您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了如何使用Node將Excel轉為JSON的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇如何使用Node將Excel轉為JSON文章都會有所收獲,下面我們一起來看看吧。
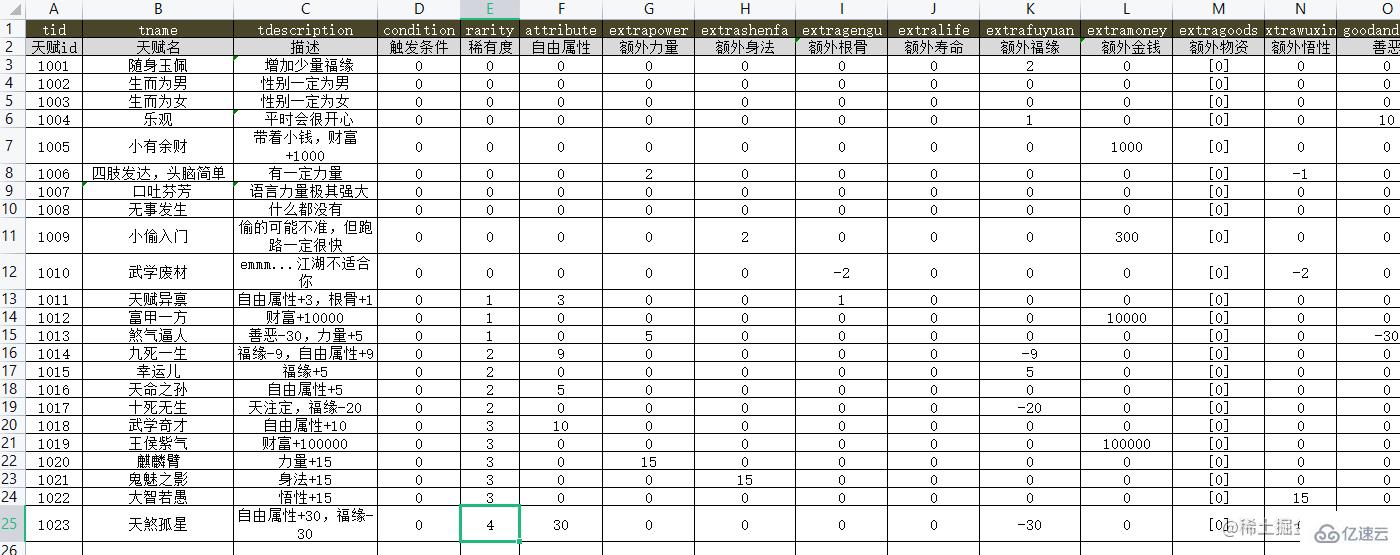
在此之前我已經新建了一個天賦表格talentTable.xlsx,里面已經添加了許多天賦,并且有不同的屬性加成

pnpm init創建一個項目,然后使用pnpm add node-xlsx將庫導入項目當中。
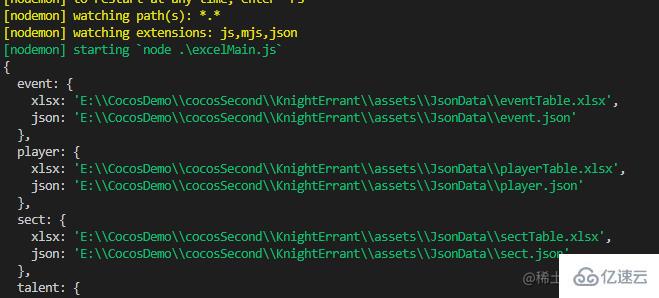
創建一個主文件excelMain.js,此文件中需要引入需要的庫
可以提前先將需要的存儲的json文件 因為我有很幾個表格,所以可以創建一個表格的路徑對象import { fileURLToPath } from 'node:url'
import path from 'path';
import fs from 'fs';
import xlsx from 'node-xlsx';talent.json創建好,通過path將xlsx和json的文件夾相對路徑找到// 獲取 __dirname 的 ESM 寫法
const __dirname = path.dirname(fileURLToPath(import.meta.url))
// xlsx文件路徑
const xlsxPath = path.resolve(__dirname, '../../assets/JsonData');
// 事件, 玩家, 門派, 天賦, 武學
let dataNames = ['event', 'player', 'sect', 'talent', 'skill']
let dataPaths = {};
for(let iname of dataNames) {
dataPaths[iname] = {
xlsx: path.resolve(xlsxPath, `./${iname}Table.xlsx`),
json: path.resolve(xlsxPath, `./${iname}.json`)
}
}

然后創建一個讀取文件方法,這里需要用到fs中的readFileSync
這里讀取到的// 讀取數據表方法
const readFileData = (tableName)=>{
let fname = dataPaths[tableName].xlsx
const xlsxData = xlsx.parse(fs.readFileSync(fname));
......
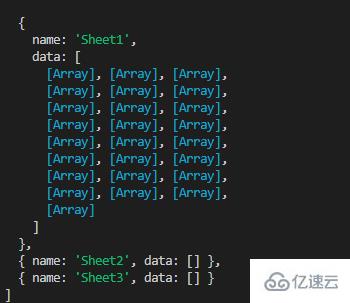
}xlsxData是一個數組對象,數組中的元素代表的其實是一張張sheet表格,xlsx表格中并不是只有一個表格,所以才會是數組對象,不過我需要的只是第一張表格。


所以獲取xlsxData[0].data的數據即可,data的數據是按照行排列的數組對象

然后到轉換成JSON格式數據是,需要變成屬性:屬性值的格式,所以可創建一個方法,將第一行屬性和從第三行開始的數據結合,創建一個對象數組。
const oneAndTwo = (arr)=>{
if (arr.length <= 2) return [];
let newarr = []
for(let i = 2; i < arr.length; i++) {
let newobj = {};
for(let j = 0; j < arr[0].length; j++) {
let jname = arr[0][j];
newobj[jname] = (arr[i][j] != undefined)? arr[i][j] : null;
}
newarr.push(newobj)
}
return newarr;
}
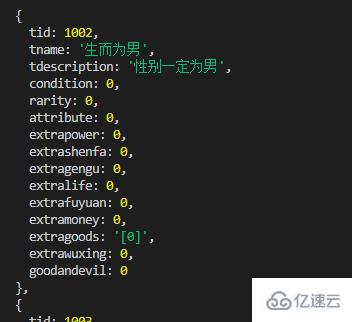
這樣返回的對象就如下了

接下來就可以將數據開始寫入json文件當中,使用fs.writeFile方法,格式使用utf-8即可
// 寫入JSON文件方法
const writeJson = (arr, jsonName)=>{
let path = dataPaths[jsonName].json;
let d = { data: arr }
fs.writeFile(path, JSON.stringify(d), 'utf-8', (err)=>{
console.log(`${jsonName}寫入成功`);
});
}


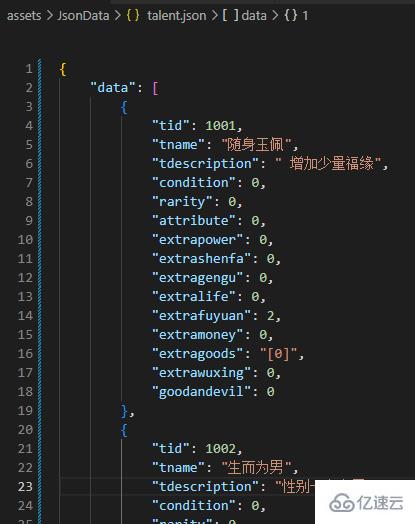
這樣需要的游戲固定事件和天賦數據json就可以出現了。
對于JSON數據存儲為excel對象也比較容易,需要用到xlsx.build方法,這里就不做過多的介紹了,可以去參考npm地址上的使用方法。
關于“如何使用Node將Excel轉為JSON”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“如何使用Node將Excel轉為JSON”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。