您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“javascript中文亂碼如何解決”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
javascript中文亂碼的解決辦法:1、利用txt文本的“另存為”設置編碼為“utf-8”格式;2、在js的加載代碼中添加編碼“charset="utf-8"”;3、對全路徑進行過濾時,通過“if (URI.contains(".css") || URI.contains(".js") || URI.contains(".png")) {...}”代碼對文件實現判斷即可。
JS中文亂碼問題
js在瀏覽器中顯示亂碼的根本原因就是編碼問題,所以解決了編碼問題js基本上可以正常顯示。
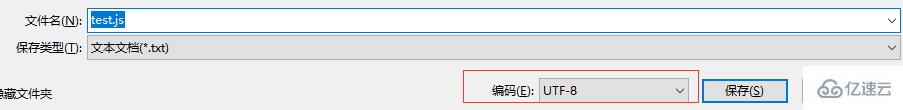
一:利用txt文本另存為設置編碼

這樣js文件就設為utf-8編碼了。
二:在js的加載代碼中添加編碼
charset="utf-8"
三:特殊情況,過濾器,一般過濾器很少過濾.js ,.png,.css,對全路徑進行過濾時要對文件判斷
public void doFilter(ServletRequest req, ServletResponse resp, FilterChain chain) throws IOException, ServletException {
// 請求和響應強轉為子類類型
HttpServletRequest request = (HttpServletRequest) req;
HttpServletResponse response = (HttpServletResponse) resp;
String URI = request.getRequestURI() ;
//對css js png 文件進行判斷,true則直接放行。
if (URI.contains(".css") || URI.contains(".js") || URI.contains(".png")) {
chain.doFilter(request, response);
return ;
}
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
response.setContentType("text/html");
chain.doFilter(request, response);
}
注冊過濾器:
<filter>
<filter-name>CharacterEncodingFilter</filter-name>
<filter-class>com.huang.filter.CharacterEncodingFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>CharacterEncodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
過濾器這樣處理之后,就不會過濾js,css,問題就解決了
“javascript中文亂碼如何解決”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。