溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容主要講解“怎么使用vue3 element-plus二次封裝組件制作伸縮菜單”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“怎么使用vue3 element-plus二次封裝組件制作伸縮菜單”吧!
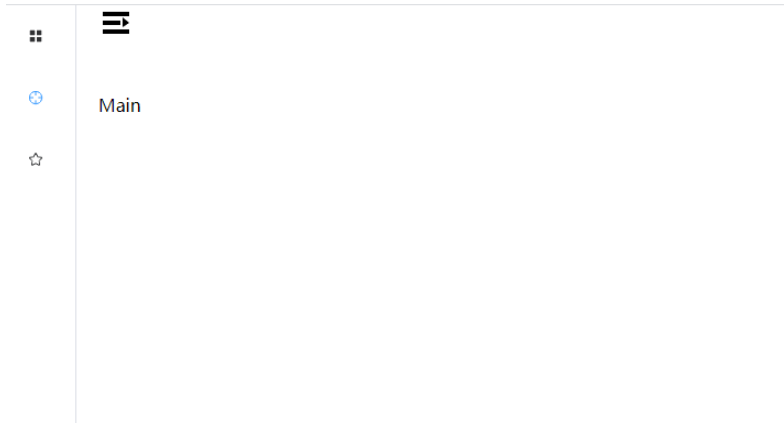
折疊效果--只剩圖標

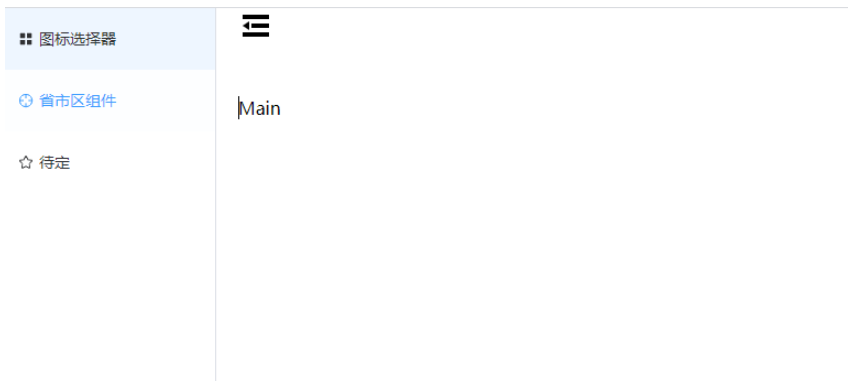
展開效果--有圖標有文字

home.vue--主頁代碼
<template>
<div class="common-layout">
<el-container>
<!-- 側邊欄菜單 -->
<el-aside width="auto">
<nav-menu :collpase="state.isCollapse"/>
</el-aside>
<el-container>
<el-header>
<nav-header v-model:collpase="state.isCollapse" />
</el-header>
<el-main>Main</el-main>
</el-container>
</el-container>
</div>
</template>
<script setup lang='ts'>
import {ref, reactive } from 'vue'
import NavMenu from '@/components/navMenu/index.vue'
import NavHeader from '@/components/navHeader/index.vue'
const state = reactive({
// 控制折疊與展開
isCollapse: false
})
</script>
<style scoped lang="scss">
.common-layout {
width: 100%;
height: 100%;
.el-container {
height: 100%;
// 就是不折疊的時候寬度是200px,折疊的時候寬度自適應
}
}
svg {
width: 1em;
height: 1em;
margin-right: 5px;
}
</style>nav-menu組件,側邊菜單組件代碼
<template>
<el-menu
default-active="2"
class="el-menu-vertical-demo"
:collapse="props.collpase"
>
<el-menu-item index="1">
<el-icon-menu />
<template #title>圖標選擇器</template>
</el-menu-item>
<el-menu-item index="2">
<el-icon-aim />
<template #title>省市區組件</template>
</el-menu-item>
<el-menu-item index="3">
<el-icon-star />
<template #title>待定</template>
</el-menu-item>
</el-menu>
</template>
<script setup lang='ts'>
const props = defineProps<{
collpase: boolean
}>()
</script>
<style scoped lang="scss">
svg {
width: 1em;
height: 1em;
margin-right: 5px;
}
// 記得要有這個,控制側邊菜單寬度,意思是折疊的時候,寬度自適應,不著折疊的時候寬度為200px
.el-menu-vertical-demo:not(.el-menu--collapse) {
width: 200px;
min-height: 400px;
}
.el-menu {
height: 100%;
}
</style>nav-header組件的代碼
<template>
<div class="collapse" @click="handleCollapse">
<el-icon-expand v-if="props.collpase"></el-icon-expand>
<el-icon-fold v-else></el-icon-fold>
</div>
</template>
<script setup lang='ts'>
const props = defineProps<{
collpase: boolean
}>()
const emits = defineEmits<{
// 這樣寫,父組件通過v-model傳值進來,父組件那邊就不用在定義事件改變這里傳過去的值了
// update:collpase 就會自動改變v-model傳過來的值了
(e:'update:collpase', value:boolean):void
}>()
const handleCollapse = ()=>{
emits('update:collpase', !props.collpase)
}
</script>
<style scoped lang="scss">
.collapse {
width: 2em;
svg {
width: 2em;
height: 2em;
}
}
</style>到此,相信大家對“怎么使用vue3 element-plus二次封裝組件制作伸縮菜單”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。