您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“react fetch如何請求數據”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“react fetch如何請求數據”文章能幫助大家解決問題。
react fetch請求數據的方法:1、將請求的方法放在生命周期的“componentDidMount”里;2、封裝fetch請求;3、通過“function checkStatus(response){...}”方法檢查請求狀態;4、使用封裝好的請求并在服務端或瀏覽器打印結果即可。
React Fetch請求
1.fetch
2.React使用fetch
請求的方法一般放在生命周期的componentDidMount里
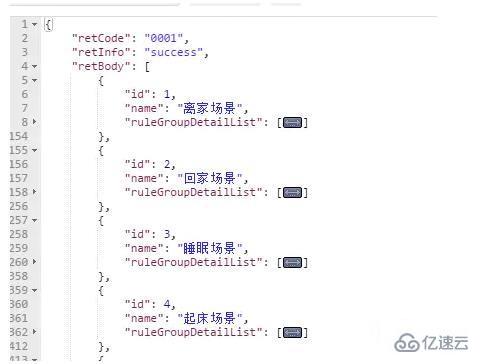
請求的數據基本格式

import React from 'react'
class RequestStu extends React.Component{
constructor(props){
super(props)
this.state={
test:{},
arr:[]
}
}
componentDidMount(){
fetch('http://localhost/console/scene/scenedetaillist',{
method:'GET',
headers:{
'Content-Type':'application/json;charset=UTF-8'
},
mode:'cors',
cache:'default'
})
.then(res =>res.json())
.then((data) => {
console.log(data)
this.setState({
test:data
},function(){
console.log(this.state.test)
let com = this.state.test.retBody.map((item,index)=>{
console.log(item.id)
return <li key={index}>{item.name}</li>
})
this.setState({
arr : com
},function(){
console.log(this.state.arr)
})
})
})
}
render(){
return (
<div>
<ul>
{
this.state.arr
}
</ul>
</div>
)
}
}
export default RequestStu
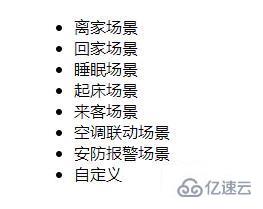
請求后顯示:

3.封裝fetch請求
helper.js
//全局路徑
const commonUrl = 'http://127.0.0.1:3456'
//解析json
function parseJSON(response){
return response.json()
}
//檢查請求狀態
function checkStatus(response){
if(response.status >= 200 && response.status < 500){
return response
}
const error = new Error(response.statusText)
error.response = response
throw error
}
export default function request(options = {}){
const {data,url} = options
options = {...options}
options.mode = 'cors'//跨域
delete options.url
if(data){
delete options.data
options.body = JSON.stringify({
data
})
}
options.headers={
'Content-Type':'application/json'
}
return fetch(commonUrl+url,options,{credentials: 'include'})
.then(checkStatus)
.then(parseJSON)
.catch(err=>({err}))
}
使用封裝好的請求
import React from 'react'
import request from './helper.js'
class RequestDemo extends React.Component{
componentDidMount(){
request({
url:'/posttest',
method:'post',
data:{"Header":{"AccessToken":"eyJ0eXBlIjoiSldUIiwiYWxnIjoiSFM1MTIifQ.eyJzdWIiOiIxMDYiLCJleHBpciI6MTUxMDczODAzNjA5MiwiaXNzIjoiIn0.eo000vRNb_zQOibg_ndhlWbi27hPt3KaDwVk7lQiS5NJ4GS4esaaXxfoCbRc7-hjlyQ8tY_NZ24BTVLwUEoXlA"},"Body":{}}
}).then(function(res){
console.log(res)
})
}
render(){
return (
<div>
test
</div>
)
}
}
export default RequestDemo
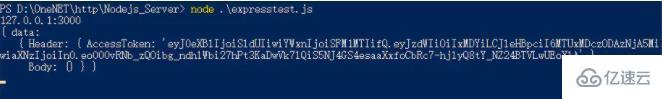
服務端打印

瀏覽器打印

附贈helper類
function parseJSON(response){
return response.json()
}
function checkStatus(response){
if(response.status >= 200 && response.status < 500){
return response
}
const error = new Error(response.statusText)
error.response = response
throw error
}
/**
* 登錄請求
*
* @param data 數據
*/
export function loginReq(data){
const options = {}
options.method = 'post'
options.made = 'cors'
options.body = JSON.stringify(data)
options.headers={
'Content-Type':'application/json'
}
return fetch('/loginOk',{ ...options, credentials:'include'})
.then(checkStatus)
.then(parseJSON)
.then((res)=>{
if(res.retCode === '0001'){
localStorage.setItem('x-access-token',res.retBody.AccessToken)
return 'success'
}
else if(res.retCode === '0002'){
return 'error'
}
else if(res.retCode === '0003'){
return 'error'
}else{
return ;
}
})
.catch(err=>({err}))
}
/**
* 普通請求
* @param {*url,*method,*data} options
*/
export function request(options = {}){
const Authorization = localStorage.getItem('x-access-token')
const {data,url} = options
options = {...options}
options.mode = 'cors'
delete options.url
if(data){
delete options.data
options.body = JSON.stringify(data)
}
options.headers={
'x-access-token':Authorization,
'Content-Type':'application/json;charset=UTF-8'
}
return fetch(url,{ ...options, credentials: 'include'})
.then(checkStatus)
.then(parseJSON)
.catch(err=>({err}))
}
關于“react fetch如何請求數據”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。