您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“Vue3如何搭建Monorepo項目組件庫”,內容詳細,步驟清晰,細節處理妥當,希望這篇“Vue3如何搭建Monorepo項目組件庫”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
其實很簡單,就是一個代碼庫里包含很多的項目,而這些項目雖然是相關聯的,但是在邏輯上是獨立的,可以由不同人或者團隊來維護
pnpm 對于包的管理是很方便的,尤其是對于一個 Monorepo 的項目。因為對于我們即將開發的組件庫來說可能會存在多個 package(包),而這些包在我們本地是需要相互關聯測試的,剛好 pnpm 就對其天然的支持。其實像其它包管理工具,比如 yarn、lerna 等也能做到,但是相對來說比較繁瑣。而 pnpm 現在已經很成熟了,像 Vant,ElementUI 這些明星組件庫都在使用 pnpm,因此本項目也采用 pnpm 作為包管理工具。
npm install pnpm -g
在項目根目錄執行 pnpm init,會自動生成package.json文件
{
"name": "easyest",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
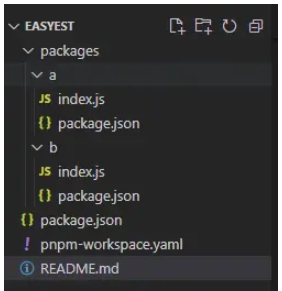
}我們新建一個 packages 文件夾用于后續來存放我們的各種包。假如我們有了 a 包和 b 包,在 packages 下新建 a 和 b(這里用于測試 pnpm 的本地引用),然后分別在 a 和 b 目錄下執行pnpm init初始化
這里需要改一下包名,我這里將 name 改成@easyest/a 表示這個 a 包是屬于 easyest 這個組織下的。所以記住發布之前要登錄 npm 新建一個組織;例如 easyest。比如此時 a 的 package.json
{
"name": "@easyest/a",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}這里我們的 a 包代表工具包,而 package.json 的 main 屬性就是包的入口即 index.js。
所以在 a 目錄下新建 index.js
export default () => {
console.log("我是@easyest/a包");
};然后在 b 包下新建 index.js 進行引用
import sayHello from "@easyest/a"; sayHello();

p>我們用到了 a 包,所以需要先安裝 a,在 B 目錄下執行pnpm add @easyest/a,顯然這樣會報錯的,因為我們還沒有將兩個包進行關聯,那么如何進行關聯呢,其實很簡單
在根目錄新建 pnpm 的工作區文件 pnpm-workspace.yaml 就可以將包進行關聯
packages: - 'packages/**'
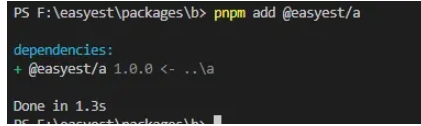
這樣就表示 packages 目錄下的所有包都被關聯了,然后再執行pnpm add @easyest/a

注意這里我們使用了 import es6 語法,所以我們要在 A 和 B 的package.json中新增字段"type": "module"
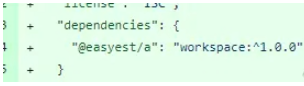
我們會發現直接在 b 目錄的 node_modules 出現了 a 的軟鏈接。同時,b的package.json的依賴字段多了"@easyest/a": "workspace:^1.0.0",這就表示已經關聯到本地的@easyest/a包了

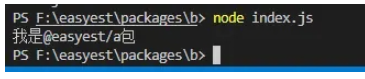
這時候我們在 b 目錄下執行
node index.js

此時我們便完成了本地包的關聯,以后進行包的測試就變得更加方便了
讀到這里,這篇“Vue3如何搭建Monorepo項目組件庫”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。