您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“react怎么請求數據”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“react怎么請求數據”文章能幫助大家解決問題。
react請求數據用“componentDidMount”鉤子。React的數據請求是在鉤子函數componentDidMount()中進行的,該函數可以用來加載外部數據,或處理其他的副作用代碼。

本教程操作環境:Windows7系統、react17.0.1版、Dell G3電腦。
React的數據請求是在鉤子函數:componentDidMount 中進行的
componentDidMount方法中的代碼,是在組件已經完全掛載到網頁上才會調用被執行,所以可以保證數據的加載。此外,在這方法中調用setState方法,會觸發重渲染。所以,官方設計這個方法就是用來加載外部數據用的,或處理其他的副作用代碼。
針對React中使用起來較為方便的幾種數據請求方式進行了匯總,主要有以下三種,都是通過json-server模擬數據請求的接口。
1 axios
這種方法使用較為普遍,在vue中也是經常使用
使用前先下載一哈: npm i axios
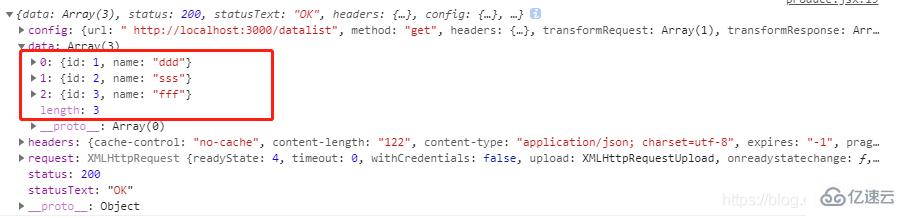
axios.get(' http://localhost:3000/datalist').then(res=>{
console.log(res);
})結果:
2 fetch方式
fetch是一種HTTP數據請求的方式,是XMLHttpRequest的一種替代方案。fetch不是ajax的進一步封裝,而是原生js。Fetch函數就是原生js,沒有使用XMLHttpRequest對象。【引自fetch】
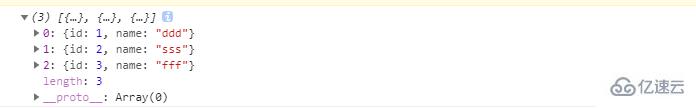
fetch('http://localhost:3000/datalist').then(res=>res.json()).then(res=>{
console.log(res)
})結果:

3 傳統的ajax請求
這個大家應該都不陌生就不細說了,當然在react也是可以用它的
let xhr = new XMLHttpRequest();
xhr.addEventListener('load',handler);
xhr.open("GET",'http://localhost:3000/datalist');
xhr.send();
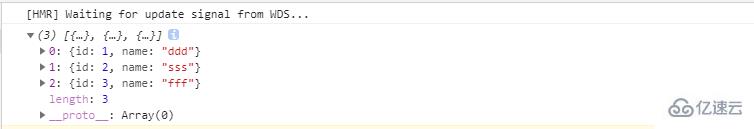
function handler(e){
console.log(JSON.parse(e.currentTarget.response));
}結果:

關于“react怎么請求數據”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。