您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下vue如何判斷元素是否在可視區域的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
三種方法:1、利用offsetTop和scrollTop獲取元素的位置,判斷是否小于等于viewPortHeight(視圖端口距離)即可。2、利用getBoundingClientRect()判斷,語法“元素對象.getBoundingClientRect()”。3、利用IntersectionObserver判斷,只需要檢查指定元素和可視區域是否重疊即可。
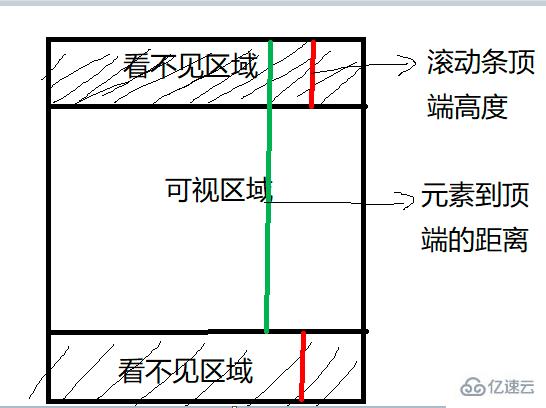
可視區域即我們瀏覽網頁的設備肉眼可見的區域,如下圖

在日常開發中,我們經常需要判斷目標元素是否在視窗之內或者和視窗的距離小于一個值(例如 100 px),從而實現一些常用的功能,例如:
圖片的懶加載
列表的無限滾動
計算廣告元素的曝光情況
可點擊鏈接的預加載
判斷一個元素是否在可視區域,我們常用的有三種辦法:
offsetTop、scrollTop
getBoundingClientRect
Intersection Observer
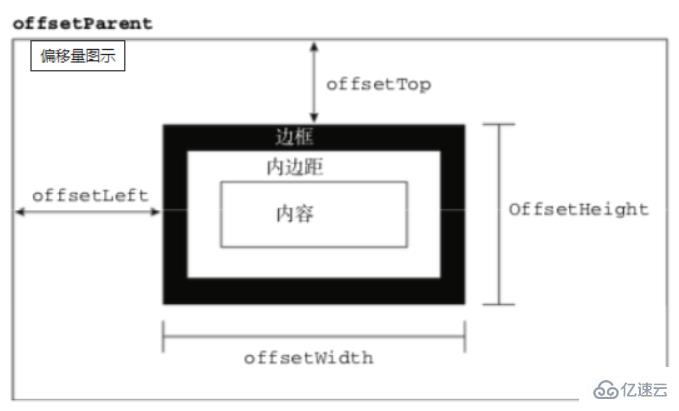
offsetTop,元素的上外邊框至包含元素的上內邊框之間的像素距離,其他offset屬性如下圖所示:

下面再來了解下clientWidth、clientHeight:
clientWidth:元素內容區寬度加上左右內邊距寬度,即clientWidth = content + padding
clientHeight:元素內容區高度加上上下內邊距高度,即clientHeight = content + padding
這里可以看到client元素都不包括外邊距
最后,關于scroll系列的屬性如下:
scrollWidth 和 scrollHeight 主要用于確定元素內容的實際大小
scrollLeft 和 scrollTop 屬性既可以確定元素當前滾動的狀態,也可以設置元素的滾動位置
垂直滾動 scrollTop > 0
水平滾動 scrollLeft > 0
將元素的 scrollLeft 和 scrollTop 設置為 0,可以重置元素的滾動位置
注意
上述屬性都是只讀的,每次訪問都要重新開始
下面再看看如何實現判斷:
公式如下:
el.offsetTop - document.documentElement.scrollTop <= viewPortHeight
代碼實現:
function isInViewPortOfOne (el) {
// viewPortHeight 兼容所有瀏覽器寫法
const viewPortHeight = window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight
const offsetTop = el.offsetTop
const scrollTop = document.documentElement.scrollTop
const top = offsetTop - scrollTop
return top <= viewPortHeight
}返回值是一個 DOMRect對象,擁有left, top, right, bottom, x, y, width, 和 height屬性。
const target = document.querySelector('.target');
const clientRect = target.getBoundingClientRect();
console.log(clientRect);
// {
// bottom: 556.21875,
// height: 393.59375,
// left: 333,
// right: 1017,
// top: 162.625,
// width: 684
// }
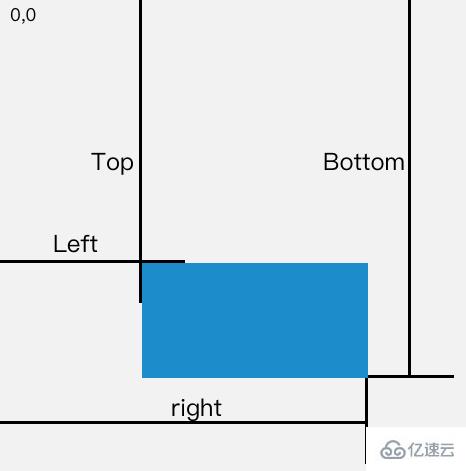
屬性對應的關系圖如下所示:

當頁面發生滾動的時候,top與left屬性值都會隨之改變
如果一個元素在視窗之內的話,那么它一定滿足下面四個條件:
top 大于等于 0
left 大于等于 0
bottom 小于等于視窗高度
right 小于等于視窗寬度
實現代碼如下:
function isInViewPort(element) {
const viewWidth = window.innerWidth || document.documentElement.clientWidth;
const viewHeight = window.innerHeight || document.documentElement.clientHeight;
const {
top,
right,
bottom,
left,
} = element.getBoundingClientRect();
return (
top >= 0 &&
left >= 0 &&
right <= viewWidth &&
bottom <= viewHeight
);
}Intersection Observer 即重疊觀察者,從這個命名就可以看出它用于判斷兩個元素是否重疊,因為不用進行事件的監聽,性能方面相比getBoundingClientRect會好很多
使用步驟主要分為兩步:創建觀察者和傳入被觀察者
創建觀察者
const options = {
// 表示重疊面積占被觀察者的比例,從 0 - 1 取值,
// 1 表示完全被包含
threshold: 1.0,
root:document.querySelector('#scrollArea') // 必須是目標元素的父級元素
};
const callback = (entries, observer) => { ....}
const observer = new IntersectionObserver(callback, options);
通過new IntersectionObserver創建了觀察者 observer,傳入的參數 callback 在重疊比例超過 threshold 時會被執行`
關于callback回調函數常用屬性如下:
// 上段代碼中被省略的 callback
const callback = function(entries, observer) {
entries.forEach(entry => {
entry.time; // 觸發的時間
entry.rootBounds; // 根元素的位置矩形,這種情況下為視窗位置
entry.boundingClientRect; // 被觀察者的位置舉行
entry.intersectionRect; // 重疊區域的位置矩形
entry.intersectionRatio; // 重疊區域占被觀察者面積的比例(被觀察者不是矩形時也按照矩形計算)
entry.target; // 被觀察者
});
};傳入被觀察者
通過 observer.observe(target) 這一行代碼即可簡單的注冊被觀察者
const target = document.querySelector('.target');
observer.observe(target);實現:創建了一個十萬個節點的長列表,當節點滾入到視窗中時,背景就會從紅色變為黃色
Html結構如下:
<div class="container"></div>
css樣式如下:
.container {
display: flex;
flex-wrap: wrap;
}
.target {
margin: 5px;
width: 20px;
height: 20px;
background: red;
}
往container插入1000個元素
const $container = $(".container");
// 插入 100000 個 <div class="target"></div>
function createTargets() {
const htmlString = new Array(100000)
.fill('<div class="target"></div>')
.join("");
$container.html(htmlString);
}
這里,首先使用getBoundingClientRect方法進行判斷元素是否在可視區域
function isInViewPort(element) {
const viewWidth = window.innerWidth || document.documentElement.clientWidth;
const viewHeight =
window.innerHeight || document.documentElement.clientHeight;
const { top, right, bottom, left } = element.getBoundingClientRect();
return top >= 0 && left >= 0 && right <= viewWidth && bottom <= viewHeight;
}
然后開始監聽scroll事件,判斷頁面上哪些元素在可視區域中,如果在可視區域中則將背景顏色設置為yellow
$(window).on("scroll", () => {
console.log("scroll !");
$targets.each((index, element) => {
if (isInViewPort(element)) {
$(element).css("background-color", "yellow");
}
});
});
通過上述方式,可以看到可視區域顏色會變成黃色了,但是可以明顯看到有卡頓的現象,原因在于我們綁定了scroll事件,scroll事件伴隨了大量的計算,會造成資源方面的浪費
下面通過Intersection Observer的形式同樣實現相同的功能
首先創建一個觀察者
const observer = new IntersectionObserver(getYellow, { threshold: 1.0 });getYellow回調函數實現對背景顏色改變,如下:
function getYellow(entries, observer) {
entries.forEach(entry => {
$(entry.target).css("background-color", "yellow");
});
}
最后傳入觀察者,即.target元素
$targets.each((index, element) => {
observer.observe(element);
});
可以看到功能同樣完成,并且頁面不會出現卡頓的情況
以上就是“vue如何判斷元素是否在可視區域”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。