您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“怎么開發一個node切換源小工具”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“怎么開發一個node切換源小工具”文章能幫助大家解決問題。
思路1,調用命令 設置源
npm config set registry 源地址
思路2 使用查看命令獲取源地址
npm config get registry
主要就是這兩步操作
代碼實現
commander
commander是一個nodejs的模塊可以解析我們輸入的命令,常用于各種腳手架如vue vite等,
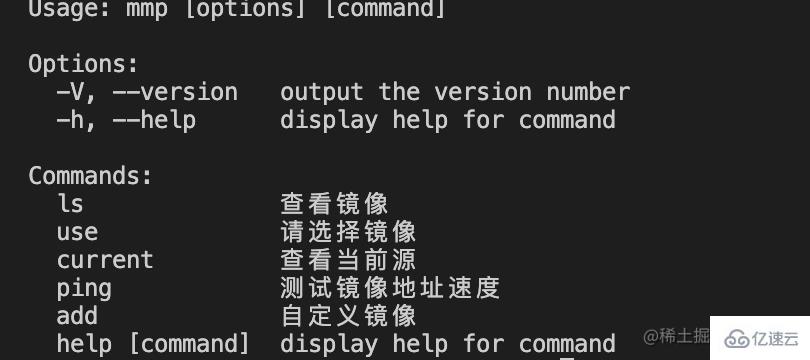
例如 xxx -V查看版本 xxx use執行腳本 xxx -h查看幫助 等都可以使用 commander實現

inquirer
inquirer也是nodejs的一個模塊,常用于命令交互,如vue的cli,vite等,react腳手架等

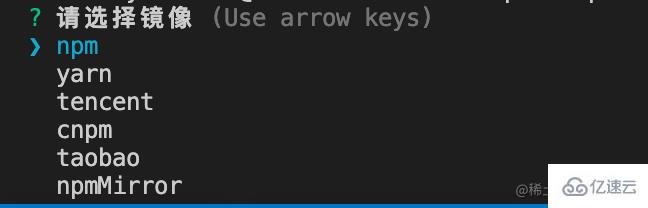
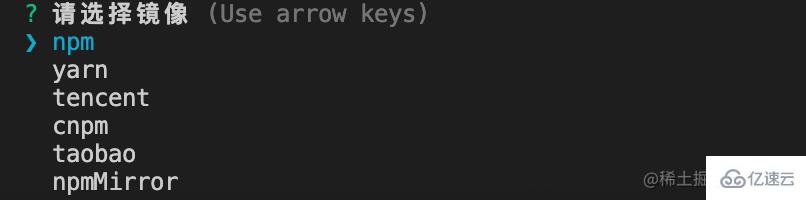
例如這種選項,還有輸入框,多選等
registries.json
這個文件里面放一些初始的源,從nrm的github偷的ping是我自己加的
{
"npm": {
"home": "https://www.npmjs.org",
"registry": "https://registry.npmjs.org/",
"ping": "https://registry.npmjs.org"
},
"yarn": {
"home": "https://yarnpkg.com",
"registry": "https://registry.yarnpkg.com/",
"ping": "https://registry.yarnpkg.com"
},
"tencent": {
"home": "https://mirrors.cloud.tencent.com/npm/",
"registry": "https://mirrors.cloud.tencent.com/npm/",
"ping": "https://mirrors.cloud.tencent.com/npm"
},
"cnpm": {
"home": "https://cnpmjs.org",
"registry": "https://r.cnpmjs.org/",
"ping": "https://r.cnpmjs.org"
},
"taobao": {
"home": "https://npmmirror.com",
"registry": "https://registry.npmmirror.com/",
"ping": "https://registry.npmmirror.com"
},
"npmMirror": {
"home": "https://skimdb.npmjs.com/",
"registry": "https://skimdb.npmjs.com/registry/",
"ping": "https://skimdb.npmjs.com/registry"
}
}#!/usr/bin/env node
const { program } = require('commander')
const PKG = require('../package.json') //引入package json
const registries = require('../registries.json'); //引入初始源
const inquirer = require('inquirer');
const { exec, execSync } = require('child_process') //子線程用于執行shell命令
const ping = require('node-http-ping') //ping網址的一個庫
const fs = require('fs')
const chalk = require("chalk"); //console 變顏色的一個庫
const path = require('path')
program.version(PKG.version) //設置版本默認命令 -V --version
//讀取源地址方便設置*
const getOrigin = async () => {
return await execSync('npm get registry', { encoding: "utf-8" })
}
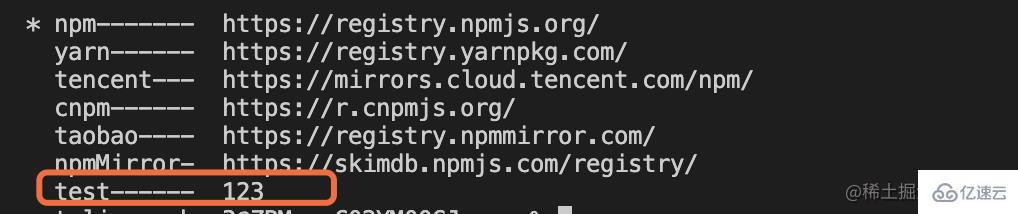
//列出所有的源,如果當前有在使用前面加上*
program.command('ls').description('查看鏡像').action(async () => {
const res = await getOrigin()
const keys = Object.keys(registries)
const message = []
//填充橫線算法npm------ yarn------
const max = Math.max(...keys.map(v => v.length)) + 3
keys.forEach(k => {
const newK = registries[k].registry == res.trim() ? ('* ' + k) : (' ' + k)
const Arr = new Array(...newK)
Arr.length = max;
const prefix = Array.from(Arr).map(v => v ? v : '-').join('')
message.push(prefix + ' ' + registries[k].registry)
})
console.log(message.join('\n'))
})
//切換源
program.command('use').description('請選擇鏡像').action(() => {
inquirer.prompt([
{
type: "list",
name: "sel",
message: "請選擇鏡像",
choices: Object.keys(registries)
}
]).then(result => {
const reg = registries[result.sel].registry
exec(`npm config set registry ${reg}`, null, (err, stdout, stderr) => {
if (err) {
console.error('切換錯誤', err)
} else {
console.log('切換成功')
}
})
})
})
//獲取當前源
program.command('current').description('查看當前源').action(async () => {
const reg = await getOrigin()
const v = Object.keys(registries).find(k => {
if (registries[k].registry === reg.trim()) {
return k;
}
})
console.log(chalk.blue('當前源:', v))
})
//ping 源
program.command('ping').description('測試鏡像地址速度').action(() => {
inquirer.prompt([
{
type: "list",
name: "sel",
message: "請選擇鏡像",
choices: Object.keys(registries)
}
]).then(result => {
const url = registries[result.sel].ping.trim()
ping(url).then(time => console.log(chalk.blue(`響應時長: ${time}ms`)))
.catch(() => console.log(chalk.red('GG')))
})
})
//添加源 讀寫registries.json 文件實現
program.command('add').description('自定義鏡像').action(() => {
inquirer.prompt([
{
type: "input",
name: "name",
message: "請輸入鏡像名稱",
validate(answer) {
const keys = Object.keys(registries)
if (keys.includes(answer)) {
return `不能起名${answer}跟保留字沖突`
}
if (!answer) {
return '名稱不能為空'
}
return true
}
},
{
type: "input",
name: "url",
message: "請輸入鏡像地址",
validate(answer) {
if (!answer) {
return `url不能為空`
}
return true
}
}
]).then(result => {
const del = (url) => {
const arr = url.split('')
//本來想用at 16 以下不支持
return arr[arr.length - 1] == '/' ? (arr.pop() && arr.join('')) : arr.join('')
}
registries[result.name] = {
home: result.url.trim(),
registry: result.url.trim(),
ping: del(result.url.trim()), //去掉末尾/ 不然無法ping
}
fs.writeFileSync(path.join(__dirname, '../registries.json'), JSON.stringify(registries, null, 4))
console.log(chalk.blue('添加完成'))
})
})
program.parse(process.argv)
使用方式
npm i xmzs -g
安裝完之后會有一個mmp 命令為什么不叫xmzs 別問問就是喜歡mmp
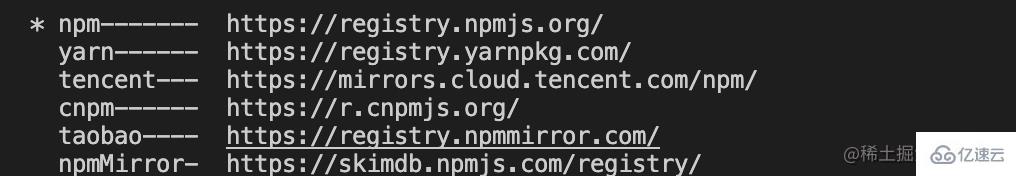
mmp ls
列出所有的源

mmp use
切換源 nrm是輸入,我這兒是選擇框方便一些

mmp current
查看當前源

mmp ping
測速


map add
自定義源

mmp ls 查看

關于“怎么開發一個node切換源小工具”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。