您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
雖然vue/react幫我們實現了操作數據映射到dom操作, 但是還是有很多不得不用DOM API的場景, 下面我就給大家列出一些UI庫中經常出現的DOM API(寫業務代碼也可事半功倍).
MutationObserver
監視dom元素的變化觸發回調, 可監視的變化有:屬性(attribute) / 文本(characterData), 同時支持監視子孫節點(childList/subtree),
簡單舉例
//?注冊監視器,?一旦發生變化會alertlet?observer?=?new?MutationObserver(()=>{
?alert('change')
});//?開始監視observer.observe(el,?{?childList:?true,?subtree:?true?});//?停止監視,?釋放資源observer.disconnect()
復制代碼常用在哪里?
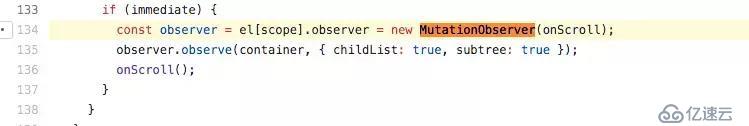
一般用在滾動加載, 用來監視元素是否已經加入父元素, 加入成功后觸發回調, 比如餓了么UI就用來注冊滾動加載成功后的回調:

github.com/ElemeFE/ele…
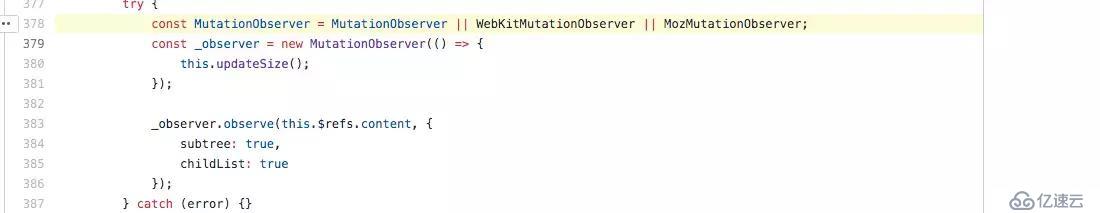
之前自己寫過scroll插件, 用他來監視容器內元素的增加變化

github.com/any86/any-s…
更多說明, 還請參考MDN - MutationObserver
兼容性

node.contains(otherNode)
返回的是一個布爾值,來表示傳入的節點(otherNode)是否為該節點(node)的子孫節點.
簡單舉例
//?判斷元素是否body元素且是否是body的子孫元素.
function?isInPage(node)?{
?return?(node?===?document.body)???false?:?document.body.contains(node);
}
復制代碼常用在哪里?
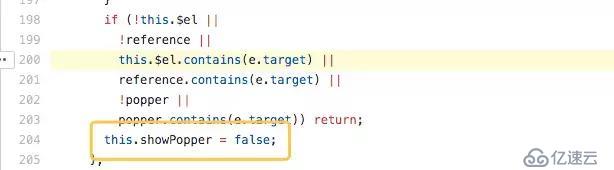
一般用在彈出菜單的關閉, 通過contains判斷點擊元素是否是菜單本身或在菜單內, 如果不在其內那么表示要關閉菜單, 比如餓了么UI的popover組件:

github.com/ElemeFE/ele…
兼容性

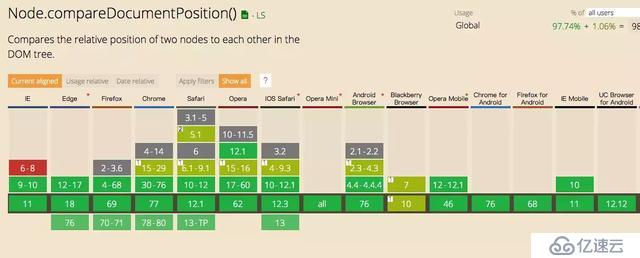
注意(node.compareDocumentPosition)
開始看caniuse我以為兼容contains不兼容移動端, 后來有掘友指正我說caniuse上只是標記的unknown不是不支持, 所以我還得測試下, 如有同學了解他的兼容性, 還請下方留言告知, 不勝感激.
在我寫本文的時候發現了這個compareDocumentPosition, 他的兼容性就比contains好很多, 但是由于我還沒有實踐, 稍后我測試后, 會更新到本文.

element.getBoundingClientRect():rect
獲取元素相對瀏覽器左上角的偏移量以及元素尺寸信息,?返回值是一個rect對象, 其中包括: left:?元素左上角距離瀏覽器左上角的X軸偏移. top:?元素左上角距離瀏覽器左上角的Y軸偏移. width: 元素寬度. height: 元素高度. right:?元素右下角距離瀏覽器左上角的X軸偏移. bottom:?元素右下角距離瀏覽器左上角的Y軸偏移. x: 同left. y: 同top.
常用在哪里?
一般用來實現"圖片懶加載", 比如vue-lazyload用他來監測當前圖片是否在可視區:

github.com/hilongjw/vu…
兼容性

注意
getBoundingClientRect會受到transform的影響, 比如你的元素設置了transform:scale(2), 那么getBoundingClientRect返回的width會是元素實際寬度的2倍, top等位置信息也會因為元素尺寸變化而發生變化.
insertAdjacentElement
可以通過不同的參數實現jQuery的append | prepend | after | before.
簡單實現
下面我舉例對比說明, 先看下dom結構:
<div?id="parent"></div> 復制代碼
實現append(beforeend), 插入到指定元素內部的尾部
let?parent?=?document.getElementById('parent');
let?node?=?document.createElement('span');
//?等價于?$(parent).append(node);
parent.insertAdjacentElement('beforeend',?node);
復制代碼實現prepend(afterbegin), 插入到指定元素內部的頭部
let?parent?=?document.getElementById('parent');
let?node?=?document.createElement('span');
//?等價于?$(parent).prepend(node);
parent.insertAdjacentElement('afterbegin',?node);
復制代碼實現after(afterend), 插入到指定元素后面
let?parent?=?document.getElementById('parent');
let?node?=?document.createElement('span');
//?等價于?$(parent).after(node);
parent.insertAdjacentElement('afterend',?node);
復制代碼實現before(beforebegin), 插入到指定元素前面
let?parent?=?document.getElementById('parent');
let?node?=?document.createElement('span');
//?等價于?$(parent).after(node);
parent.insertAdjacentElement('beforebegin',?node);
復制代碼常用在哪里?
比如對話框組件為了不受到父元素overflow:hidden的影響而被遮擋, 都會把組件移動到body的尾部, 我之前為了解決這個問題, 寫過一個vue的插件, 可以把任意組件移動到body的任意位置:

github.com/any86/vue-c…
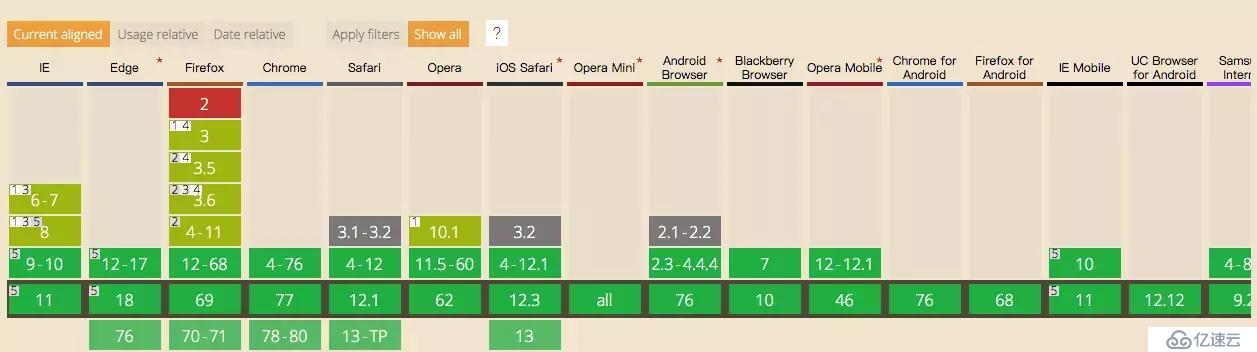
兼容性

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。