您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“安裝vue devtools失敗如何解決”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
安裝vue devtools失敗的解決辦法:1、在官網下載“vue-devtools”壓縮包并解壓;2、安裝git bash;3、在終端cd到“devtools-main”文件夾中;4、執行“npm install yarn -g”命令;5、打開“manifest.json”文件并將“persistent”改為“true”即可。
關于vue-devtools安裝過程的報錯問題解決
一、用谷歌瀏覽器在官網下載壓縮包,記得存儲的路徑(避免存儲路徑包含中文),并解壓
GitHub - vuejs/devtools: ?? Browser devtools extension for debugging Vue.js applications.

二、安裝git bash(在博客里隨便找一篇安裝教程就可以)
就是這個東西

三、在終端cd到devtools-main文件夾中,注意一般壓縮包解壓會在外包裹一個文件夾,一定要cd到有package.json的文件夾 (接下來所有指令都在該文件夾下操作)

三、有些報錯是因為npm自身的局限性,以及部分模塊沒有安裝。為了避免報錯,直接安裝yarn
npm install yarn -g
npm install webpack webpack-cli –g //(全局安裝webpack、webpack-cli)
四、關閉當前終端,右鍵點擊該文件夾,用git bash打開,并執行如下操作
yarn install

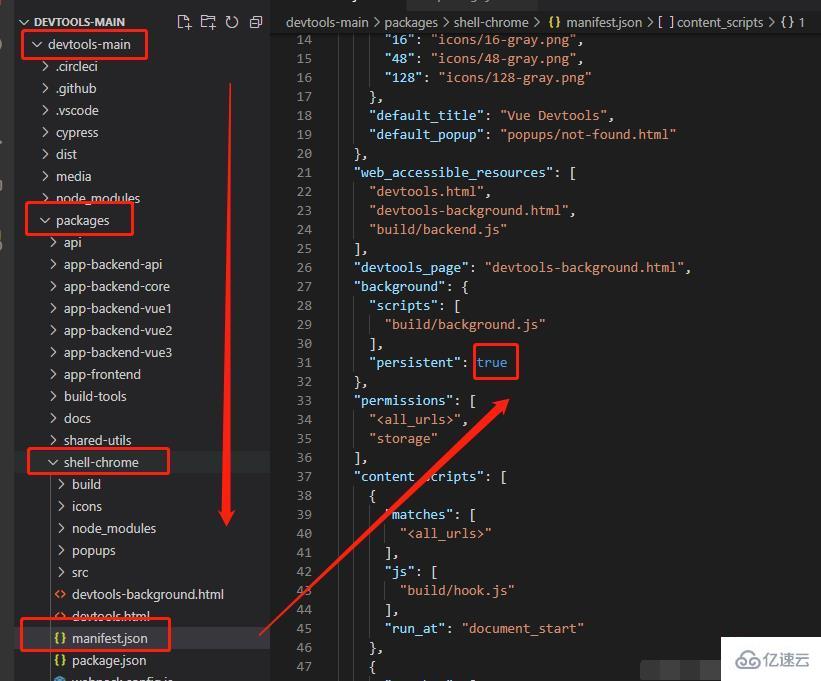
之后在VS code中打開manifest.json文件將圖中persistent改為true

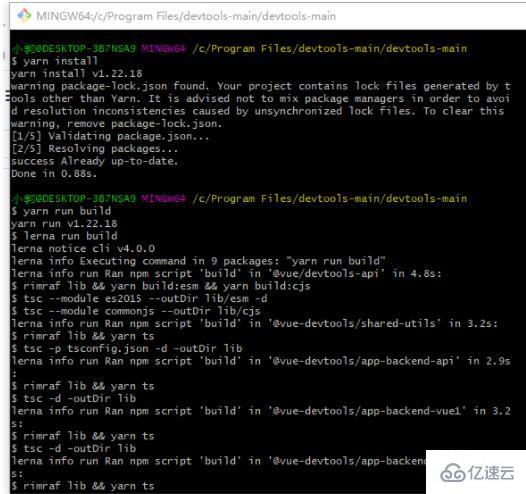
最后在之前打開的git bash中執行命令yarn run build,等待安裝
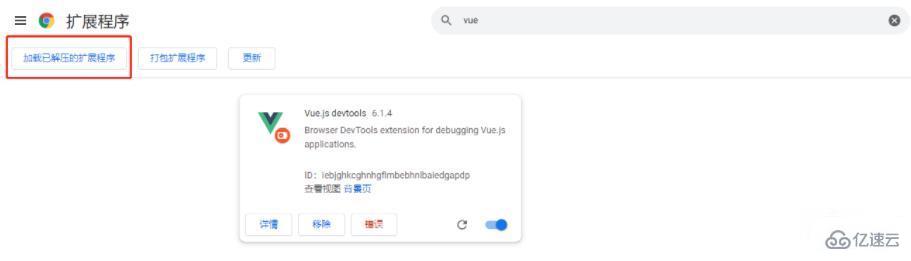
五、打開Chrome中的設置--->更多工具--->擴展程序--->右上角打開開發者模式,并刷新頁面,點擊加載解壓的擴展程序打開devtools-main文件夾

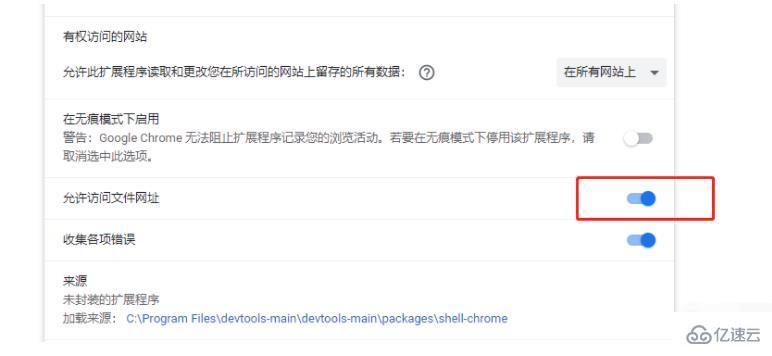
點擊詳情,并勾選允許訪問文件網址(可以打開嗶哩嗶哩主頁看是否成功點亮小V標)

“安裝vue devtools失敗如何解決”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。