您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了怎么在chrome中安裝react開發工具,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
安裝方法:1、在git中下載react-devtools文件并解壓;2、打開cmd窗口,使用cd命令進入react-devtools目錄;3、使用npm工具安裝依賴并打包擴展程序;4、在chrome的“擴展程序”頁面中添加擴展程序即可。
在chrome中安裝react開發工具----react-devtools插件的方法
1.git 下載react-devtools.zip https://github.com/facebook/react-devtools/tree/v3
2.解壓 打開 進入react-devtools文件夾
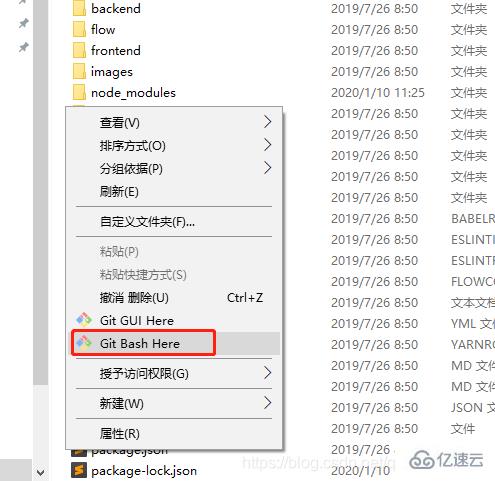
3.在文件夾內右擊 選擇

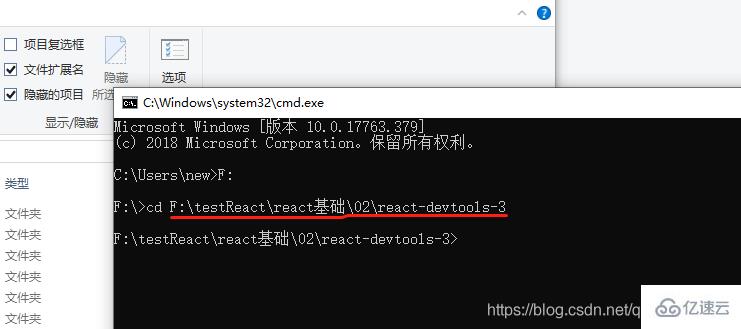
或者cmd運行,使用cd命令進入react-devtools文件 (注意 切換為自己的實際路徑)


4.進入到react-devtools文件夾后,安裝依賴 等待一會 時間比較長
npm --registry https://registry.npm.taobao.org install
5.安裝完成 打包一份擴展程序
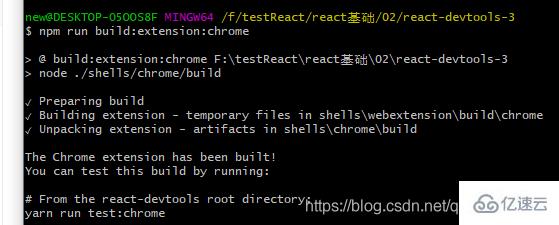
npm run build:extension:chrome
出現以下信息打包成功

成功生成react-devtools-3 -> shells -> chrome -> build -> unpacked文件夾
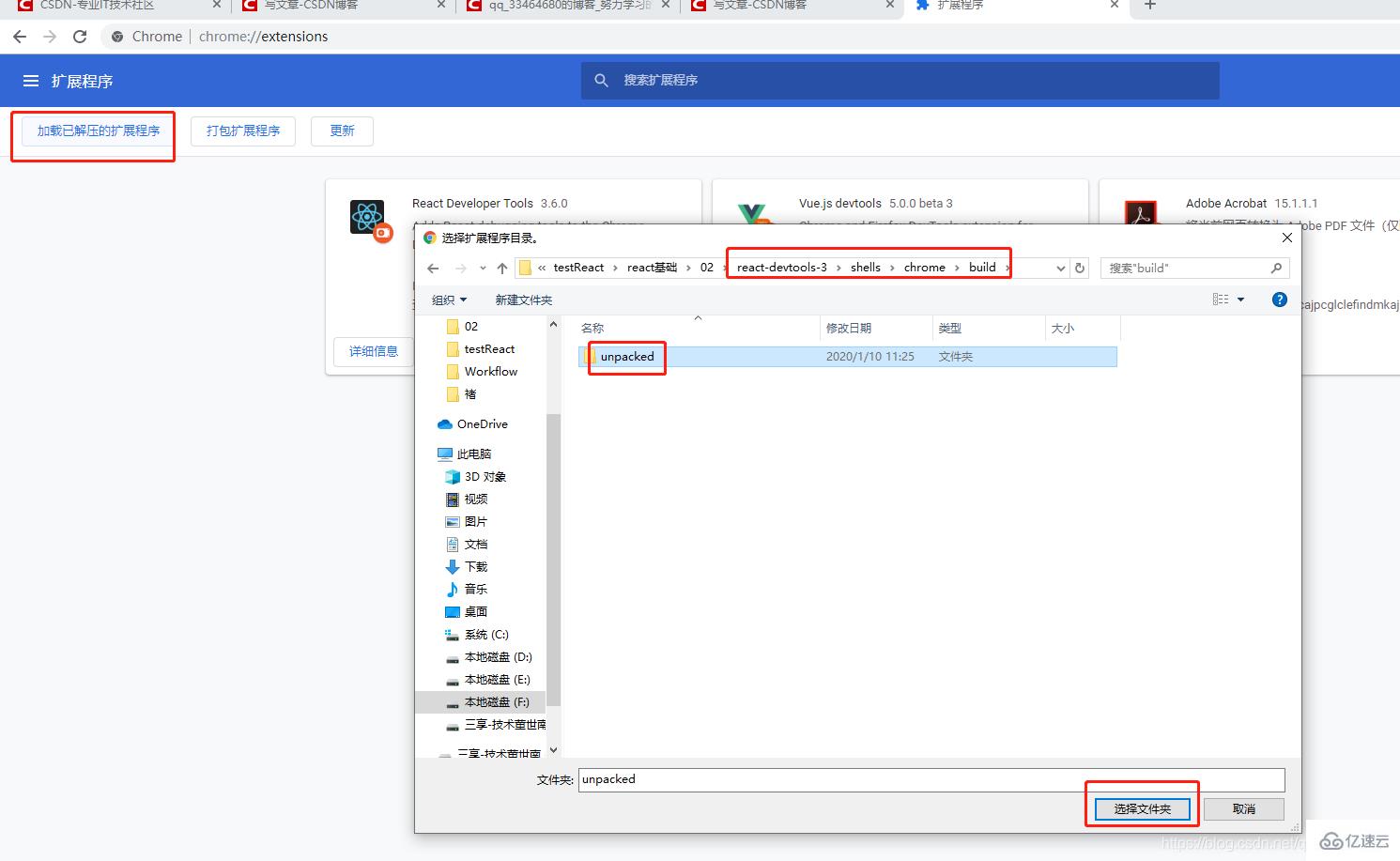
6.打開chrome 地址欄輸入chrome://extensions/打開擴展程序,選擇-->加載已解壓的擴展程序,打開的文件夾選擇自己相應路徑下的unpacked文件夾即可

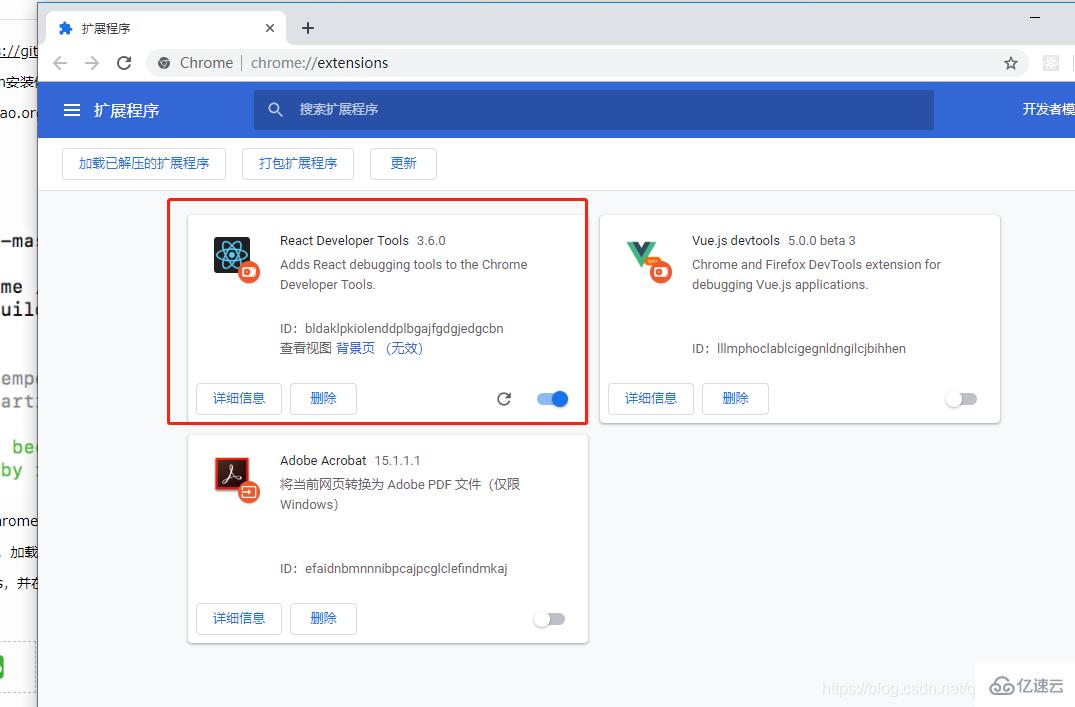
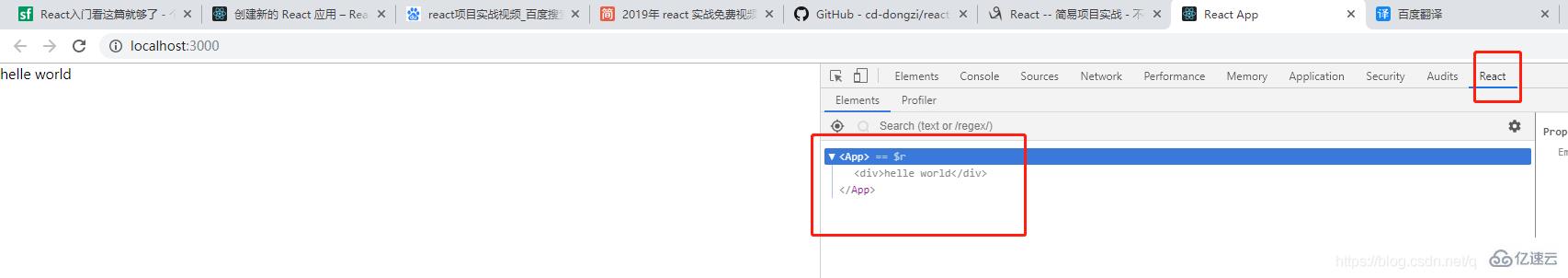
7.添加成功


感謝你能夠認真閱讀完這篇文章,希望小編分享怎么在chrome中安裝react開發工具內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。