溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇“vue3.2+ts如何實現在方法中可調用的擬態框彈窗”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“vue3.2+ts如何實現在方法中可調用的擬態框彈窗”文章吧。
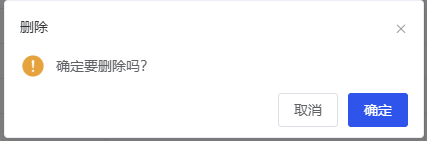
直接上圖。

解決代碼如下:
import { createApp } from 'vue'
import MessageBoxVue from './MessageBox.vue' \\你寫的擬態框樣式
export const MessageBox = (text: any) => {
return new Promise((resolve, reject) => {
const capp = createApp(MessageBoxVue, text)
const container = document.createElement('div')
const instance = capp.mount(container)
document.body.insertBefore(container, document.body.firstChild)//插入到body最前面,層級更高
instance.callback = (val: any) => {
if (val) {
resolve(val)
} else {
reject()
}
capp.unmount()//注銷
document.body.removeChild(container)//點擊后清除彈窗
}
instance.close = () => {
capp.unmount()
document.body.removeChild(container)
}
})
}//重點在這兒
//這邊相當于把數據當方法使了。我也不知道什么原理。在上面那邊就是能接收到回調。
const cancel = () => {
callback.value(false)
}
const confirm = () => {
callback.value(true)
}
const closeBox = () => {
close.value()
}
//拋出這兩個方法?反正這個方法不可或缺。
defineExpose({
callback,
close
})\\這一段是上面的那個messagebox
<template>
<div ref="MessageBox" class="message-box" :>
<div class="message-box-icon">
<i class="iconfont" : v-html="iconType"></i>
</div>
<div class="message-box-container">
<div class="message-box-title">{{ title }}</div>
<div v-if="isHtml" v-html="content"></div>
<p v-else class="message-box-content">{{ content }}</p>
<div class="message-box-btn">
<span v-if="isCancel" class="cancel" @click="cancel">{{ cancelVal }}</span>
<span v-if="isConfirm" class="confirm" @click="confirm">{{ confirmVal }}</span>
</div>
</div>
<i v-if="closeIcon" class="iconfont cencel-box" @click="closeBox"></i>
</div>
</template>
<script setup lang="ts">
import { computed, CSSProperties, ref } from 'vue'
const props = defineProps({
type: {
type: String,
default: 'warning'
},
title: {
type: String,
default: ''
},
content: {
type: String,
default: ''
},
isHtml: {
type: Boolean,
default: false
},
width: {
type: Number,
default: 416
},
isCancel: {
type: Boolean,
default: true
},
cancelVal: {
type: String,
default: '取消'
},
confirmVal: {
type: String,
default: '確定'
},
isConfirm: {
type: Boolean,
default: true
},
closeIcon: {
type: Boolean,
default: false
}
})
const callback = ref()
const close = ref()
const cw = document.documentElement.clientWidth
const ch = document.documentElement.clientHeight
// eslint-disable-next-line vue/return-in-computed-property
const iconType = computed(() => {
switch (props.type) {
case 'warning':
return ''
case 'info':
return ''
case 'error':
return ''
case 'success':
return ''
}
})
// eslint-disable-next-line vue/return-in-computed-property
const iconColor = computed(() => {
switch (props.type) {
case 'warning':
return '#FF7402'
case 'info':
return '#0C64EB'
case 'error':
return '#FF4D4F'
case 'success':
return '#36B23B'
}
})
const messageBoxWrapperStyleStyle = computed<CSSProperties>(() => {
return {
top: `${ch / 2 - 200 > 200 ? ch / 2 - 200 : 200}px`,
left: `${cw / 2 - props.width / 2}px`,
width: `${props.width}px`
}
})
const cancel = () => {
callback.value(false)
}
const confirm = () => {
callback.value(true)
}
const closeBox = () => {
close.value()
}
defineExpose({
callback,
close
})
</script>
<style lang="scss" scoped>
.cencel-box {
position: absolute;
top: 15px;
right: 20px;
cursor: pointer;
}
.message-box {
position: absolute;
border-radius: 5px;
z-index: 2001;
display: flex;
background: #ffffff;
padding: 20px 20px 20px 32px;
box-shadow: 0px 0px 20px 0px rgba(6, 0, 1, 0.1);
.message-box-icon {
margin-right: 12px;
line-height: 38px;
.iconfont {
font-size: 25px;
}
}
.message-box-container {
width: calc(100% - 25px);
.message-box-title {
font-size: 16px;
color: #333333;
line-height: 38px;
}
.message-box-content {
margin: 10px 0px 20px;
font-size: 14px;
min-height: 48px;
color: #999999;
line-height: 18px;
// letter-spacing: 0.5px;
}
}
.message-box-btn {
float: right;
.cancel {
height: 32px;
line-height: 30px;
display: inline-block;
text-align: center;
width: 90px;
box-sizing: border-box;
border: 1px solid #d9d9d9;
border-radius: 3px;
color: #333333;
cursor: pointer;
}
.cancel:hover {
color: #0c64eb;
border-color: #0c64eb;
}
.confirm {
height: 32px;
width: 90px;
display: inline-block;
text-align: center;
line-height: 32px;
margin-left: 10px;
background-color: #0c64eb;
border-radius: 3px;
color: #ffffff;
cursor: pointer;
}
.confirm:hover {
background-color: #2373eb;
}
}
}
</style>引入全局后的調用
// 使用:
// 在main.ts全局引入,也可以按需引入這里展示全局引入
import {MessageBox} from 'base/src/components/MessageBox/index'
// 注冊:
app.config.globalProperties.$messageBox = MessageBox
// 引用:
import { getCurrentInstance } from 'vue'
const { proxy } = getCurrentInstance()
const fn = ()=>{
proxy
.$messageBox({
//這邊就是傳你在MessageBox的props定義的父傳子的數據了
title: '是否確定編輯/刪除數據?',
content: '作業已經發布,如果重新編輯/刪除,會清空所有學生 作業提交狀態請謹慎操作!'
})
.then(() => {
console.log(1234)
})
.catch(() => {
console.log(12345)
})
}以上就是關于“vue3.2+ts如何實現在方法中可調用的擬態框彈窗”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。