溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹“JavaScript如何實現文本目標字符替換和一鍵全部替換”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“JavaScript如何實現文本目標字符替換和一鍵全部替換”文章能幫助大家解決問題。
需求描述:
實現在文本中替換目標字符,以及一鍵全部替換功能。
技術點:
利用string的replace實現替換第一個找到的目標字符。
replace(searchValue: string | RegExp, replaceValue: string): string;
利用string的replaceAll實現一鍵替換全部找到的目標字符。
replace(searchValue: string | RegExp, replacer: (substring: string, ...args: any[]) => string): string;
完整demo示例:
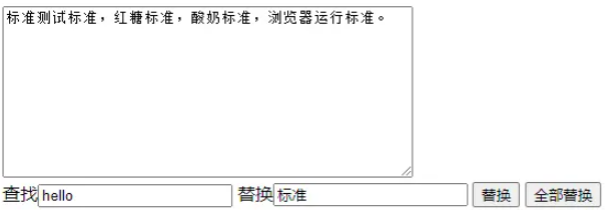
效果圖:

完整代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js實現文本字符替換全部替換</title>
</head>
<body>
<textarea name="textarea" id="text" rows="10" cols="50">標準測試技術,紅糖標準,酸奶標準,瀏覽器運行標準。</textarea>
<div>
查找<input
id="oldVal"
placeholder="要查找的內容"
value="">
替換<input id="newVal" placeholder="用來替換的內容">
<button onclick="replace()">替換</button>
<button onclick="replace('all')">全部替換</button>
</div>
<script type="text/javascript">
function replace (type) {
let newText = ''
const text = document.getElementById('text').value || ''
const oldVal = document.getElementById('oldVal').value || ''
const newVal = document.getElementById('newVal').value || ''
if (type === 'all') {
// 全部替換
newText = text.replaceAll(oldVal, newVal)
} else {
// 替換找到的第一個
newText = text.replace(oldVal, newVal)
}
// 將替換后的內容,更新到文檔上
document.getElementById('text').value = newText
}
</script>
</body>
</html>關于“JavaScript如何實現文本目標字符替換和一鍵全部替換”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。