您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了如何使用JavaScript創建一個兔年春節倒數計時器的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇如何使用JavaScript創建一個兔年春節倒數計時器文章都會有所收獲,下面我們一起來看看吧。
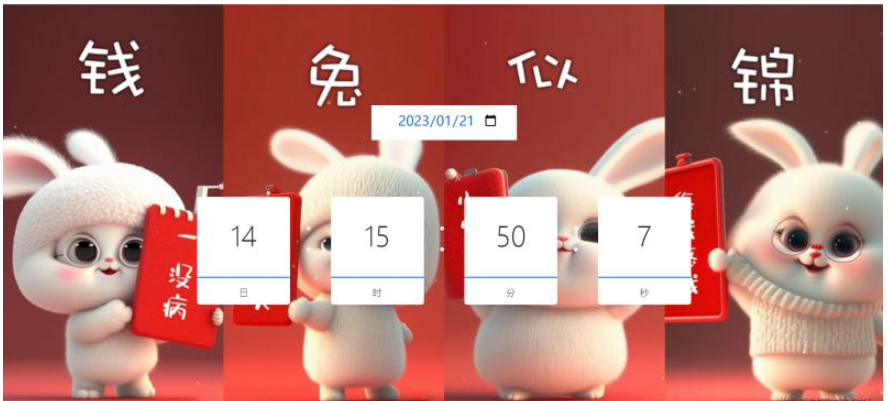
我們可以通過多種方式構建 JavaScript 倒數計時,我在本教程中展示的這個兔年春節倒數計時器 是由 HTML CSS 和 JavaScript 創建的。
它的工作方式非常簡單,需要兩種類型的時間。我們要運行倒計時的當前時間和特定時間,必須手動添加計時器倒計時,JavaScript 的new Date()用于捕獲當前時間。new Date ()是一種 JavaScript 方法,從設備獲取當前時間。
早些時候我分享了各種簡單的倒數計時器的設計。但是,如果你想制作高級倒數計時器,那么此設計適合你。
下面我分享了一個關于如何使用 JavaScript 創建一個兔年春節倒數計時器的分步教程。
首先 HTML 添加所有信息。然后我使用 CSS 設計了這個倒數計時器。最后,我使用 JavaScript 使 javascript 計數器計時器有效。
使用下面的 HTML 和 CSS,我創建了一個輸入日期的地方。這就是我使用輸入法的原因。這里type="date"用于選擇和輸入日期。
<div class=”clock-input”> <input type=”date” name=”time-to” class=”time-to” id=”time-to” value=”” onchange=”calcTime(this.value)”> </div>
html {
font-size: 62.5%;
font-family: “Montserrat”, sans-serif;
font-weight: 300;
line-height: 1rem;
letter-spacing: 0.08rem;
}
body {
display: flex;
justify-content: center;
align-items: center;
flex-flow: column;
font-size: 1.4rem;
font-weight: inherit;
background: url("https://haiyong.site/img/bizhi/2301061.png" );
background-repeat: no-repeat;
background-size: cover;
height: 100vh;
}
.clock-input {
clear: both;
text-align: center;
max-width: 250px;
width: 100%;
height: 60px;
line-height: 60px;
background-color: #fff;
margin: 0 auto 90px;
}
input#time-to {
padding: 5px;
border: 0;
border-radius: 3px;
font-size: 23px;
font-family: sans-serif;
text-align: center;
color: #066dcd;
background-color: #fff;
}
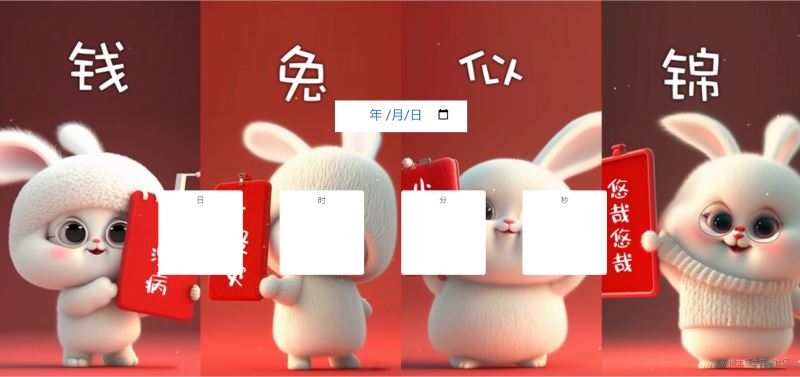
我使用以下 HTML添加了此javascript 倒計時的所有信息。 這里基本上做了4個盒子。一天中的時間、小時、分鐘和秒將分別顯示在這些框中。
<div class="container"> <div class="clock-column"> <p class="clock-day clock-timer"></p> <p class="clock-label">日</p> </div> <div class="clock-column"> <p class="clock-hours clock-timer"></p> <p class="clock-label">時</p> </div> <div class="clock-column"> <p class="clock-minutes clock-timer"></p> <p class="clock-label">分</p> </div> <div class="clock-column"> <p class="clock-seconds clock-timer"></p> <p class="clock-label">秒</p> </div> </div>
1.設計時間視圖框
.container {
position: relative;
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
height: 20rem;
width: 60rem;
background-color: transparent;
border-radius: 3px;
box-shadow: none;
}
.clock-column {
margin-right: 7rem;
text-align: center;
position: relative;
background-color: #fff;
min-height: 160px;
min-width: 160px;
border-radius: 5px;
}我使用下面的 CSS 設計了這些盒子。這里使用的框是min-height: 160px,min-width: 160px和 background-color: #fff。

2.在兩個方框之間加一個冒號
現在,在兩個框之間分別添加了一個冒號。這個冒號是使用 CSS 的“:: after”添加的。我還使用了font-size: 75px來增加符號的大小。
.clock-column::after {
content: ":";
display: block;
height: 0.25rem;
width: 0.25rem;
font-size: 75px;
font-weight: 200;
color: #feffff;
position: absolute;
top: 60px;
right: -25px;
}
.clock-column:last-child::after {
display: none;
}
3.設計倒計時信息
現在我們需要使用以下 CSS 來設計框中的倒數計時器信息。這里只能看到文字,看不到時間相關的信息,后面使用JavaScript查看倒計時時間。
.clock-label {
padding-top: 20px;
text-transform: uppercase;
color: #131313;
font-size: 16px;
text-align: center;
border-top: 2px solid rgba(6, 121, 215, 0.989);
}
.clock-timer {
color: #131313;
font-size: 46px;
line-height: 1;
}
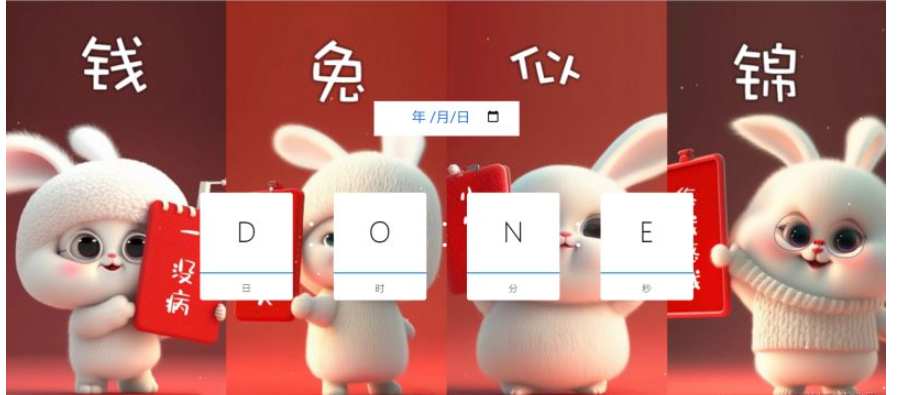
我已經在上面添加了我所有的基本信息來制作這個javascript 倒計時,但尚未實施。
正如我之前所說,當前時間將首先使用此處的new Date()從你的設備獲取。然后將從當前時間中減去你輸入的時間值。
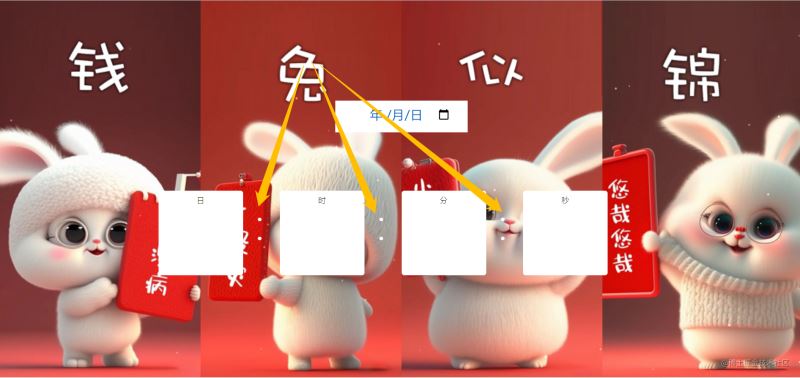
然后,該時間將以天、小時、分鐘和秒的形式表示。最后,使用innerHTML,它們顯示在網頁上。然后用setInterval每秒更新一次這個時間。
加載事件監聽器
loadEventListeners();
function loadEventListeners() {
// DOMContentLoaded事件在初始 HTML 文檔已完全加載時觸發
document.addEventListener('DOMContentLoaded', function() { calcTime(); });
};
var timeTo = document.getElementById('time-to').value,
date,
now = new Date(),
newYear = new Date('1.1.2023').getTime(),
startTimer = '';天、小時、分鐘和秒的時間計算
var days = Math.floor(distance / (1000 * 60 * 60 * 24)); var hours = Math.floor((distance % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60)); var minutes = Math.floor((distance % (1000 * 60 * 60)) / (1000 * 60)); var seconds = Math.floor((distance % (1000 * 60)) / 1000);
select元素
document.querySelector('.clock-day').innerHTML = days;
document.querySelector('.clock-hours').innerHTML = hours;
document.querySelector('.clock-minutes').innerHTML = minutes;
document.querySelector('.clock-seconds').innerHTML = seconds;
關于“如何使用JavaScript創建一個兔年春節倒數計時器”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“如何使用JavaScript創建一個兔年春節倒數計時器”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。