溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關thinkphp ajax如何提交token 的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
忘記密碼的時候需要用到ajax提交,怕短信被盜刷,用的thinkphp自帶的token做了個簡單的驗證(結合驗證碼)。
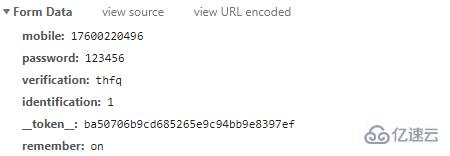
看到表單里的token其實是跟表單數據一起驗證的,其實就相當于表單里的一個字段。

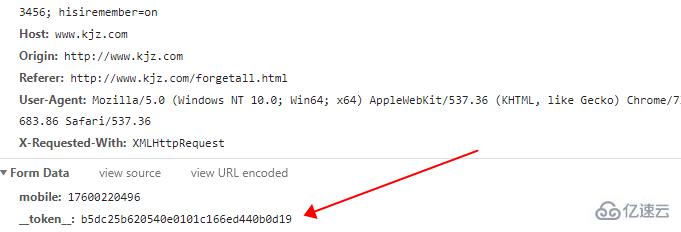
然后就想到,在ajax中token跟其他字段一起提交就行了。
function setCodeAjax(){
var mobile = $("[name='phone']").val();
var token = $("[name='__token__']").val();
$.ajax({
data:{'mobile':mobile,'__token__':token},
dataType:'json',
type:'post',
url:"XXX",
success:function (d) {
if(d.code == 0 ){
//成功處理
}else{
//失敗處理
}
}
})
}這樣提交的格式就完全跟表單提交一樣了

后臺就可以按照tp手冊上的驗證來驗證了。
例如:
$validate = Validate::make([
'mobile' => 'require|token'
]);
$data = $this->request->post();
$result = $validate->check($data);
if ($result != true) {
return _codeMsg('1001',$result);
}
//后續處理不過用ajax做驗證,需要注意,如果token已經提交進行過驗證,那么這個token就會失效,需要在前端手動進行更改。
感謝各位的閱讀!關于thinkphp ajax如何提交token 就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。