您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“vue內置指令是怎么構成的”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“vue內置指令是怎么構成的”文章能幫助大家解決問題。
內置指令有16個:v-text、v-html、v-show、v-if、v-else、v-else-if、v-for、v-on、v-bind、v-model、v-slot、v-pre、v-cloak、v-once、v-memo、v-is;其中v-memo是3.2新增的,v-is在3.1.0中廢棄。v-show用于控制元素的顯藏、v-if用于根據表達式的真假值來有條件地渲染元素。
在Vue中,指令其實就是特殊的屬性
Vue會根據指令,在背后做一些事,至于具體做什么事,Vue根據不同的指令會執行不同的操作,具體后面會說
指令有什么特點
Vue指令有個明顯的特點就是,都是以v-開頭,例如:v-text
<span v-text="msg"></span>
2.1 Vue有哪些內置指令呢
內置指令指的就是Vue自帶指令,開箱即用
Vue一共有16個自帶指令,包括了:
v-text、v-html、v-show、v-if、v-else、v-else-if、v-for、v-on、v-bind、v-model、v-slot、v-pre、v-cloak、v-once、v-memo、v-is,其中v-memo是3.2新增的,v-is在3.1.0中廢棄
下面我們來了解一下這些內置指令的基本使用
2.2 了解16個內置指令的基本使用
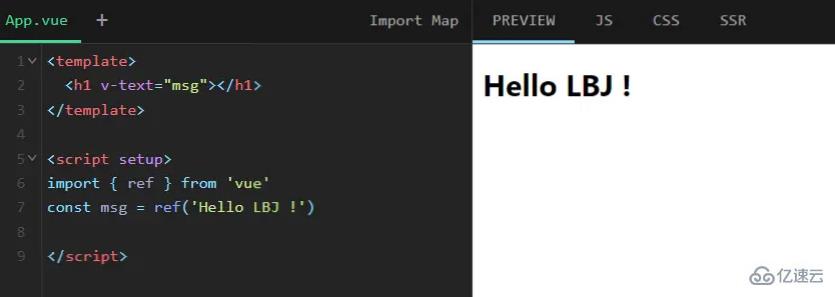
2.2.1 v-text
v-text的作用是,用于更新元素的 textContent,例如:
<h2 v-text="msg"></h2>
h2元素的內容最終取決于msg的值

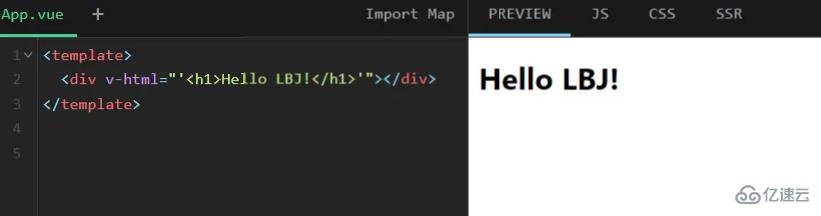
2.2.2 v-html
與v-text很像,只是v-html用于更新元素的 innerHTML,例如
<div v-html="'<h2>Hello LBJ</h2>'"></div>

需要注意的是,里頭內容必須是按普通 HTML 插入
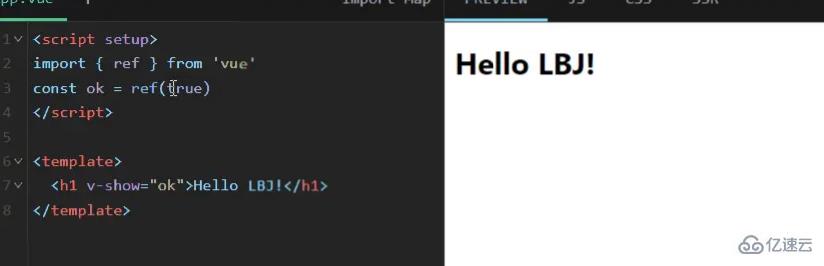
2.2.3 v-show
v-show可以根據表達式的真假值,切換元素的display值,用于控制元素的展示和隱藏,例如:

可以看到,當條件變化時該指令觸發顯示或隱藏的過渡效果
需要注意:v-show 不支持 <template> 元素,也不支持 v-else
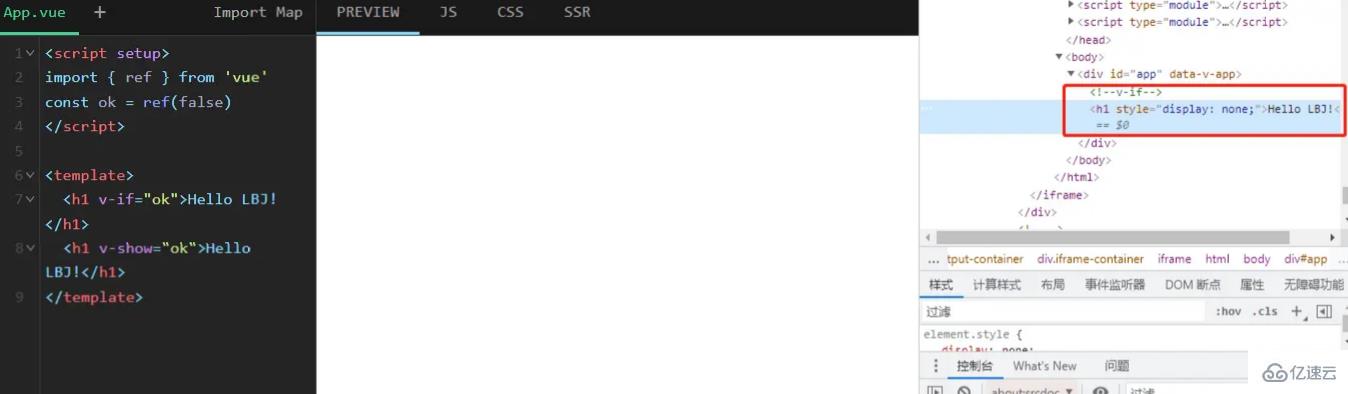
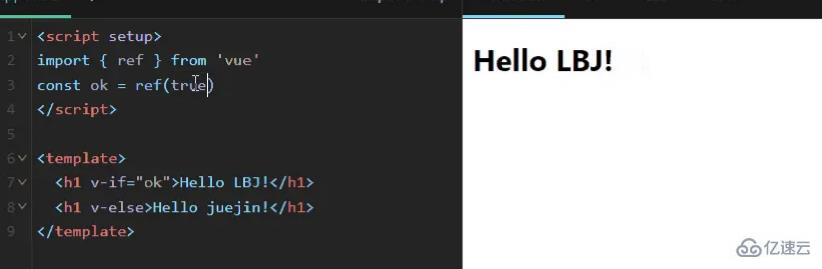
2.2.4 v-if
v-if用于根據表達式的真假值來有條件地渲染元素
與v-show相比,v-if在切換時是元素的銷毀或重建,而不是簡單的顯示隱藏

可以看到當表達式為假時,v-if是直接銷毀元素,而v-show只是視覺上隱藏了而已
并且v-if可以是 <template>,如果元素是 <template>,將提取它的內容作為條件塊
2.2.5 v-else
v-else無需表達式,表示添加一個“else 塊”,相當于v-if滿足條件時展示v-if的元素,否則展示v-else的元素,例如:

需要注意:v-else前一個兄弟元素必須有 v-if 或 v-else-if
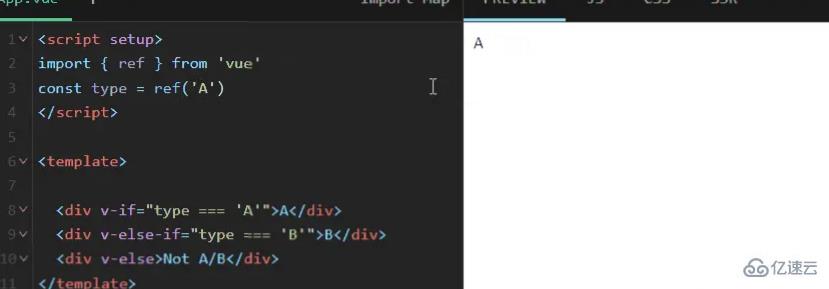
2.2.6 v-else-if
同理,表示 v-if 的“else if 塊”,和v-else一樣,前一個兄弟元素必須有v-if或 v-else-if,例如:

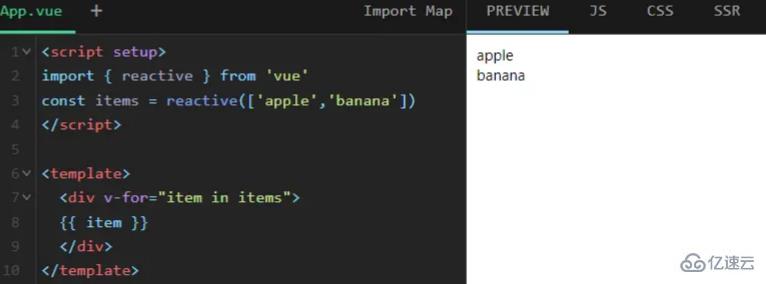
2.2.7 v-for
v-for一個用于迭代的指令,可以根據源數據多次渲染元素或模板塊,例如:

也可以為數組索引指定別名或者用于對象的鍵
<div v-for="(item, index) in items"></div>
<div v-for="(value, key) in object"></div>
<div v-for="(value, name, index) in object"></div>
2.2.8 v-on
v-on用于給元素綁定事件,可以縮寫為:@
修飾符
.stop - 調用 event.stopPropagation()
.prevent - 調用 event.preventDefault()
.capture - 添加事件偵聽器時使用 capture 模式
.self - 只當事件是從偵聽器綁定的元素本身觸發時才觸發回調
.{keyAlias} - 僅當事件是從特定鍵觸發時才觸發回調
.once - 只觸發一次回調
.left - 只當點擊鼠標左鍵時觸發
.right - 只當點擊鼠標右鍵時觸發
.middle - 只當點擊鼠標中鍵時觸發
.passive - { passive: true } 模式添加偵聽器
例如:
<!-- 停止冒泡 -->
<button @click.stop="doThis"></button>
需要注意,用在普通元素上時,只能監聽原生 DOM 事件。用在自定義元素組件上時,也可以監聽子組件觸發的自定義事件
2.2.9 v-bind
v-bind用于綁定數據和元素屬性,可以縮寫為: 或.(當使用 .prop 修飾符時),比如
<div :someProperty.prop="someObject"></div>
<!-- 相當于 -->
<div .someProperty="someObject"></div>
v-bind的3個修飾符
.camel - 將 kebab-case attribute 名轉換為 camelCase
.prop - 將一個綁定強制設置為一個 DOM property。3.2+
.attr - 將一個綁定強制設置為一個 DOM attribute。3.2+
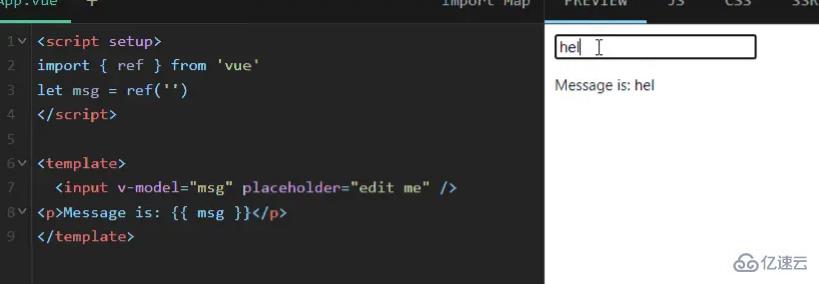
2.2.10 v-model
v-model限制于:
<input>
<select>
<textarea>
components
v-model的3個修飾符:
.lazy - 惰性更新,監聽 change 而不是 input 事件
.number - 輸入字符串轉為有效的數字
.trim - 輸入首尾空格過濾
在表單控件或者組件上可以創建雙向綁定,例如:

2.2.11 v-slot
v-slot用于提供具名插槽或需要接收 prop 的插槽
可選擇性傳遞參數,表示插槽名,默認值default
2.2.12 v-pre
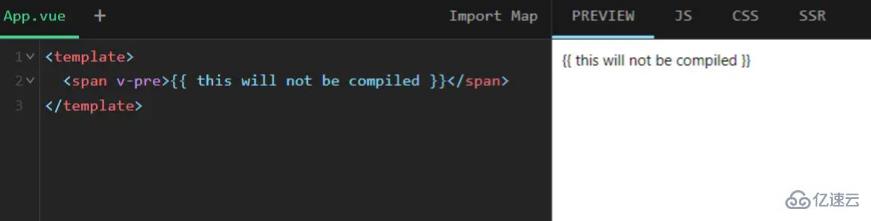
v-pre指令用于跳過這個元素及其子元素的編譯過程,例如:

可以看到里頭的東西沒有被編譯
2.2.13 v-cloak
v-cloak指令主要用于解決插值表達式在頁面閃爍問題
<div v-cloak>
{{ message }}
</div>[v-cloak] {
display: none;
}
這樣div只會在編譯結束后顯示
2.2.14 v-once
v-once指令用于表示只渲染一次,當要重新渲染,元素/組件及其所有的子節點將被視為靜態內容并跳過
2.2.15 v-memo 3.2+
用于緩存一個模板的子樹
該指令接收一個固定長度的數組作為依賴值進行記憶比對。如果數組中的每個值都和上次渲染的時候相同,則整個該子樹的更新會被跳過
<div v-memo="[valueA, valueB]"></div>
在重新渲染時,如果 valueA 與 valueB 都維持不變,那么對這個 <div> 以及它的所有子節點的更新都將被跳過
2.2.16 v-is
已在 3.1.0 中廢棄,改用:is
<component :is="currentView"></component>
關于“vue內置指令是怎么構成的”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。