您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Vue顯示圖片的方式有哪些”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“Vue顯示圖片的方式有哪些”文章能幫助大家解決問題。
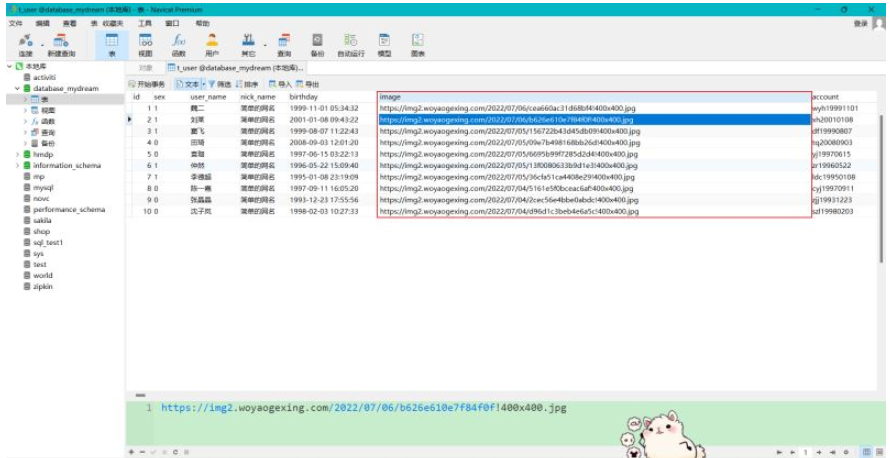
首先聲明下,我的數據列表是查詢數據庫接口返回的,那么我頭像路徑也是保存在數據庫的:
我先去網上隨便搜了點圖片入庫里面,先讓他能正常展示著,后面有空了再改為通過接口動態上傳展示。

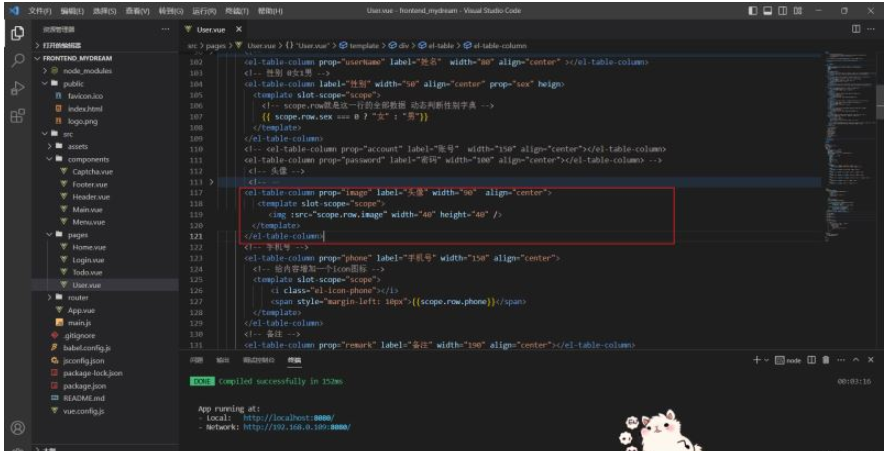
我們可以直接使用img標簽去實現。通過它的src屬性指定文件路徑:

額。。。原生展示的圖片好像有點太大了,我們簡單給點樣式吧:

這樣是不是好多了!

相關代碼:
<el-table-column prop="image" label="頭像" width="90" align="center"> <template slot-scope="scope"> <img :src="scope.row.image" width="40" height="40" /> </template> </el-table-column>
但是這種原生的方式雖然可以實現,但是如果想要修改一些東西,就顯得有些復雜了,比如我想讓頭像顯示圓形的。
這時候,可以借助三方提供的圖片。
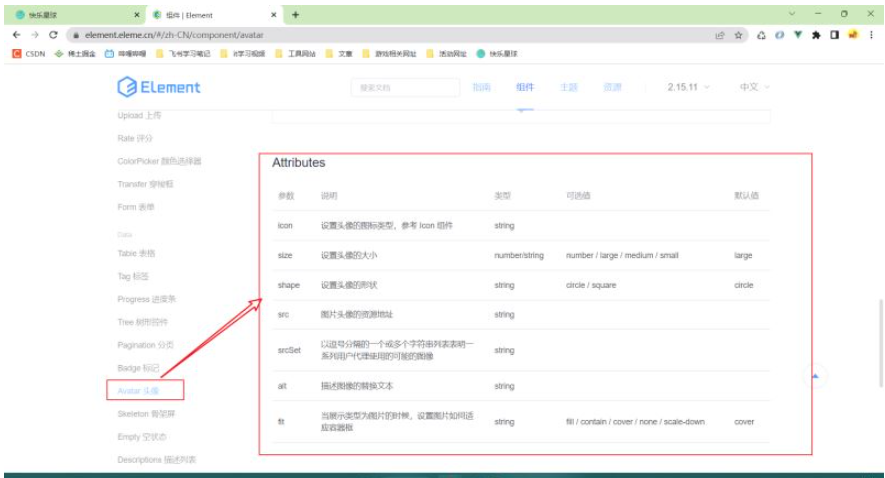
AvatarElementUI提供的一個組件,它專門用來處圖片,用圖標、圖片或者字符的形式展示用戶或事物信息。
它使用起來也特別方便,基本可以說和img標簽是一樣的。

里面提供了一些demo,以及使用說明和參數,我們根據自己的需求靈活選擇即可。

經過挑選,我選擇了一款,代碼和效果如下:

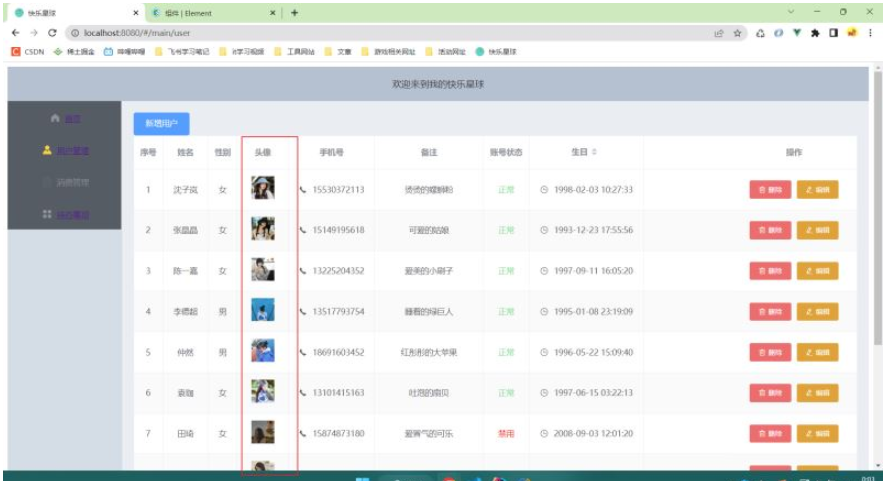
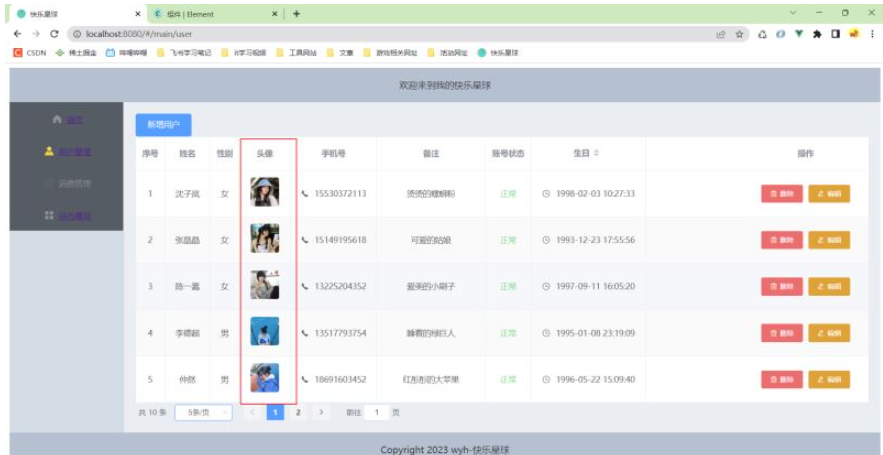
可以看到,也是一樣可以正常展示圖片的。

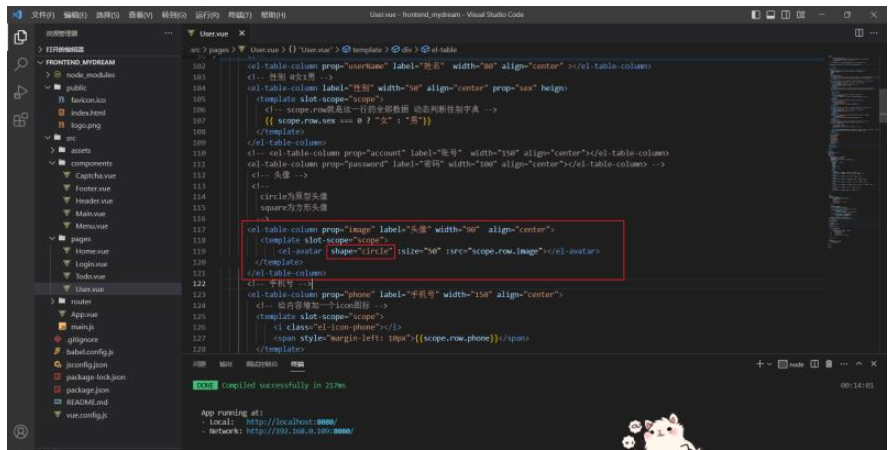
這時候回到我剛才那個需求,我要讓頭像以圓形顯示而不是方形,使用Avatar修改這個需求特別簡單,這需要更換一個屬性即可:
shape :circle為原型頭像
shape :square為方形頭像

刷新下頁面再看下:

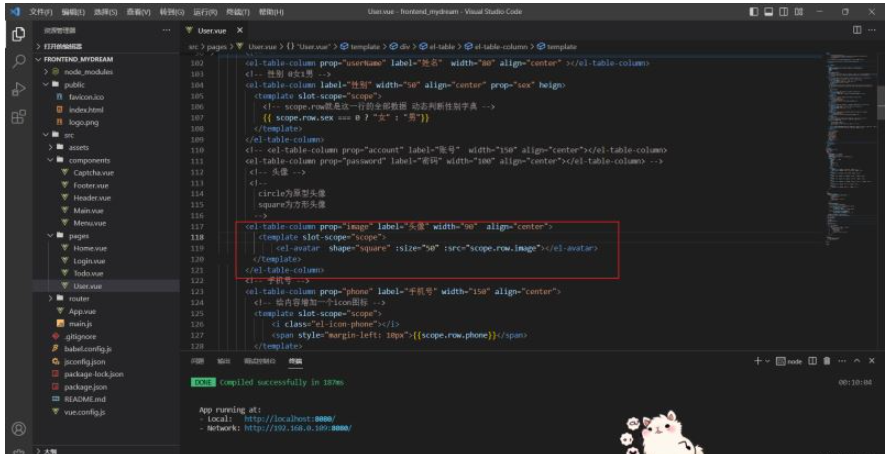
相關代碼:
!-- shape 圖片顯示方式 circle為原型像 square為方形 size 圖片的大小 src 圖片的路徑 --> <el-table-column prop="image" label="頭像" width="90" align="center"> <template slot-scope="scope"> <el-avatar shape="circle" :size="50" :src="scope.row.image"></el-avatar> </template> </el-table-column>
參數說明
關于它的參數,我只說一些簡單的和必要的,其他參數詳見官網
size 設置頭像的大小
shape 設置頭像的形狀
src 圖片頭像的資源地址
fit 當展示類型為圖片的時候,設置圖片如何適應容器框
關于“Vue顯示圖片的方式有哪些”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。