溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要講解了JS實現手機端輸入驗證碼的方法,內容清晰明了,對此有興趣的小伙伴可以學習一下,相信大家閱讀完之后會有幫助。
想法:
1、使用label標簽做顯示驗證碼的框,
2、然后每個label for屬性指向同一個 id 為vcode 的input,
3、為了能夠觸發input焦點, 將input 改透明度樣式隱藏,
4、這樣就實現了 點擊label觸發 input焦點,調用鍵盤。
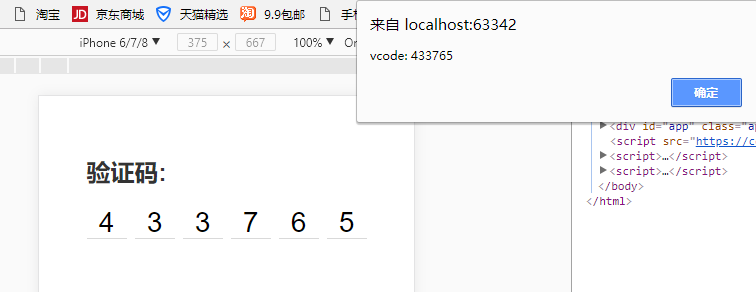
運行效果:

示例代碼:
結構部分html:
<div id="app" class="app">
<h3 class="heading-2">驗證碼:</h3>
<div class="v-code">
<input
ref="vcode"
id="vcode"
type="tel"
maxlength="6"
v-model="code"
@focus="focused = true"
@blur="focused = false"
:disabled="telDisabled">
<label
for="vcode"
class="line"
v-for="item,index in codeLength"
:class="{'animated': focused && cursorIndex === index}"
v-text="codeArr[index]"
>
</label>
</div>
</div>css部分:
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
background-color: #ffffff;
font-family: -apple-system, PingFang SC, Hiragino Sans GB, Helvetica Neue, Arial;
-webkit-tap-highlight-color: transparent;
}
.app {
padding-left: 20px;
padding-right: 20px;
padding-top: 60px;
max-width: 320px;
margin-left: auto;
margin-right: auto;
}
.heading-2 {
color: #333333;
}
.v-code {
margin-top: 20px;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
position: relative;
width: 280px;
margin-left: auto;
margin-right: auto;
}
.v-code input {
position: absolute;
top: 200%;
opacity:0;
}
.v-code .line {
position: relative;
width: 40px;
height: 32px;
line-height: 32px;
text-align: center;
font-size: 28px;
}
.v-code .line::after {
display: block;
position: absolute;
content: '';
left: 0;
width: 100%;
bottom: 0;
height: 1px;
background-color: #aaaaaa;
transform: scaleY(.5);
transform-origin: 0 100%;
}
.v-code .line.animated::before {
display: block;
position: absolute;
left: 50%;
top: 20%;
width: 1px;
height: 60%;
content: '';
background-color: #333333;
animation-name: coruscate;
animation-duration: 1s;
animation-iteration-count: infinite;
animation-fill-mode: both;
}
@keyframes coruscate {
0% {
opacity: 0
}
25% {
opacity: 0
}
50% {
opacity: 1
}
75% {
opacity: 1
}
to {
opacity: 0
}
}
</style>Javascript部分
1、通過CDN引入vue.js
<script src="https://cdn.bootcss.com/vue/2.5.16/vue.min.js"></script>
2、代碼
var app = new Vue({
el: '#app',
data: {
code: '',
codeLength: 6,
telDisabled: false,
focused: false
},
computed: {
codeArr() {
return this.code.split('')
},
cursorIndex() {
return this.code.length
}
},
watch: {
code(newVal) {
this.code = newVal.replace(/[^\d]/g,'')
if (newVal.length > 5) {
// this.telDisabled = true
this.$refs.vcode.blur()
setTimeout(() => {
alert(`vcode: ${this.code}`)
}, 500)
}
}
},
})看完上述內容,是不是對JS實現手機端輸入驗證碼的方法有進一步的了解,如果還想學習更多內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。