您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“jquery中map返回使用的是什么”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“jquery中map返回使用的是什么”吧!
在jquery中,map()函數返回的是使用指定函數處理封裝后新的數組;該函數用于使用指定函數處理數組中的每個元素或對象的每個屬性,并將處理結果封裝為新的數組返回;該函數返回值將作為結果數組中的一個元素,如果返回值為null或undefined,則不會被添加到結果數組中。
本教程操作環境:windows10系統、jquery3.6.0版本、Dell G3電腦。
jQuery.map()函數用于使用指定函數處理數組中的每個元素(或對象的每個屬性),并將處理結果封裝為新的數組返回。
注意:
1. 在jQuery 1.6 之前,該函數只支持遍歷數組;從 1.6 開始,該函數也支持遍歷對象。
2. map()還會為函數傳入兩個參數:其一是當前迭代的元素或屬性值,其二是當前迭代項的數組索引或對象屬性名。
3. 該函數返回值將作為結果數組中的一個元素,如果返回值為null或undefined,則不會被添加到結果數組中。
語法
$.map( object, callback )
object Array/Object類型 指定的需要處理的數組或對象。
callback Function類型 指定的處理函數。
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div { color:blue; }
p { color:green; margin:0; }
span { color:red; }
</style>
<script src="js/jquery.min.js"></script>
</head>
<body>
<div></div>
<p></p>
<span></span>
<script>
$(function () {
var arr = [ "a", "b", "c", "d", "e" ];
$("div").text(arr.join(", "));
arr = $.map(arr, function(n, i){
return (n.toUpperCase() + i);
});
$("p").text(arr.join(", "));
arr = $.map(arr, function (a) {
return a + a;
});
$("span").text(arr.join(", "));
})
</script>
</body>
</html>示例如下:

擴展知識:
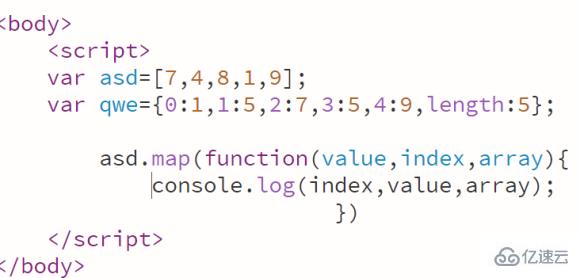
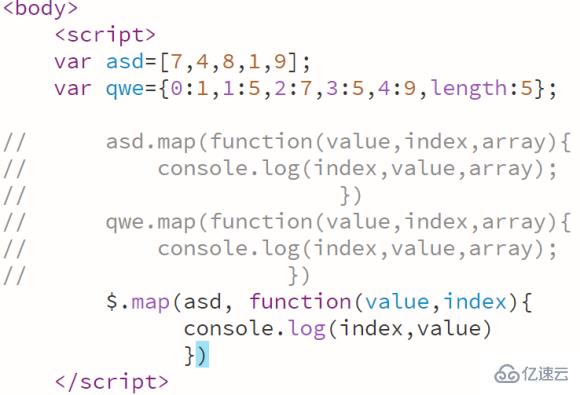
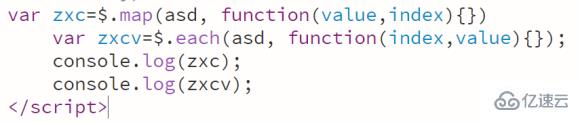
在我們原生js中有map方法,而在jQuery當中也有一個map方法,那它們之間有什么不同?照例先看代碼

第一個參數:當前遍歷到的元素
第二個參數:當前遍歷的索引
第三個參數:當前被遍歷的數組

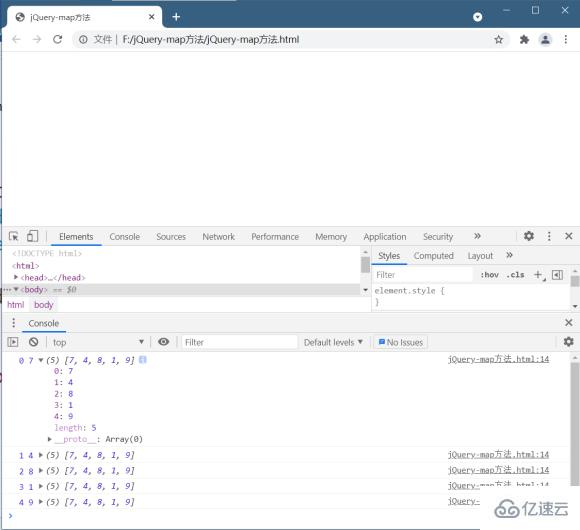
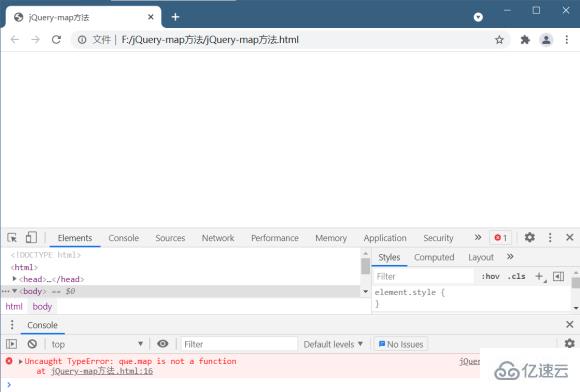
但是,注意:和原生js的forEach方法一樣,不能遍歷偽數組


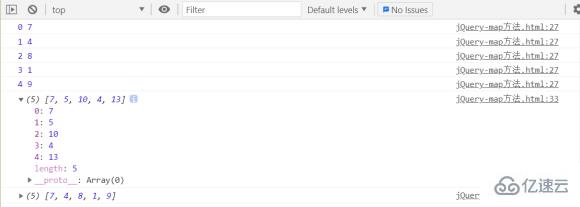
毫無疑問的報錯了,在就證明原生js的map方法不能遍歷偽數組了
那么接下來來看一下jQuery中的map方法吧

第一個參數:要遍歷的數組
第二個參數:每遍歷一個元素之后執行的回調函數
回調函數的參數:
第一個參數:遍歷到的元素
第二個參數:遍歷到的索引

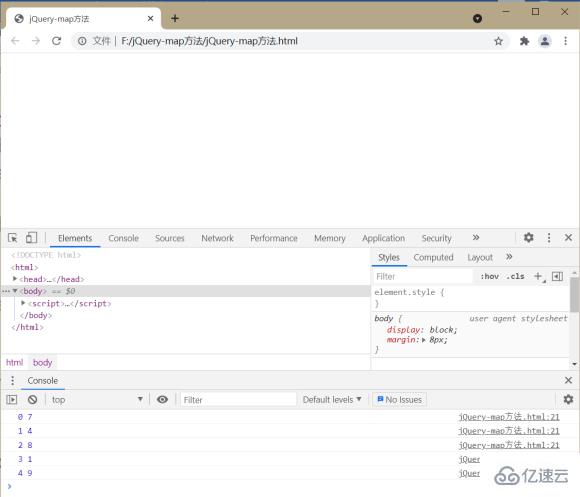
和原生js的map方法一樣可以遍歷數組
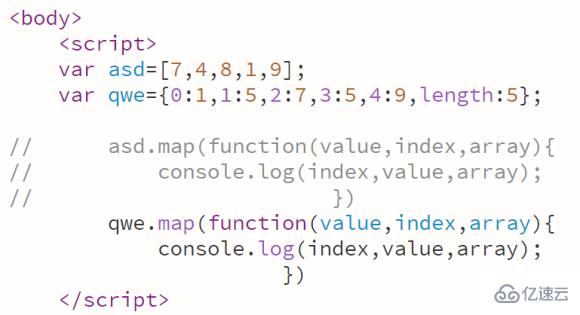
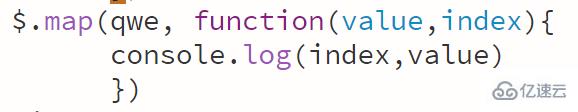
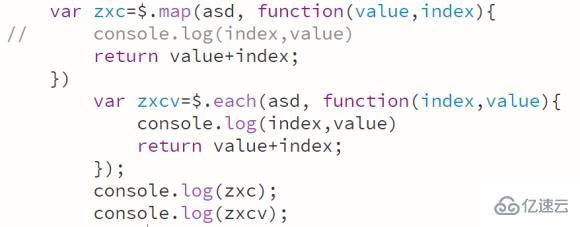
那么可不可以遍歷偽數組?那讓我們直接看代碼吧!


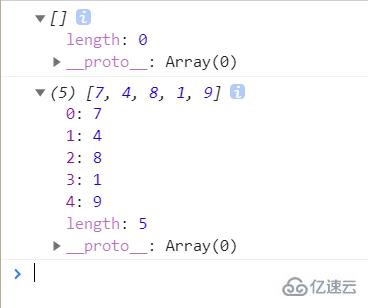
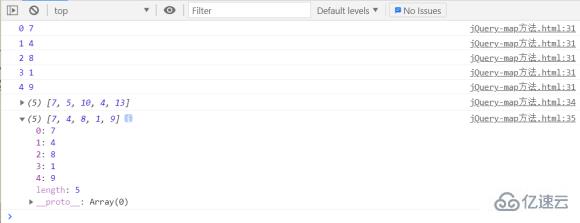
顯然是可以的,和jQuery中的each方法一樣看,map方法也可以遍歷偽數組
既然jQuery中的each和map方法都可以遍歷數組和偽數組,那么它們之間又有什么區別?
each方法默認的返回值是遍歷誰就返回誰
2. map方法默認的返回值是一個空數組

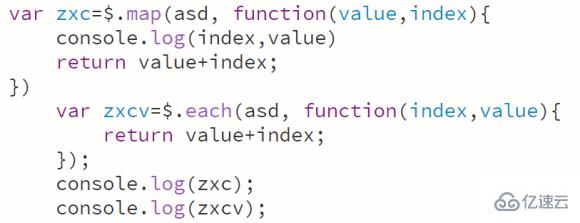
1. each方法不支持在回調函數中對遍歷的數組進行處理
2. map方法可以在回調函數中通過return對遍歷的數組進行處理,然后生成一個新的數組返回

可以看到map方法返回的數組是索引加上索引對應的值,所以說map方法是可以通過return對遍歷的數組進行處理,然后生成一個新的數組返回


而each是不支持通過return在回調函數中對遍歷的數組進行處理
感謝各位的閱讀,以上就是“jquery中map返回使用的是什么”的內容了,經過本文的學習后,相信大家對jquery中map返回使用的是什么這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。