您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“react-natie刪除提示如何實現”,在日常操作中,相信很多人在react-natie刪除提示如何實現問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”react-natie刪除提示如何實現”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
react-natie刪除提示的實現方法:1、通過“import React from 'react';”引入react;2、通過“ showConfirm=()=>{Alert.alert('','除',[{text:'',onPress:() => Alert.alert("") },{text:'',style:'cancel'}],{...}”方法實現刪除確認框即可。
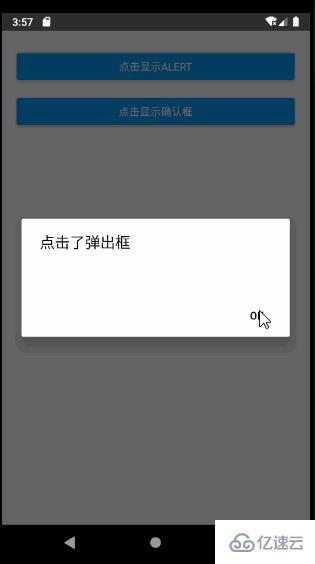
react native 彈框和刪除確認框

import React from 'react';
import {
Alert,Button,View,Text,TouchableOpacity,StyleSheet
} from 'react-native';
export default class App extends React.Component{
showAlert=()=>{
Alert.alert("點擊了彈出框")
};
showConfirm=()=>{
Alert.alert('警告','確認刪除',[
{text:'確認',onPress:() => Alert.alert("點擊了確認") },
{text:'取消',style:'cancel'}
],{cancelable:false});
};
render(){
return (
<View style={styles.container}>
<View style={styles.buttonView}><Button onPress={this.showAlert} title={"點擊顯示alert"} /></View>
<View style={styles.buttonView}><Button onPress={this.showConfirm} title={"點擊顯示確認框"} /></View>
</View>
)
}
}
const styles=StyleSheet.create({
container:{
marginTop:20,
marginHorizontal:10
},
buttonView:{
margin: 10,
height: 40
}
});
到此,關于“react-natie刪除提示如何實現”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。