您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“react如何動態修改style”,在日常操作中,相信很多人在react如何動態修改style問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”react如何動態修改style”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
react動態修改style的方法:1、在需要修改樣式的元素上添加ref,其語法如“<div className='scroll-title clear-fix' ref={ this.manage }>”;2、通過動態控制狀態的變化修改元素的樣式;3、通過在DOM中使用JS代碼實現不同DOM的展示與隱藏轉換。
關于React動態修改元素樣式的三種方式
React動態修改元素樣式常用的方式有兩種:借助ref和通過動態控制狀態的變化修改元素的樣式
在需要修改樣式的元素上添加ref
<div className='scroll-title clear-fix' ref={ this.manage }>
在constructor中添加React.createRef()
this.manage = React.createRef()
在邏輯代碼中使用
this.manage.current.style.display = 'block'
如果代碼中識別不出this的話需要通過let that = this 改變this的指向
that.manage.current.style.display = 'block'
方式一
邏輯代碼中設置一個標志位display默認為true,通過對應的條件改變display的值為true或者false,進而將對應的樣式名賦值給DOM的className屬性,樣式寫在對應的style當中
例如:
constructor() {
super()
this.state = {
display: true
}
}
componentDidMount() {
window.onscroll = function(event) {
if (divTop < -12) {
that.setState({
display: false
})
that.manage.current.style.display = 'block'
} else {
that.setState({
display: true
})
}
}
}
<div className={this.state.display ? 'none' : 'scroll-title }>
方式二
方式二和方式一實現的原理是一樣的,邏輯代碼中設置一個標志位display默認為true,通過對應的條件改變display的值為true或者false,進而將對應的樣式名賦值給DOM的className屬性,樣式寫在對應的style當中,不同之處在于邏輯代碼的判斷不是在DOM中,而是在js中判斷的,如下:

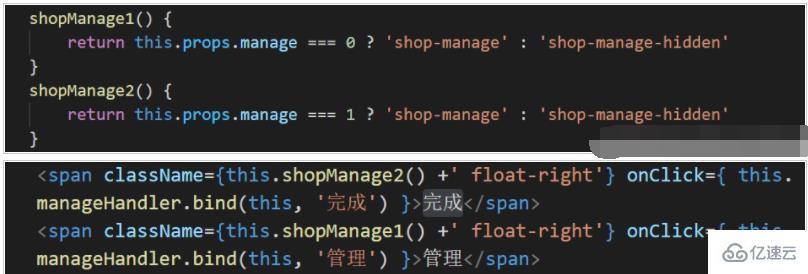
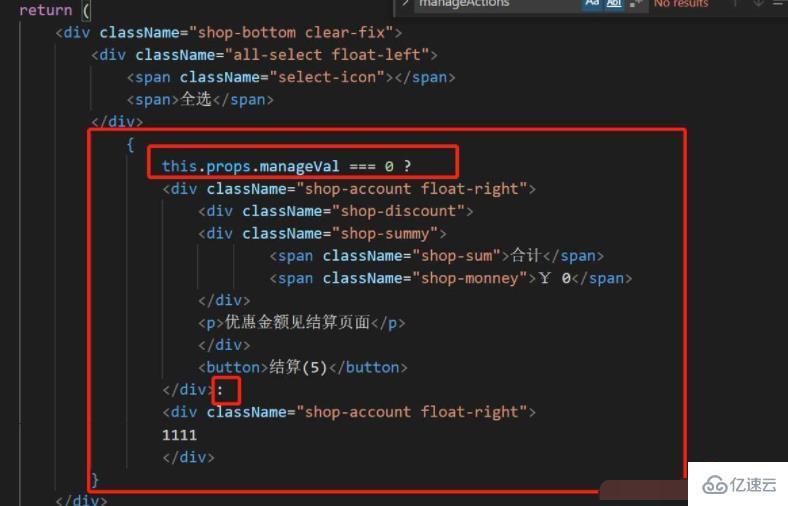
3.通過在DOM中使用JS代碼(三元運算符)
實現不同DOM的展示與隱藏轉換
方式三并不是嚴格意義上的改變樣式,只是用來改變顯示與隱藏及展示對應的組件的

小結一下:
如果改變的樣式比較多而雜使用 2
如果改變的樣式不太多使用 1和2
如果僅僅是兩個組件的切換(顯示與隱藏)使用 3最方便
在react腳手架中已經有了sass的配置,因此只需要安裝sass的依賴包,就可以直接使用sass了
安裝sass依賴包
npm i sass -D
- 把index.css改成index.scss
- 導入index.scss文件
注意:如果使用了scss,scss中使用圖片的絕對路徑的時候需要加上~
background-image: url(~assets/login.png);
css modules-基本使用
步驟
1.改樣式文件名。從 xx.scss -> xx.module.scss (React腳手架中的約定,與普通 CSS 作區分)
2.引入使用。
組件中導入該樣式文件(注意語法)
import styles from './index.module.scss'
通過 styles 對象訪問對象中的樣式名來設置樣式
<div className={styles.css類名}></div>
css類名是index.module.scss中定義的類名。
示例
定義樣式 index.module.css
.root {font-size: 100px;}
使用樣式
import styles from './index.module.css'
<div className={styles.root}>div的內容</div>
原理
CSS Modules 通過自動給 CSS 類名補足類名,保證類名的唯一性,從而避免樣式沖突的問題
css module的注意點
類名最好使用駝峰命名,因為最終類名會生成styles的一個屬性
格式
在xxx.module.scss中,如果希望維持類名,可以使用格式:
:global(.類名)
/*這樣css modules就不會修改掉類名.a了。等價于寫在 index.css中 */
:global(.a) { }
/* 這樣css modules就不會修改掉類名.a了, 但是 .aa還是會被修改 */
.aa :golbal(.a) { }
覆蓋第三方組件的樣式
:global(.ant-btn) {
color: red !important;
}
- 每個組件的根節點使用 CSSModules 形式的類名( 根元素的類名: root )
- 其他所有的子節點,都使用普通的 CSS 類名 :global
index.module.scss中
// index.module.scss
.root {
display: 'block';
position: 'absolute';
// 此處,使用 global 包裹其他子節點的類名。此時,這些類名就不會被處理,在 JSX 中使用時,就可以用字符串形式的類名
// 如果不加 :global ,所有類名就必須添加 styles.title 才可以
:global {
.title {
.text {
}
span {
}
}
.login-form { ... }
}
}
組件使用
import styles from './index.module.scss'
const 組件 = () => {
return (
{/* (1) 根節點使用 CSSModules 形式的類名( 根元素的類名: `root` )*/}
<div className={styles.root}>
{/* (2) 所有子節點,都使用普通的 CSS 類名*/}
<h2 className="title">
<span className="text">登錄</span>
<span>登錄</span>
</h2>
<form className="login-form"></form>
</div>
)
}
到此,關于“react如何動態修改style”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。