您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“JavaScript計算屬性與監視屬性怎么使用”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“JavaScript計算屬性與監視屬性怎么使用”吧!
計算屬性指的是通過一系列運算之后,最終得到一個值。這個動態計算出來的屬性值可以被模板結構或methods方法使用,案例如下:
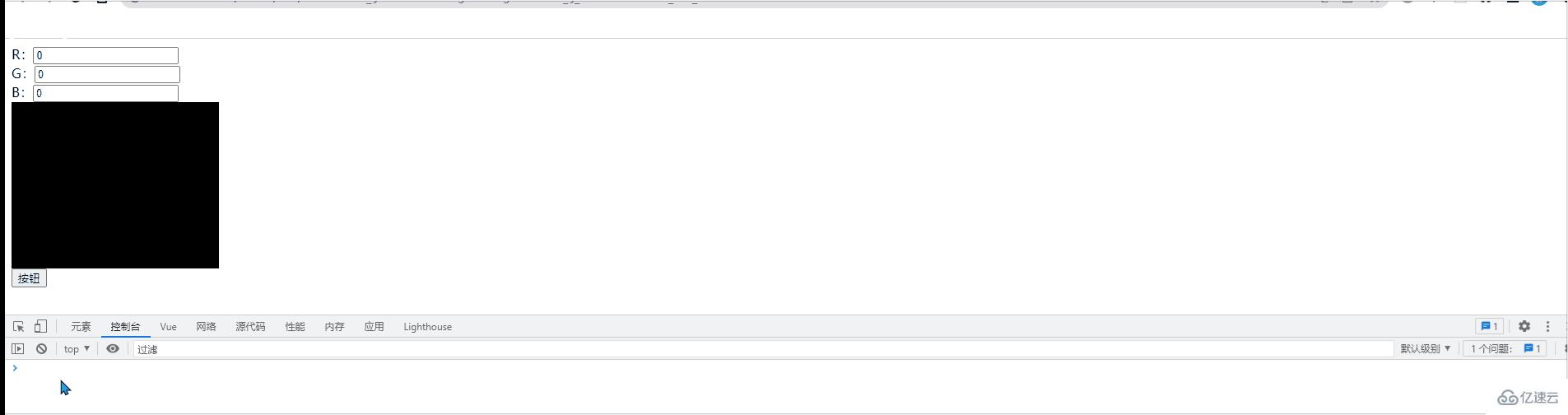
<div id="root">
R:<input type="text" v-model.number="r"><br>
G:<input type="text" v-model.number="g"><br>
B:<input type="text" v-model.number="b">
<div class="box" :style="{backgroundColor:rgb}">
{{rgb}}
</div>
<button @click="show">按鈕</button>
</div>
<script src="/vue/vue.js"></script>
<script>
const vm = new Vue({
el:'#root',
data:{
r:0 , g:0, b:0,
},
methods: {
show() {
console.log(this.rgb);
}
},
//所有計算屬性都要定義到computed節點之下
computed: {
// 計算屬性在定義的時候,要定義成“方法格式”,在這個方法中會生成好的rgb(x,x,x)的字符串
//實現了代碼的復用,只要計算屬性中依賴的數據變化了,則計算屬性會自動重新賦值
rgb() {
return `rgb(${this.r},${this.g},${this.b})`
}
}
})
</script>

使用名字動態改變實現計算屬性案例:
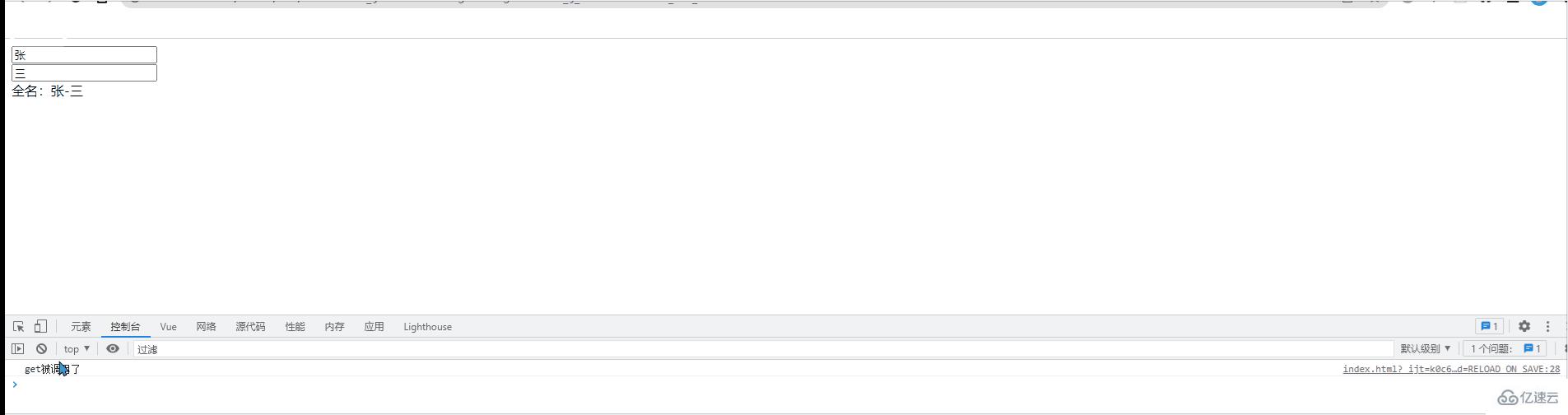
<div id="root">
<input type="text" v-model="firstname"><br>
<input type="text" v-model="lastname"><br>
全名:<span>{{fullname}}</span>
</div>
<script src="/vue/vue.js"></script>
<script>
const vm = new Vue({
el:"#root",
data:{
firstname:'張',
lastname:'三'
},
computed:{
fullname:{
//當初次讀取fullname或所依賴的數據發生變化時,get被調用
get(){
console.log('get被調用了');
return this.firstname+'-'+this.lastname
},
//當主動修改fullname時,set被調用
set(value){
console.log('set', value);
const arr = value.split('-');
this.firstname = arr[0]
this.lastname = arr[1]
}
}
}
})
</script>

計算屬性:
1.定義:要用的屬性不存在,要通過已有的屬性得來
2.原理:底層借助了Object.defineproperty方法提供的getter和setter
3.優勢:與methods實現相比,內部有緩存機制(復用),效率更高,調試方便
4.備注:計算屬性最終會出現在vm上,直接讀取使用即可;如果計算屬性要被修改,那必須寫set函數去響應改變,且set中要引起計算時依賴的數據發生改變。
watch監視(偵聽)器允許開發者監視數據的變化,從而針對數據的變化做特定的操作。
通過new Vue時傳入watch配置:
<div id="root">
<input type="text" v-model="name">
</div>
<script src="./vue.js"></script>
<script>
const vm = new Vue({
el:'#root',
data:{
name:''
},
//所有的偵聽器,都應該被定義到watch節點下
watch:{
// 偵聽器本質上是一個函數,要監視哪個數據的變化,就把數據名作為方法名即可
//newVal是“變化后的新值”,oldVal是“變化之前舊值”
name(newVal,oldVal){ //監聽name值的變化
console.log("監聽到了新值"+newVal, "監聽到了舊值"+oldVal);
}
}
})
</script>

通過vm.$watch監視:
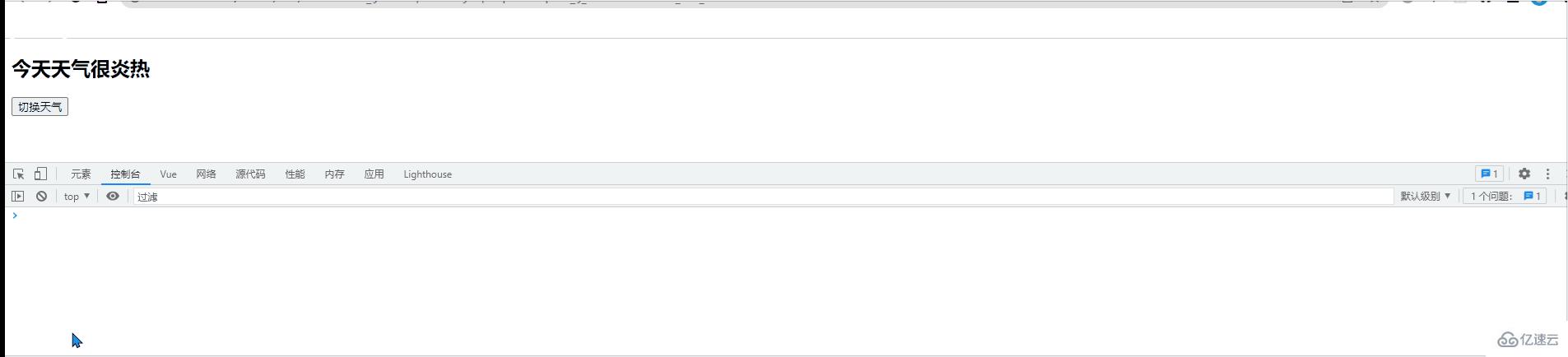
<div id="root">
<h3>今天天氣很{{info}}</h3>
<button @click="changeWeather">切換天氣</button>
</div>
<script src="./vue.js"></script>
<script>
const vm = new Vue({
el:'#root',
data:{
isHot:true
},
computed:{
info(){
return this.isHot ? '炎熱' : '涼爽'
}
},
methods:{
changeWeather(){
this.isHot = !this.isHot
}
},
})
vm.$watch('info',{
handler(newVal,oldVal){
console.log('天氣被修改了', newVal, oldVal);
}
})
</script>

默認情況下,組件在初次加載完畢后不會調用watch偵聽器,如果想讓watch偵聽器立即被調用,則需要使用immediate選項,immediate的作用是控制偵聽器是否自動觸發一次,選項的默認值為:false
<div id="root">
<input type="text" v-model="name">
</div>
<script src="./vue.js"></script>
<script>
const vm = new Vue({
el:'#root',
data:{
name:'admin'
},
watch:{
//定義對象格式的偵聽器
name:{
handler(newVal,oldVal){
console.log(newVal, oldVal);
},
immediate:true
}
}
})
</script>

如果watch偵聽的是一個對象,如果對象中的屬性值發生了變化,則無法被監聽到。此時需要使用deep選項,開啟深度監聽,只要對象中任何一個屬性變化了,都會觸發“對象的偵聽器”。
<div id="root">
<input type="text" v-model="info.name">
</div>
<script src="./vue.js"></script>
<script>
const vm = new Vue({
el:'#root',
data:{
info:{
name:'admin'
}
},
watch:{
info: {
handler(newVal){
console.log(newVal);
},
//開啟深度監聽
deep:true
}
}
})
</script>

如果想要偵聽的對象是子屬性的變化,則必須包裹一層單引號。
watch:{
"info.name"(newVal){
console.log(newVal);
}
}

總結:
1)Vue中的watch默認不監測對象內部值的改變(一層)
2)配置deep:true可以監測對象內部值改變(多層)
3)Vue自身可以監測對象內部值的改變,但Vue提供的watch默認不可以
4)使用watch時根據數據的具體結構,決定是否采用深度監視
watch能開啟異步任務,案例如下:
<div id="root">
<input type="text" v-model="firstname"><br>
<input type="text" v-model="lastname"><br>
全名:<span>{{fullname}}</span>
</div>
<script src="/vue/vue.js"></script>
<script>
const vm = new Vue({
el:"#root",
data:{
firstname:'張',
lastname:'三',
fullname:'張-三'
},
//watch能開啟異步任務
watch:{
firstname(val){
setTimeout(()=>{
this.fullname = val + '-' + this.lastname
},1000)
},
lastname(val){
this.fullname = this.firstname+'-'+val
}
}
})
</script>

computed和watch之間的區別:
1.computed能完成的功能,watch都可以完成。
2.watch能完成的功能,computed不一定能完成,例如:watch可以進行異步操作。
隱性原則:
1.被Vue管理的函數,最好寫成普通函數,這樣this的指向才是vm或組件實例對象
2.不被Vue所管理的函數(定時器的回調函數、ajax的回調函數、Promise的回調函數),最好寫成箭頭函數,這樣this的指向才是vm或組件實例對象。
到此,相信大家對“JavaScript計算屬性與監視屬性怎么使用”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。