您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下css div內容超出隱藏如何實現的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
css div內容超出隱藏的實現方法:1、通過css代碼“overflow: hidden;”實現內容超出隱藏;2、通過js代碼“var myBox = document.getElementById('demo');var mydemoHtml = myBox.innerHTML.slice(0, 20) +'......';”實現內容超出隱藏即可。
CSS——div內文字的溢出部分用省略號顯示
使得div內文字的溢出部分用省略號顯示,可歸納為兩種解決辦法,一種方法是用CSS解決,另一種方法是js解決。
div內顯示多行,超出部分用省略號顯示
代碼:
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<title>例子</title>
<style>
/* 單行文字末尾省略號顯示 */
.div1{
height: 100px;
width:100px;
background:green;
text-overflow: ellipsis; /* ellipsis:顯示省略符號來代表被修剪的文本 string:使用給定的字符串來代表被修剪的文本*/
white-space: nowrap; /* nowrap:規定段落中的文本不進行換行 */
overflow: hidden; /*超出部分隱藏*/
}
/* 多行文字末尾省略號顯示 */
.div2{
/* height: 100px; */
width:100px;
background:yellowgreen;
display: -webkit-box; /* display: -webkit-box; 必須結合的屬性 ,將對象作為彈性伸縮盒子模型顯示 */
-webkit-box-orient: vertical; /* -webkit-box-orient 必須結合的屬性 ,設置或檢索伸縮盒對象的子元素的排列方式 */
-webkit-line-clamp: 5; /* -webkit-line-clamp用來限制在一個塊元素顯示的文本的行數 */
overflow: hidden;
}
</style>
</head>
<body>
<div class="div1">
哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈 </div>
<div class="div2" >
嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿 </div>
</body></html>
運行結果:

代碼:
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<title>實例</title>
<style type="text/css">
.mydiv {
width: 150px;
height: 200px;
background: pink;
}
</style>
</head>
<body>
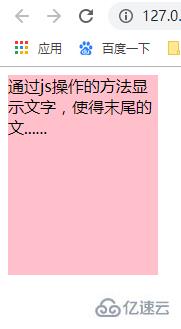
<div class="mydiv" id="demo">通過js操作的方法顯示文字,使得末尾的文字省略號顯示</div>
<script>
var myBox = document.getElementById('demo'); //直接用id獲取domo對象
var mydemoHtml = myBox.innerHTML.slice(0, 20) + '......'; // slice() 方法可從已有的數組中返回選定的元素 myBox.innerHTML = mydemoHtml; // 填充到指定位置
</script>
</body></html>
運行結果:

以上就是“css div內容超出隱藏如何實現”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。