您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了jquery和vue中的ajax有哪些區別的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇jquery和vue中的ajax有哪些區別文章都會有所收獲,下面我們一起來看看吧。
區別:1、jquery中的ajax方法可以直接調用,而vue中不可以直接調用,因為vue本身不支持ajax請求,需要借助指定的插件才能實現;2、jquery中執行異步HTTP請求,語法為“$.ajax({type:...,url:...,data:...,success:...,dataType:...})”,而vue中借助插件的語法為“axios.get(url...)”。
本教程操作環境:windows10系統、jquery3.4.1版本、Dell G3電腦。
ajax() 方法用于執行 AJAX(異步 HTTP)請求。
1.$.ajax()是jQuery中底層ajax實現,更高層的是$.get和$.post方法;
$(document).ready(function(){
$("#b01").click(function(){
htmlobj=$.ajax({url:"/jquery/test1.txt",async:false});
$("#myDiv").html(htmlobj.responseText);
});
});2.$.get方法,請求成功時的操作,如果想有請求失敗時的操作,要使用$.ajax()
$(selector).get(url,data,success(response,status,xhr),dataType)
$("button").click(function(){
$.get("demo_ajax_load.txt", function(result){
$("div").html(result);
});
});是$.ajax的簡寫
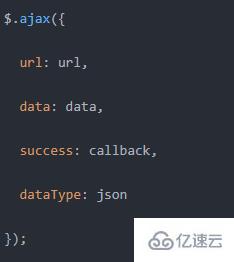
$.ajax({
url: url,
data: data,
success: success,
dataType: dataType
});例子:

3.$.post方法
$("input").keyup(function(){
txt=$("input").val();
$.post("demo_ajax_gethint.asp",{suggest:txt},function(result){
$("span").html(result);
});
});是下面的簡寫
$.ajax({
type: 'POST',
url: url,
data: data,
success: success,
dataType: dataType
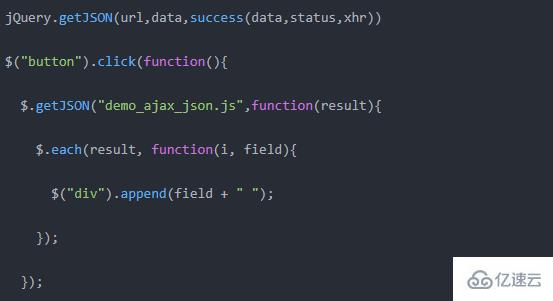
});4.$.getJSON()
通過HTTP get請求獲得json數據

是下面的簡寫

5.兩個重要的方法
.serialize() 將表單內容序列化為字符串;
.serializeArray() 序列化表單元素,返回JSON數據結構數據。
vue本身不支持ajax請求,需要借助vue-resource,axios插件
vue2官方推薦axios,是一個基于Promise的HTTP請求客戶端,不再對vue-resource進行維護和更新;
axios([options]) axios.get(url[,options]);
傳參方式:
1.通過url傳參
2.通過params選項傳參
axios.post(url,data,[options]);
axios默認發送數據時,數據格式是Request Payload,并非我們常用的Form Data格式,
所以參數必須要以鍵值對形式傳遞,不能以json形式傳參
傳參方式:
1.自己拼接為鍵值對
2.使用transformRequest,在請求發送前將請求數據進行轉換
3.如果使用模塊化開發,可以使用qs模塊進行轉換
axios本身并不支持發送跨域的請求,沒有提供相應的API,作者也暫沒計劃在axios添加支持發送跨域請求,所以只能使用第三方庫
關于“jquery和vue中的ajax有哪些區別”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“jquery和vue中的ajax有哪些區別”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。