您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“vue中mounted和created有哪些區別”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
區別:1、created在模板渲染成html前調用,即通常初始化某些屬性值,然后再渲染成視圖;mounted在模板渲染成html后調用,通常是初始化頁面完成后,再對html的dom節點進行一些需要的操作。2、created中無法對chart進行一些初始化配置,一定要等這個html渲染完后才可以進行;而mounted可以。
用通俗的語言來說,就是 Vue中實例或者組件從創建到消滅中間經過的一系列過程。 雖然不太嚴謹,但是也基本上可以理解。
通過一系列實踐,現在把所有遇到的問題整理一遍,今天記錄一下created和mounted的區別:
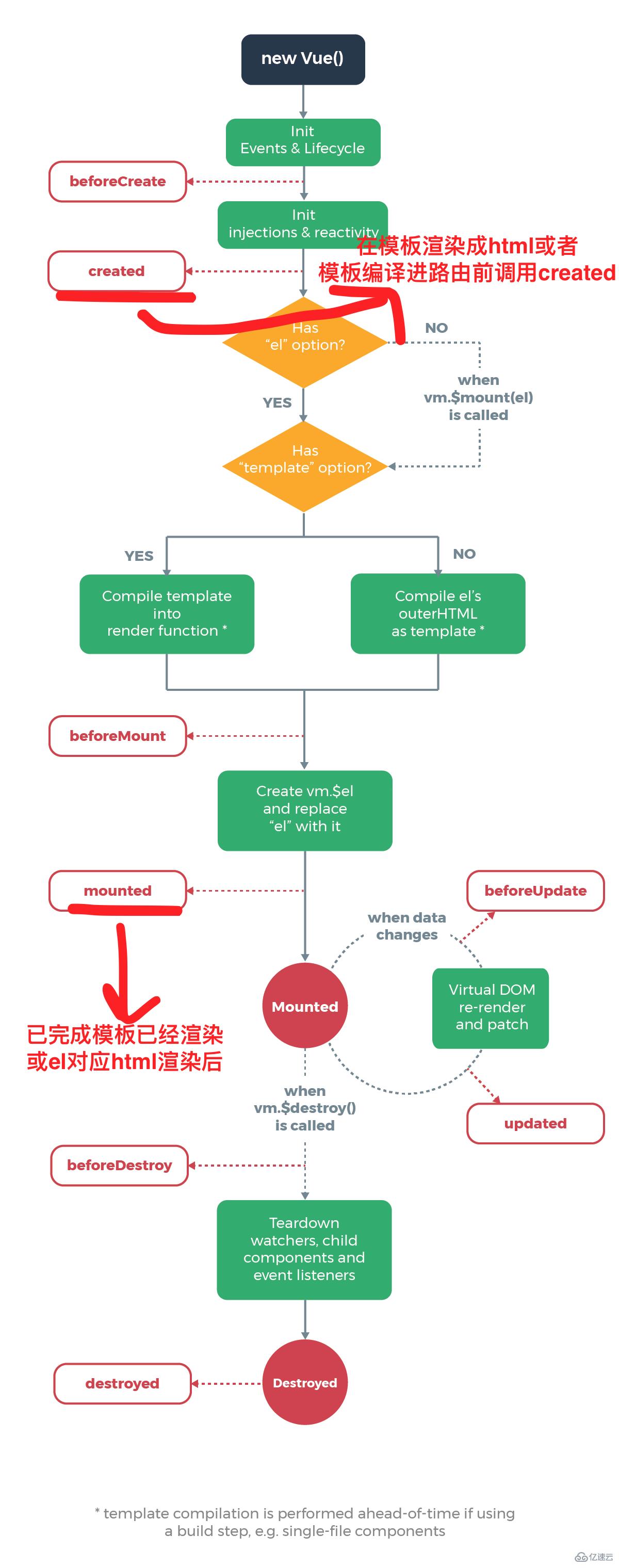
官方圖解如下:

我們從圖中看兩個節點:
created:在模板渲染成html前調用,即通常初始化某些屬性值,然后再渲染成視圖。
mounted:在模板渲染成html后調用,通常是初始化頁面完成后,再對html的dom節點進行一些需要的操作。
其實兩者比較好理解,通常created使用的次數多,而mounted通常是在一些插件的使用或者組件的使用中進行操作,比如插件chart.js的使用: var ctx = document.getElementById(ID); 通常會有這一步,而如果你寫入組件中,你會發現在created中無法對chart進行一些初始化配置,一定要等這個html渲染完后才可以進行,那么mounted就是不二之選。下面看一個例子(用組件)。
Vue.component("demo1",{
data:function(){
return {
name:"",
age:"",
city:""
}
},
template:"<ul><li id='name'>{{name}}</li><li>{{age}}</li><li>{{city}}</li></ul>",
created:function(){
this.name="唐浩益"
this.age = "12"
this.city ="杭州"
var x = document.getElementById("name")//第一個命令臺錯誤
console.log(x.innerHTML);
},
mounted:function(){
var x = document.getElementById("name")//第二個命令臺輸出的結果
console.log(x.innerHTML);
}
});
var vm = new Vue({
el:"#example1"
})
undefined

可以看到都在created賦予初始值的情況下成功渲染出來了。
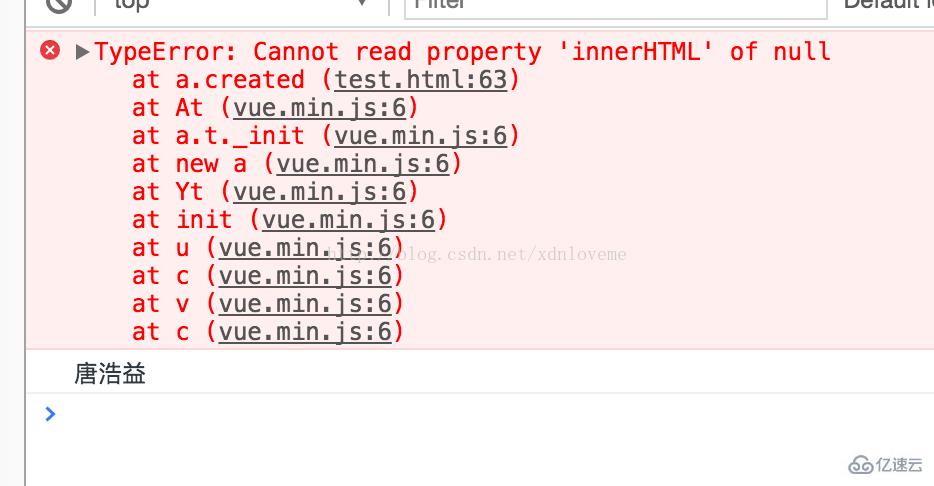
但是同時看console臺如下:

可以看到第一個報了錯,實際是因為找不到id,getElementById(ID) 并沒有找到元素,原因如下:
在created的時候,視圖中的html并沒有渲染出來,所以此時如果直接去操作html的dom節點,一定找不到相關的元素
而在mounted中,由于此時html已經渲染出來了,所以可以直接操作dom節點,故輸出了結果“唐浩益”。
“vue中mounted和created有哪些區別”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。