您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
先簡單介紹一下的 漢信碼,基本上和 QRCode 即二維碼 大差不差,可但是,二維碼 一般掃描出來是 非中文的字符串(一般為鏈接),這就是漢信碼區別于二維碼的地方,漢信碼是涵蓋中文的,而且是國家自主研發非騙經費項目,雖然沒有推廣起來但是還是很好用的。其官網為:http://cscode.gs1cn.org/
簡約而不簡單的網站,大家可以看一下,在此提供一個樣例:
其優點:漢字編碼能力超強、極強抗污損、抗畸變識讀能力、識讀速度快、信息密度高、糾錯能力強、圖形美觀等官方這么說的。
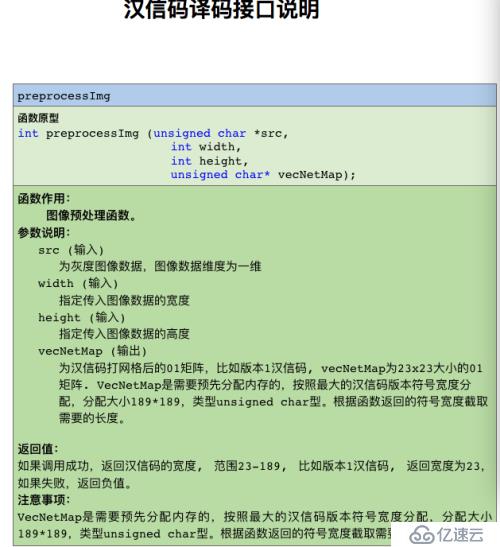
然后,針對不同的平臺 官方提供了不同的解決方案來方便集成,但是 所提供的繼承文檔內容 少之又少:如下圖為 iOS客戶端即成 文檔 非常簡潔:



接下來 開始結合文檔 開始集成 漢信數碼 識別
鑒于 文檔如此簡潔 ok 知道了 函數需要傳入一個圖片的 usinged char 類型數據
于是乎 第一步 轉化 灰度圖片
-(UIImage*)getGrayImage:(UIImage*)sourceImage
{
int width = sourceImage.size.width;
int height = sourceImage.size.height;
CGColorSpaceRef colorSpace = CGColorSpaceCreateDeviceGray();
CGContextRef context = CGBitmapContextCreate (nil,
width,
height,
8, // bits per component
0,
colorSpace,
kCGImageAlphaNone);
CGColorSpaceRelease(colorSpace);
if (context == NULL) {
return nil;
}
CGContextDrawImage(context,
CGRectMake(0, 0, width, height), sourceImage.CGImage);
UIImage *grayImage = [UIImage p_w_picpathWithCGImage:CGBitmapContextCreateImage(context)];
CGContextRelease(context);
return grayImage;
}第二步 拿到灰度圖片 轉為 一維數組數據
+ (unsigned char *) convertUIImageToBitmapRGBA8:(UIImage *) p_w_picpath {
CGImageRef p_w_picpathRef = p_w_picpath.CGImage;
// Create a bitmap context to draw the uip_w_picpath into
CGContextRef context = [self newBitmapRGBA8ContextFromImage:p_w_picpathRef];
if(!context) {
return NULL;
}
size_t width = CGImageGetWidth(p_w_picpathRef);
size_t height = CGImageGetHeight(p_w_picpathRef);
CGRect rect = CGRectMake(0, 0, width, height);
// Draw p_w_picpath into the context to get the raw p_w_picpath data
CGContextDrawImage(context, rect, p_w_picpathRef);
// Get a pointer to the data
unsigned char *bitmapData = (unsigned char *)CGBitmapContextGetData(context);
// Copy the data and release the memory (return memory allocated with new)
size_t bytesPerRow = CGBitmapContextGetBytesPerRow(context);
size_t bufferLength = bytesPerRow * height;
unsigned char *newBitmap = NULL;
if(bitmapData) {
newBitmap = (unsigned char *)malloc(sizeof(unsigned char) * bytesPerRow * height);
if(newBitmap) { // Copy the data
for(int i = 0; i < bufferLength; ++i) {
newBitmap[i] = bitmapData[i];
}
}
free(bitmapData);
} else {
NSLog(@"Error getting bitmap pixel data\n");
}
CGContextRelease(context);
return newBitmap;
}在這里需要注意的是 對選擇的圖片 要做選景框處理 也就是需要截取只需要解碼的部分圖片 并進行一定的體積壓縮 否則會出現溢出。
當時準備完畢之后 運行 ,掃描 漢信碼 一直報 9001 錯誤 具體什么錯誤 官方文檔并沒有給出明確的解釋,問題懸而未決。。。。
折磨了數周之后 仍然 未解決 ,細細想了一下 是否是 因為 漢信碼 所提供 sdk 不支持 iOS CoreGraphics 框架的 數據輸出 識別。
于是抱著試試的態度,把目標轉向了 opencv 這個 跨平臺的 圖片處理庫;
OpenCV是一個基于BSD許可(開源)發行的跨平臺計算機視覺庫,可以運行在Linux、Windows、Android和Mac OS操作系統上。它輕量級而且高效——由一系列 C 函數和少量 C++ 類構成,同時提供了Python、Ruby、MATLAB等語言的接口,實現了圖像處理和計算機視覺方面的很多通用算法。
使用 opencv 集成
第一步 轉化 灰度圖片
CGColorSpaceRef colorSpace = CGImageGetColorSpace(p_w_picpath.CGImage); CGFloat cols = p_w_picpath.size.width; CGFloat rows = p_w_picpath.size.height; cv::Mat cvMat(rows, cols, CV_8UC4); // 8 bits per component, 4 channels CGContextRef contextRef = CGBitmapContextCreate(cvMat.data, // Pointer to data cols, // Width of bitmap rows, // Height of bitmap 8, // Bits per component cvMat.step[0], // Bytes per row colorSpace, // Colorspace kCGImageAlphaNoneSkipLast | kCGBitmapByteOrderDefault); // Bitmap info flags CGContextDrawImage(contextRef, CGRectMake(0, 0, cols, rows), p_w_picpath.CGImage); CGContextRelease(contextRef); CGColorSpaceRelease(colorSpace); cv::Mat matGrey; //cvtColor函數對matImage進行灰度處理 cv::cvtColor(cvMat, matGrey, CV_BGR2GRAY);// 轉換成灰色 //使用灰度后的IplImage形式圖像,用OSTU算法算閾值:threshold IplImage grey = matGrey;
第二步從 灰度圖片中 獲取到 一維數組
unsigned char* dataImage = (unsigned char*)grey.p_w_picpathData;
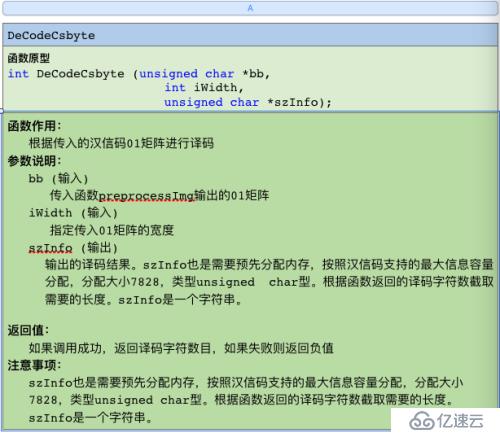
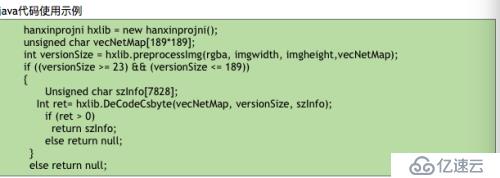
第三步 調用 漢信碼 sdk
Byte vecNetMap[189*189];
try {
int versionSize = preprocessImg(dataImage, srcp_w_picpath.size.width, srcp_w_picpath.size.height, vecNetMap);
if (versionSize >= 23 && versionSize < 189) {
Byte szInfo [7828];
int ret = DeCodeCsbyte(vecNetMap, versionSize, szInfo);
if (ret > 0) {
NSStringEncoding gbkEncoding = CFStringConvertEncodingToNSStringEncoding(kCFStringEncodingGB_18030_2000);
NSString *str = [[NSString alloc] initWithBytes:szInfo length:ret encoding:gbkEncoding];
NSLog(@"解碼漢信-------%@",str);
if (_blockHanxinResult) {
_blockHanxinResult(str);
}
一定要 注意 !!! 返回UI線程 停止掃描 否則會應用會奔潰
dispatch_async(dispatch_get_main_queue(), ^{
[self stopScan];
});
}
}else{
self.srcp_w_picpath = nil;
self.hximg = nil;
}
} catch (int i) {
}iOS 集成 漢信碼 功能算是 告一段落。。。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。