您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“能不能用react開發vr”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“能不能用react開發vr”吧!
可以用react開發vr,其實現方法:1、通過“npm install -g react-360-cli”安裝React 360框架;2、使用“react-360 init new-react-360-app”初始化新項目;3、使用“npm start”命令啟動項目;4、使用鼠標指針在此框架中進行360度導航即可。
能用react開發vr嗎?
能。
使用React 360創建虛擬現實(VR)體驗
React的虛擬現實(VR)體驗?
這真的有可能嗎?是的。隨著React 360的引入,現在可以使用JavaScript創建虛擬現實體驗。
在介紹什么是React 360之前,讓我快速回顧一下當今設備中VR的使用方式。虛擬現實是當前的一個熱門話題,大多數游戲和娛樂都專注于虛擬現實,以提供出色的用戶體驗。
React 360的引入為未來的用戶界面帶來了廣泛應用的希望,從字面上為現代Web應用程序提供了3D和VR體驗。
不用再廢話了,讓我們開始吧。
React 360是一個框架,用于創建在網絡瀏覽器中運行的互動360體驗。來源:NPM.js
這是一個NPM軟件包,可以按以下方式安裝。
npm i react-360
// Command line tool
npm install -g react-360-cli
它與React和React Native非常相似,但有一些差異有助于構建VR體驗。
它使用three.js來促進較低級別的WebVR(用于訪問VR設備)和WebGL(渲染3D圖像)API,以便在瀏覽器上創建VR體驗。
如果你有過使用React和React Native的經驗,那么使用React 360會更容易。此外,如果你使用React 360創建一個新項目,那么你的項目中將有三個重要文件。
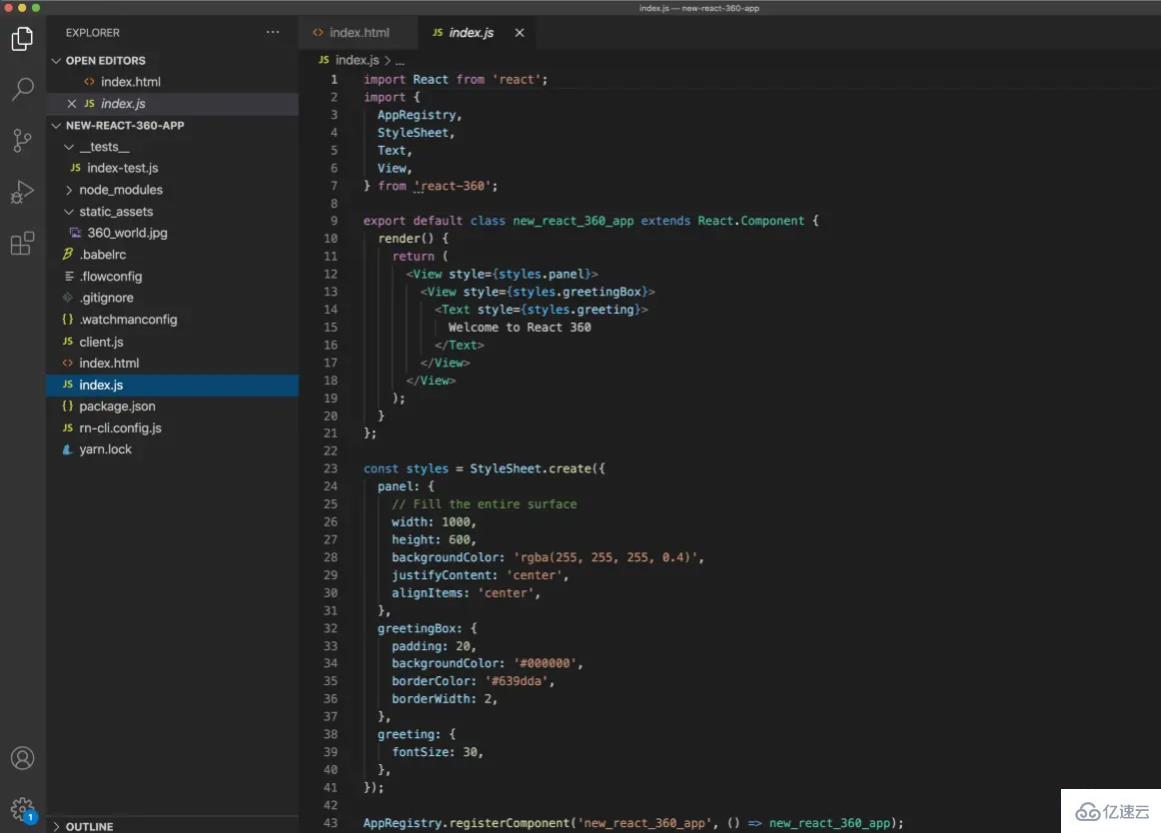
index.js——你的應用程序的主要代碼,將包含決定你的應用程序的外觀和感覺的代碼/文件導入。
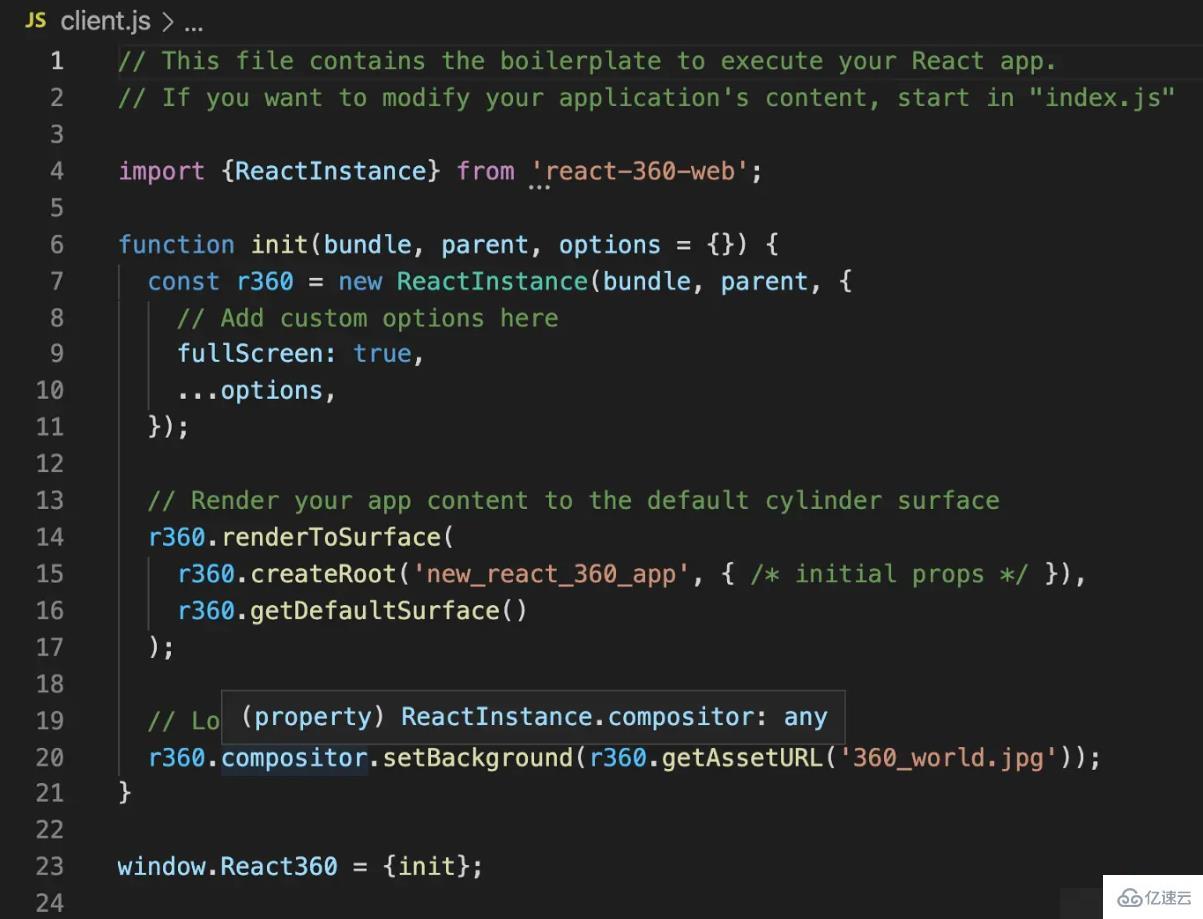
client.js——該文件是將你的瀏覽器連接到React應用程序的運行時。該文件中的代碼將創建一個新的React 360實例,加載你的React代碼并將其附加到DOM中的特定位置。
index.html——你將加載的網頁。這將指向加載你的應用程序的JavaScript代碼。
此外,static_assets 文件夾用于存儲資源,包括圖像,全景圖,音頻文件和其他用于增強Web體驗的外部內容。
運行時負責將你的React組件變成屏幕上的3D元素。
成功安裝React 360之后,你可以使用以下命令初始化新項目。
react-360 init new-react-360-app
這將創建一個名為 new-react-360-app 的新項目目錄,并將安裝所有必需的依賴項。
項目結構如下所示。

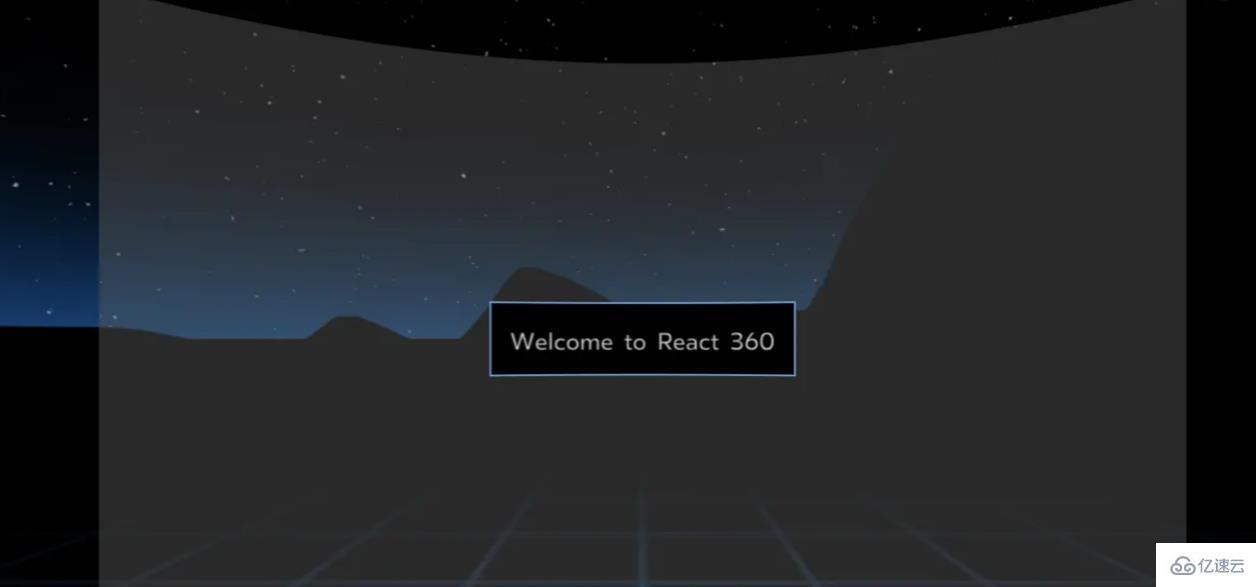
你可以使用 npm start 命令啟動項目,你可以在http://localhost:8081/index.html上訪問瀏覽器上的輸出。

你可以使用鼠標指針在此框架中進行360度導航。
React 360框架的一個重要特性是它提供了可重用的內置UI組件。例如,其中一些如下。
View
Image
Entity
VrButton
當你開發React 360應用程序時可以使用它們。
在我前面提到的三個重要文件中,index.js 和 index.html 非常簡單。
讓我們看一下 client.js 文件,以更好地了解其內容。

在這里,根目錄使用 r360.createRoot 設置為 index.js 中的 hello_vr React 組件。
React 360具有許多有用的功能,讓我們來看看其中的一些。
跨平臺開發——借助React 360,單個React開發人員可以創建VR應用程序以在臺式機,移動設備和Web上運行,而無需使用不同的語言和技術編寫大量代碼,從而節省了開發成本和工作量。
使用像素——React 360使開發者能夠創建嵌入3D空間的2D界面。React 360的Surfaces庫允許將UI面板集成到應用程序中。Surfaces將允許開發者用像素而不是其他測量單位來開發環境,并使用常規工具實現所創建的規格。
3D媒體支持——React 360擁有更好地處理沉浸式媒體的環境特性。這樣,開發人員就可以精確地控制應用程序的外觀和感覺。
增強的性能——運行時體系結構旨在通過提高幀率和減少垃圾收集來優化整體應用程序性能。
桌面網絡瀏覽器(Chrome,Firefox等)
移動網絡瀏覽器
VR設備
感謝各位的閱讀,以上就是“能不能用react開發vr”的內容了,經過本文的學習后,相信大家對能不能用react開發vr這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。