溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
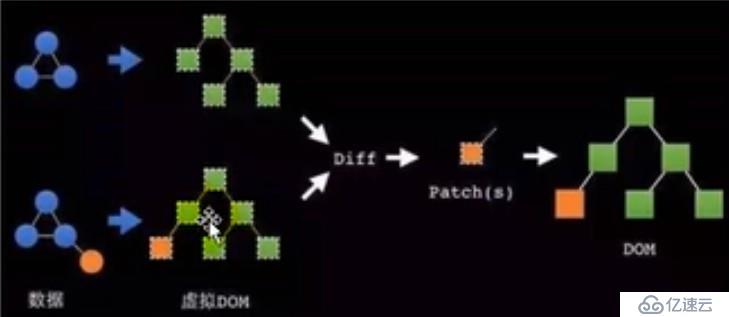
虛擬dom的作用是更少的去操作真實DOM。
DOM Diff算法用來判斷哪些區域可以更新哪些區域不需要更新,最終減小更新區域。
改變虛擬DOM界面不會更新,但是改變真實DOM界面一定會更新,在react里面作為程序員我們幾乎不需要去手動更新真實DOM,我們只需要更新虛擬DOM,如何觸發虛擬DOM更新,就是更新組件的狀態,虛擬DOM就會重新產生,然后再產生真實dom,效率高不高主要體現在更新,界面一旦顯示出來之后就是各種操作。

上圖顯示了
在react里面只能利用setState()更新狀態,老數據的狀態是不能直接改變的,而是先產生一個新的數據,重新創建虛擬DOM樹,然后新老數據進行對比,體驗為虛擬DOM樹的差異,最后更新差異對應到真實DOM,界面實現局部重繪,DOM Diff算法可以實現一個最小的重繪。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。