您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下JavaScript數據結構與棧實例分析的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。

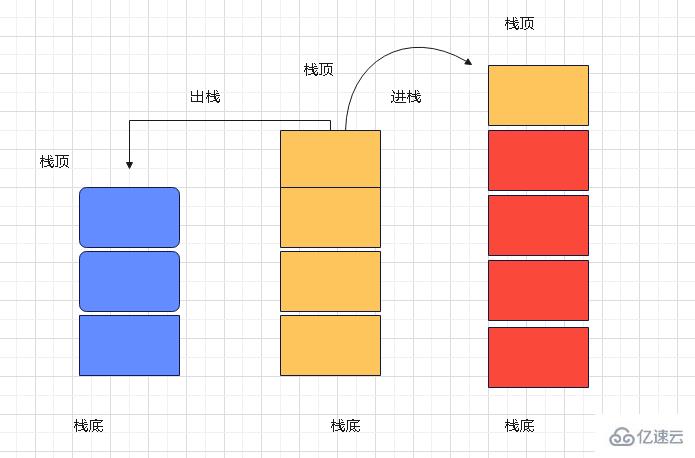
棧:(stack)又名堆棧,它是一種運算受限的線性表。遵循后進先出(LIFO)
棧頂:限定僅在表尾進行插入和刪除操作的線性表,
棧底:限定僅在表頭進行插入和刪除操作的線性表。
進棧:向一個棧插入新元素又稱作進棧、入棧或壓棧,它是把新元素放到棧頂元素的上面,使之成為新的棧頂元素;
出棧:從一個棧刪除元素又稱作出棧或退棧,它是把棧頂元素刪除掉,使其相鄰的元素成為新的棧頂元素

面向過程是什么:
面向過程就是將解決問題的步驟分析出來,
然后用函數實現,
只要一步一步的執行調用他就可以了。
push(element)添加一個或多個元素到棧頂
pop()刪除錢頂的元素,并返回移除的元素
peek()返回棧頂的元素
isEmpty()用于判斷棧是否為空,空則為空
clear()用于清空棧的元素
size()用于返回棧中元素的個數
在實現之前我們思考一下我們怎么實現
首先我們借用數組的方法來實現,所以我們需要創建
一個空數組來模擬棧
構建一個類,用數組來模擬,
在類中書寫各種方法
部分調用數組的方法。
總的來說就是用類來包裝
數組的方法來實現棧的模擬
class Stack {
constructor() {
this.item = []
}
push(element) {
this.item.push(element)
}
pop() {
return this.item.pop()
}
peek() {
return this.item[this.item.length - 1]
}
isEmpty() {
return this.item.length === 0
}
clear() {
this.item = []
size() {
return this.item.length
}
}
//實例化Stack類
const stack = new Stack()
stack.push(4)
stack.push(6)
console.log( stack.pop())
console.log(stack.peek())
console.log(stack.isEmpty())
console.log(stack.size())運行結果:

面向對象:
就是將構建問題的事物,分解成若干個對象,
建立對象不是為了完成某個步驟,而是為了
描述某個事物在解決問題過程的行為
push(element)添加一個或多個元素到棧頂
pop()刪除錢頂的元素,并返回移除的元素
peek()返回棧頂的元素
isEmpty()用于判斷棧是否為空,空則為空
clear()用于清空棧的元素
size()用于返回棧中元素的個數
toString()用于將棧以字符串的形式打印
那么在實現這個類,我們用對象來模擬棧
class Stack {
constructor() {
this.count=0
this.items = {}
}
push(element) {
this.items[this.count]=element
this.count++
}
pop() {
if(this.isEmpty()){
return undefined
}
this.count--
const result=this.items[this.count]
delete this.items[this.count]
return result
}
peek() {
if(this.isEmpty()){
return undefined
}
return this.items[this.count-1]
}
isEmpty() {
return this.count===0
}
clear() {
this.items={}
this.count=0
}
size() {
return this.count
}
toString(){
if(this.isEmpty()){
return undefined
}
let objectString=`${this.items[0]}`
for(let i=1;i<this.count;i++){
objectString=`${objectString},${this.items[i]}`
}
return objectString
}
}
const stack = new Stack()
stack.push(23)
stack.push(34)
stack.push(80)
console.log( stack.pop())
console.log(stack.peek())
console.log(stack.isEmpty())
console.log(stack.size())
console.log(stack.toString())在使用對象來模擬棧時,采用了鍵:值的方式
來存儲數據,比如this.items[this.count]=element
在這個結構中用this.count來記錄棧的大小,
當我們向里面插入一個數字時,就分配count為鍵
插入的值為值。這個時候就需要將this.count++.
關于pop()與peek(),toString()方法都需要
先判斷棧是否為空,如果為空則返回undefined。
以上就是“JavaScript數據結構與棧實例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。