您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下CSS怎么使用Sprite雪碧圖的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
雪碧圖的使用場景
靜態圖片,不隨用戶信息的變化而變化。
小圖片,容量比較小(2~3k)。
圖片加載量比較大。
目的
減少Http請求數量,加速內容顯示。因為每請求一次,就會和服務器建立一次鏈接,而建立鏈接是需要額外的時間的。
使用
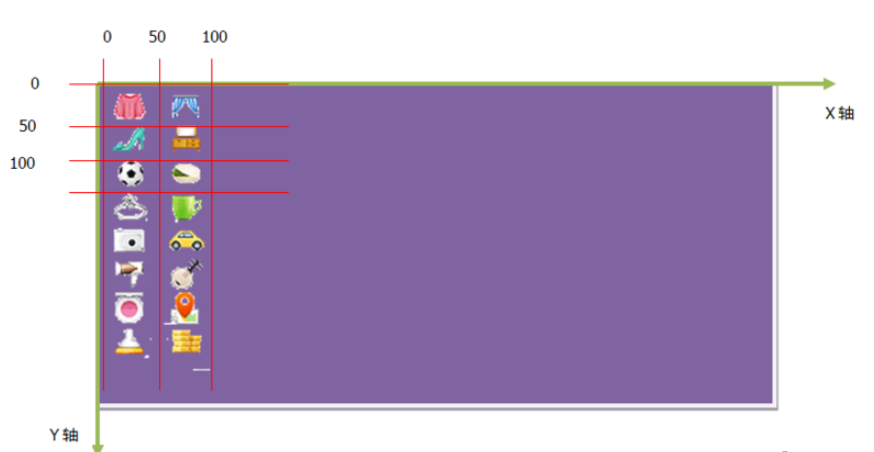
使用雪碧圖之前,我們需要知道雪碧圖中各個圖標的位置。

從上面的圖片不難看出雪碧圖中各個小圖標(icon)在整張雪碧圖的起始位置,例如第一個圖標(裙子)在雪碧圖的起始位置為 x:0,y:0,第二個圖標(鞋子)在雪碧圖的起始位置為 x:0,y:50px,第三個圖標(足球)在雪碧圖的起始位置為x:0,y:100px,依次類推可以得出各個圖片相對于雪碧圖的起始位置。
以上面的雪碧圖為例(實際雪碧圖中各個小圖片的起始位置和上面的展示圖不同)用一個Demo來闡述它的使用方法。
HTML
<div> <ul class="sidebar"> <li><a href=""><span class="spr-icon icon1"></span>服裝內衣</a></li> <li><a href=""><span class="spr-icon icon2"></span>鞋包配飾</a></li> <li><a href=""><span class="spr-icon icon3"></span>運動戶外</a></li> <li><a href=""><span class="spr-icon icon4"></span>珠寶手表</a></li> <li><a href=""><span class="spr-icon icon5"></span>手機數碼</a></li> <li><a href=""><span class="spr-icon icon6"></span>家電辦公</a></li> <li><a href=""><span class="spr-icon icon7"></span>護膚彩妝</a></li> <li><a href=""><span class="spr-icon icon8"></span>母嬰用品</a></li> </ul> </div>
CSS
ul li {
list-style: none;
margin: 0;
padding: 0;
}
a {
color: #333;
text-decoration: none;
}
.sidebar {
width: 150px;
border: 1px solid #ddd;
background: #f8f8f8;
padding: 0 10px;
margin: 50px auto;
}
.sidebar li {
border-bottom: 1px solid #eee;
height: 40px;
line-height: 40px;
text-align: center;
}
.sidebar li a {font-size: 18px;}
.sidebar li a:hover {color: #e91e63;}
.sidebar li .spr-icon {
display: block;
float: left;
height: 24px;
width: 30px;
background: url(css-sprite.jpg) no-repeat;
margin: 8px 0px;}
.sidebar li .icon2 { background-position: 0px -24px;}
.sidebar li .icon3 { background-position: 0px -48px;}
.sidebar li .icon4 { background-position: 0px -72px;}
.sidebar li .icon5 {background-position: 0px -96px;}
.sidebar li .icon6 {background-position: 0px -120px;}
.sidebar li .icon7 { background-position: 0px -144px;}
.sidebar li .icon8 { background-position: 0px -168px;}為什么使用雪碧圖時background-position屬性值均為負數。
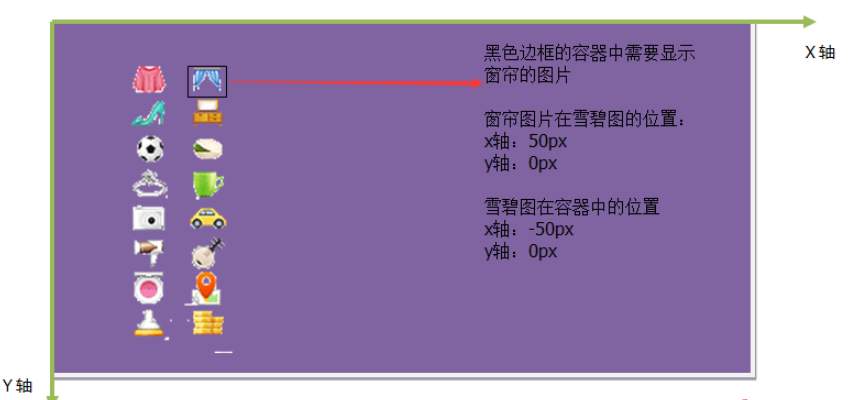
上面的例子已經闡述了如何使用雪碧圖,只不過初學者可能會對雪碧圖中的background-position屬性值為負值有所疑惑。這個問題其實不難回答,如果細心的人應該很早就發現了使用負數的根源所在。這邊用上面的Demo為例,來分析這個問題。上面的span標簽是一個24*30px長寬的容器,在使用背景圖時,背景圖的初始位置會從容器的左上角的開始鋪滿整個容器,然而容器的大小限制了背景圖呈現的大小,超出容器部分被隱藏起來。假如設置background-position: 0 0 那么意味著,背景圖相對于容器(span標簽)x軸=0;y軸=0的位置作為背景圖的起始位置來顯示圖片。所以如果需要在容器中顯示第二個圖標,意味著雪碧圖x軸方向要左移動,左移動雪碧圖即它的值會設置為負數,同理y軸方向也一樣。

制作
PS手動拼圖
使用Sprite工具自動生成(CssGaga或者CssSprite.exe)
以上就是“CSS怎么使用Sprite雪碧圖”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。