您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了jquery如何替換標簽屬性值的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇jquery如何替換標簽屬性值文章都會有所收獲,下面我們一起來看看吧。
替換標簽屬性值的兩種方法:1、使用attr()替換屬性值,語法“$("img").attr({屬性1:"新值",屬性2:"新值"...});”。2、使用prop()替換屬性值,語法“$("img").prop({屬性1:"新值",屬性2:"新值"...});”。
HTML標簽的屬性
HTML 中的標簽就像關鍵字一樣,每個標簽都有自己的語義(含義),例如<p>標簽代表段落,<b>標簽代表加粗。根據標簽的不同,瀏覽器會使用不同的方式展示標簽中的內容。
一般情況下,一個 HTML 標簽由開始標簽、屬性、內容和結束標簽組成,標簽的名稱不區分大小寫,但大多數屬性的值需要區分大小寫,如下所示:
屬性
↓
<div class="foo">億速云</div>
↑ ↑ ↑
開始標簽 內容 結束標簽
屬性可以為 HTML 標簽提供一些額外信息,或者對 HTML 標簽進行修飾。屬性需要添加在開始標簽中,語法格式為:
attr="value"
attr 表示屬性名,value 表示屬性值。屬性值必須使用雙引號" "或者單引號' '包圍。
注意,雖然雙引號和單引號都可以包圍屬性值,但是為了規范和專業,請盡量使用雙引號。
一個標簽可以沒有屬性,也可以有一個或者多個屬性。
jquery修改標簽屬性值的兩種方法
方法1:使用attr()修改屬性值
attr() 方法可以設置被選元素的屬性值。
替換語法:
//單個屬性
$("div").attr("屬性名","新屬性值");
//多個個屬性
$("div").attr({屬性1:"新值",屬性2:"新值"....});
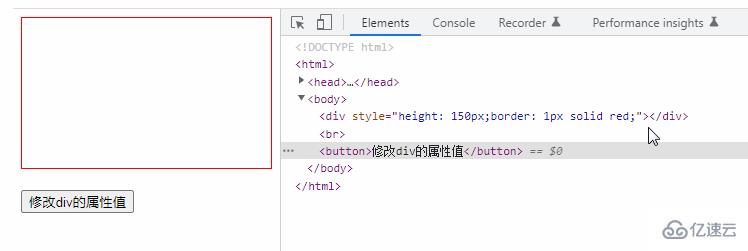
示例1:修改div標簽style屬性的值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").attr("style","height:100px;background-color: #AFEEEE;");
});
});
</script>
</head>
<body>
<div style="height: 150px;border: 1px solid red;"></div>
<br>
<button>修改div的屬性值</button>
</body>
</html>

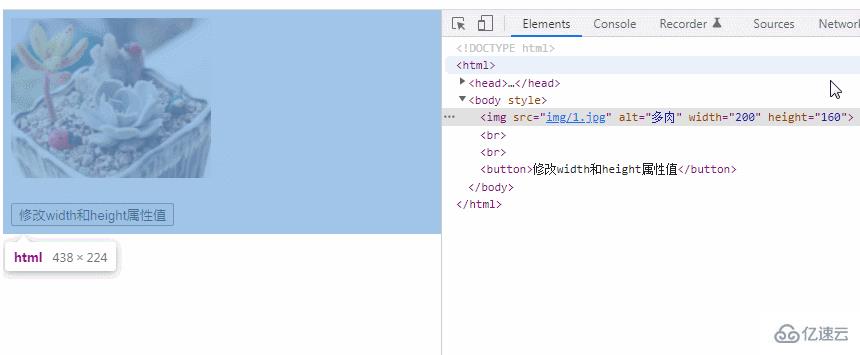
示例2:修改width和height屬性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("img").attr({width:"400",height":"320"});
});
});
</script>
</head>
<body>
<img src="img/1.jpg" alt="多肉" width="200" height="160"><br><br>
<button>修改width和height屬性值</button>
</body>
</html>

方法2:使用prop()修改屬性值
和attr() 方法一樣,prop()方法也可以設置被選元素的屬性值。
修改語法:
//單個屬性
$("div").prop("屬性名","新值");
//多個個屬性
$("div").prop({屬性1:"新值",屬性2:"新值"....});
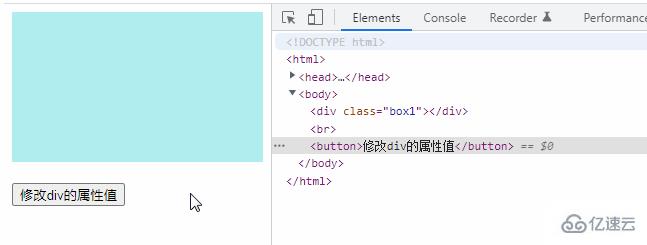
示例1:修改div標簽class屬性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").attr("class","box2");
});
});
</script>
<style>
.box1{
height: 150px;
background-color: #AFEEEE;
}
.box2{
height: 100px;
background-color: red;
}
</style>
</head>
<body>
<div class="box1"></div>
<br>
<button>修改div的屬性值</button>
</body>
</html>

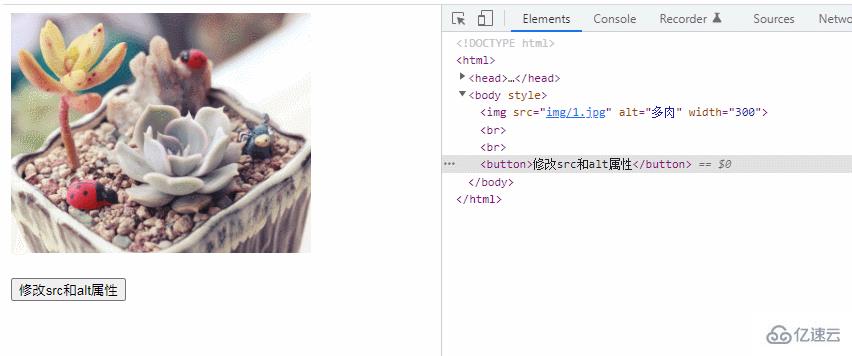
示例2:修改src和alt屬性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("img").prop({src:"img/4.jpg",alt:"晚霞"});
});
});
</script>
</head>
<body>
<img src="img/1.jpg" alt="多肉" width="300"><br><br>
<button>修改src和alt屬性</button>
</body>
</html>

關于“jquery如何替換標簽屬性值”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“jquery如何替換標簽屬性值”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。