實現省市區三級聯動el-select組件”,在日常操作中,相信很多人在Vue如何實現省市區三級聯動el-select組件問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”Vue如何實現省市區三級聯動el-select組件”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!

<template>
<div class="areaSelect flex">
<!-- 省選擇框 -->
<el-select
filterable
:disabled="disabled"
v-model="province"
:size="size"
placeholder="省"
@change="changeCode($event,0)">
<el-option
v-for="item in provinceList"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
<!-- 市選擇框 -->
<el-select
filterable
:disabled="disabled"
class="center_select"
v-model="city"
placeholder="市"
@change="changeCode($event,1)">
<el-option
v-for="item in cityList"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
<!-- 區選擇框 -->
<el-select
filterable
:disabled="disabled"
v-model="area"
placeholder="區"
@change="changeCode($event,2)">
<el-option
v-for="item in areaList"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</div>
</template>
<script>
export default {
name: 'regionSelect',
props: {
size: '',
disabled: {
size: String,
type: Boolean,
default: false
},
code: {
type: Object,
default: () => {
return {
areaCode: '',
areaName: '',
cityCode: '',
cityName: '',
provinceCode: '',
provinceName: ''
}
}
}
},
data () {
return {
province: '',
city: '',
area: '',
provinceList: [],
cityList: [],
areaList: []
}
},
watch: {
code (val) {
if (val.areaName && val.areaName !== '') {
this.province = val.provinceCode
this.city = val.cityCode
this.area = val.areaCode
this.provinceCity(val.provinceCode)
this.cityArea(val.cityCode)
} else {
this.cityList = []
this.areaList = []
}
}
},
mounted () {
if (this.code.areaName && this.code.areaName !== '') {
this.province = this.code.provinceCode
this.city = this.code.cityCode
this.area = this.code.areaCode
this.provinceCity(this.code.provinceCode)
this.cityArea(this.code.cityCode)
}
this.getProvince()
},
methods: {
resetArea () {
this.province = ''
this.city = ''
this.area = ''
},
// 當 type == 0 ,data 表示省編碼
// 當 type == 1 ,data 表示市編碼
changeCode (data, type) {
if (type === 0) {
this.city = ''
this.area = ''
this.provinceCity(data)
}
if (type === 1) {
this.area = ''
this.cityArea(data)
}
if (this.province !== '' && this.city !== '' && this.area !== '') {
this.$emit(
'code', [{
code: this.province,
name: this.provinceList.find(
(val) => val.value === this.province
).label
}, {
code: this.city,
name: this.cityList.find(
(val) => val.value === this.city
).label
}, {
code: this.area,
name: this.areaList.find(
(val) => val.value === this.area
).label
}]
)
}
},
// 從后臺獲得省數據列表
async getProvince () {
let result = []
let url = '/base/division/provinceList'
let data = await this.$http.get(url)
data.data.data.map((item) => {
result.push({
label: item.name,
value: item.code
})
})
this.provinceList = result
},
// 依據省編碼獲得市數據列表
async provinceCity (code) {
let result = []
let url = '/base/division/cityList'
let data = await this.$http({
url: url,
method: 'get',
params: {
provinceCode: code
}
})
data.data.data.map((item) => {
result.push({
label: item.name,
value: item.code
})
})
this.cityList = result
},
// 依據市編碼獲得區數據列表
async cityArea (code) {
let url = '/base/division/districtList'
let data = await this.$http({
url: url,
method: 'get',
params: {
cityCode: code
}
})
let result = []
data.data.data.map((item) => {
result.push({
label: item.name,
value: item.code
})
})
this.areaList = result
}
}
}
</script>
<style>
.center_select {
margin: 0 10px;
}
.global_form .areaSelect {
width: 70%;
}
.global_form .areaSelect .el-select {
width: 33.33%;
}
</style>// 行政區劃三級選擇
import RegionSelect from './components/regionSelect'
// 行政區劃三級選擇
Vue.use(RegionSelect)
// 行政區劃三級選擇
Vue.component('regionSelect', RegionSelect)<regionSelect :code="item.value" :disabled="item.disabled" :size="layout.size" @code="changeCode($event,item.prop)" v-if="item.type==='region'" ref="selectArea" ></regionSelect>
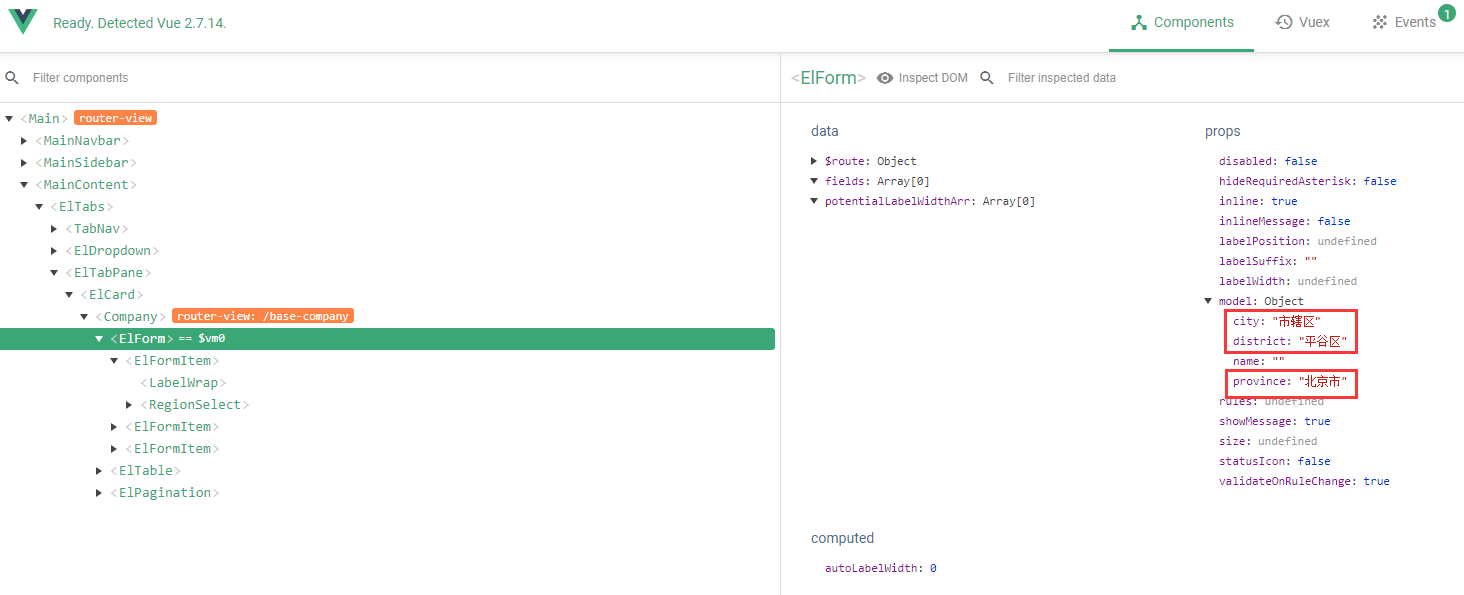
searchForm: {
province: '', // 省
city: '', // 市
district: '' // 區
},
item: { // 省市區 select 自定義組件傳參部分
value: '',
type: 'region',
disabled: false
},
layout: { // 選擇框樣式,用于傳參
size: ''
},// 省市區選擇框改變時,傳遞出來已選擇的值
changeCode (data, prop) {
this.searchForm.province = data[0].name
this.searchForm.city = data[1].name
this.searchForm.district = data[2].name
},
// 重置選擇框
resetForm () {
this.$refs.selectArea[0].resetArea() // 清除省市區
}

到此,關于“Vue如何實現省市區三級聯動el-select組件”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。