您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“Node.js中的http模塊是什么及怎么使用”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
在百度百科的解釋:
超文本傳輸協議(Hyper Text Transfer Protocol,HTTP)是一個簡單的請求-響應協議,它通常運行在TCP之上。它指定了客戶端可能發送給服務器什么樣的消息以及得到什么樣的響應。請求和響應消息的頭以ASCII形式給出;而 [9] 消息內容則具有一個類似MIME的格式。這個簡單模型是早期Web成功的有功之臣,因為它使開發和部署非常地直截了當。
1.1、網絡通信協議
在2022年的今天,計算機網絡已經成為了人們日常生活的必需品,無論是郵件、與朋友聊天的即時通訊、短視頻娛樂·······可以說,我們通過計算機網絡可以使得多臺計算機實現連接。
計算機網絡通過傳輸介質、通訊設施、和網絡通信協議,把在一個網絡下的多個計算機設備連接起來,實現了資源共享和數據傳輸。
但是在同一個網絡的計算機進行連接和通訊的時候,必要遵守一定的規則,在計算機網絡中,這些連接和通信的規則叫做網絡通信協議:

我們這里講到的http協議就是基于 tcp實現的。常見的http應用場景就是 你在瀏覽器輸入一串地址,然后返回過來一個網頁。
1.2、IP地址和端口號
要想使得網絡中的計算機能夠進行通信,還必須為每臺計算機指定一個標識號,通過這個標識號來指定接收數據的計算機 或者 指定發送數據的計算機。
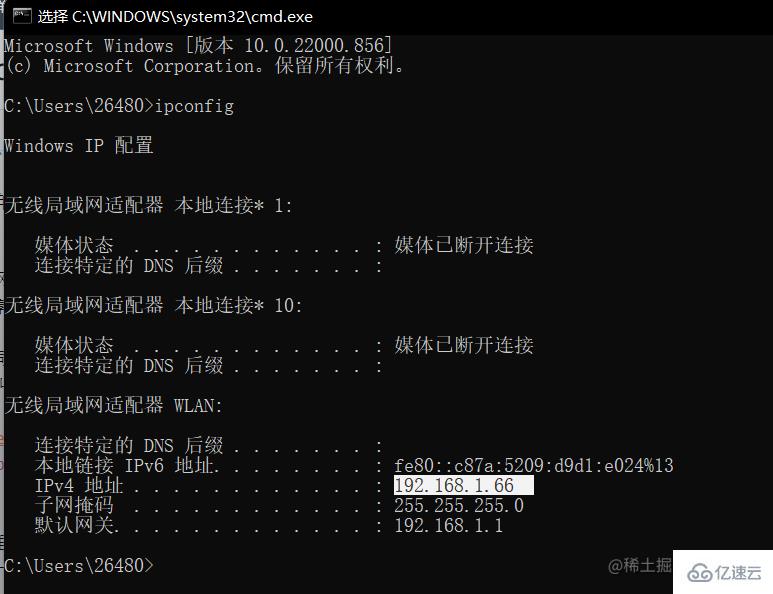
查看自己的電腦在局域網的ip地址在windows電腦中按WIN+R鍵盤 輸入cmd快速進入控制臺
ipconfig

通過IP地址可以連接到指定的計算機,但如果想訪問目標計算機中你的某個應用程序,還需要指定端口號。
例如MySQL的3306、TomCat的8080
Node.js 提供了 http 模塊,http 模塊主要用于搭建 HTTP 服務端和客戶端,使用 HTTP 服務器或客戶端功能必須調用 http 模塊。
2.1、厚積
流程簡介:
先用createServer()方法 注冊server對象,
然后用這個server對象 去調用on()方法監聽處理事件,
調用listen()方法去綁定端口號
開始淺嘗:
任何網絡服務應用程序總是要先創建一個服務對象。在nodeJS中我們可以使用createServer方法來實現,
// 首先導入http模塊
const http = require('http');
// 創建http服務對象
const server = http.createServer();
由 createServer 構造函數返回的 Server對象是一個事件發射器,在這里用創建好的的server對象 利用他自帶的on()方法對它進行事件監聽處理。這樣,每當有http請求發送過來,我們就可以進行處理了。
// 首先導入http模塊
const http = require('http');
// 創建http服務對象
const server = http.createServer();
// 綁定事件監聽
server.on('request', (request, response) => {
// 永遠相信美好的事情即將發生!
});
我們前面介紹過(IP地址+端口),其中IP地址在我們計算機聯網的時候,路由器就會自動DHCP分配給我們,但要想訪問計算機上指定的程序還必須有端口號。
為了訪問計算機上的指定程序,我們還要用到listen()方法。你只需要用server.listen()把端口號作為參數傳入 listen 方法中,作為監聽端口即可。
// 首先導入http模塊
const http = require('http');
// 創建http服務對象
const server = http.createServer();
// 綁定事件監聽
server.on('request', (req, res) => {
// 此函數內容只是小小調用一下res參數讓程序更加易懂的跑起來
// 編寫響應頭(不寫瀏覽器不識別)
res.writeHead(200,{'Content-Type':'text/html;charset=UTF8'});
// 發送響應數據
res.end("<h2>歡迎使用node.js搭建服務</h2>");
});
// 綁定端口號
server.listen(8888);
// 控制臺打印地址,方便快速調試
console.log('您的http服務啟動在 http://127.0.0.1:8888/');
代碼運行演示:

上述代碼演示十分細節,但是實際開發起來,不建議這樣一步步寫,過于繁瑣了
接下來讓我們繼續優化一下代碼,讓代碼更加牛逼且簡潔
2.2、薄發
一步一步注冊對象,調各種方法的流程太過繁瑣,這里我們用小而美的做法,一步踏天,實現一個http接口:
const http = require('http');
const server = http.createServer(function(req,res){
// 永遠相信美好的事情即將發生
}).listen(8080);
每當有 HTTP 請求到達服務器時,createServer 中傳入的函數就被自動執行。所以這個函數也被稱為是請求處理函數。我們可以直接在里面傳入事件監聽的回調函數,然后后面點上listen()方法,直接綁定端口號。
但是這樣還不夠好,是的,還可以更好,把上面回調函數用箭頭函數修飾一下,更加美觀。
const http = require('http');
const server = http.createServer((req,res) => {
// 永遠相信美好的事情即將發生
}).listen(8080);
當然這還不夠好,還可以更好!
直接一個createServer()解決一切:
var http = require('http')
// 創建服務器
http.createServer( (req, res) =>{
// 永遠相信美好的事情即將發送
}).listen(8888);
“Node.js中的http模塊是什么及怎么使用”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。