您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了vue的v-model是什么及怎么使用的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇vue的v-model是什么及怎么使用文章都會有所收獲,下面我們一起來看看吧。
v-model 是Vue框架的一種內置的API指令,本質是一種語法糖寫法。它負責監聽用戶的輸入事件以更新數據,并對一些極端場景進行一些特殊處理。
v-model指令可以在表單 input、textarea以及select元素上創建雙向數據綁定它會根據控件類型自動選取正確的方法來更新元素。盡管有些神奇,但 v-model 本質上不過是語法糖,它負責監聽用戶的輸入事件來更新數據,并在某種極端場景下進行一些特殊處理;
表單提交是開發中非常常見的功能,也是和用戶交互的重要手段:比如用戶在登錄、注冊時需要提交賬號密碼;比如用戶在檢索、創建、更新信息時,需要提交一些數據; 這些都要求我們可以在代碼邏輯中獲取到用戶提交的數據,我們通常會使用v-model指令來完成
示例:v-model的基本使用

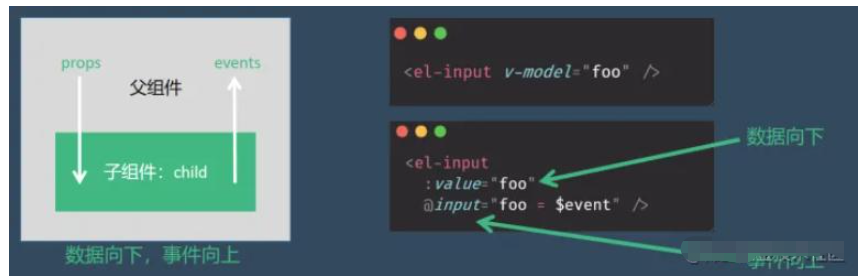
官方有說到,v-model的原理其實是背后有兩個操作:
v-bind綁定value屬性的值;
v-on綁定input事件監聽到函數中,函數會獲取最新的值賦值到綁定的屬性中;

是的你可以用 v-model 指令在表單
<input>、<textarea>及<select>元素上創建雙向數據綁定。—— vue2官方文檔
是的,雖然官方沒有明確表示這點,但我們可以捋一捋兩者的關系。
父組件可以向子組件傳遞數據,并且改變子組件的值,而子組件不能改變父組件傳遞給它的 prop 屬性,官方推薦的做法是它拋出事件,通知父組件自行改變綁定的值。
v-model 做法完全符合單項數據流。甚至于,它給出了一種在命名和事件定義上的規范。 眾所周知 .sync 修飾符是單向數據流的另一個典型范式。

單向數據流:總結起來其實也就8個字:數據向下,事件向上。
那接下來,我們再來看一下v-model是如何綁定一下其他的表單類型:textarea、checkbox、radio、select等屬性的

<div class="demo">
<textarea v-model="article" cols="30" rows="10"> </textarea>
<h3>article當前的值是:{{ article }}</h3>
</div>export default {
name: 'textarea',
data () {
return {
article: "a"
}
}
}我們來看一下v-model綁定checkbox:單個勾選框和多個勾選框
單個勾選框:v-model即為布爾值。此時input的value并不影響v-model的值。
多個復選框:當是多個復選框時,因為可以選中多個,所以對應的data中屬性是一個數組。當選中某一個時,就會將input的value添加到數組中。
單選框示例:

export default {
name: 'checkbox',
data () {
return {
isAgree: "true"
}
}
}效果:

<!-- 一般對應數組類型 -->
<input type="checkbox" v-model="sport" value="籃球" />籃球
<input type="checkbox" v-model="sport" value="足球" />足球
<input type="checkbox" v-model="sport" value="羽毛球球" />羽毛球球
<input type="checkbox" v-model="sport" value="兵乓球" />兵乓球
您的愛好有:{{ sport }}export default {
name: 'demo',
data () {
return {
sport: [],
}
}
}v-model綁定radio,用于選擇其中一項;
<label for="man">
<input type="radio" value="男" v-model='sex' id="man">男
</label>
<label for="girl">
<input type="radio" value="女" v-model='sex' id="girl">女
</label> 您選中的是:{{sex}}export default {
name: 'demo',
data () {
return {
sex: '',
}
}
}和checkbox一樣,select也分單選和多選兩種情況。
單選:只能選中一個值,v-model綁定的是一個值。當我們選中option中的一個時,會將它對應的value賦值到fruit中;
多選:可以選中多個值,v-model綁定的是一個數組。當選中多個值時,就會將選中的option對應的value添加到數組fruit中;
<select name="abc" v-model="fruits2" multiple> <option value="香蕉">香蕉</option> <option value="蘋果">蘋果</option> <option value="橙子">橙子</option> <option value="榴蓮">榴蓮</option> </select>
export default {
name: 'demo',
data () {
return {
fruits2: [],
}
}
}<select name="abc" v-model="fruits2" multiple size="3> <option value="香蕉">香蕉</option> <option value="蘋果">蘋果</option> <option value="橙子">橙子</option> <option value="榴蓮">榴蓮</option> </select>
目前我們在前面的案例中大部分的值都是在template中固定好的:比如gender的兩個輸入框值male、female;比如hobbies的三個輸入框值basketball、football、tennis. 在真實開發中,我們的數據可能是來自服務器的,那么我們就可以先將值請求下來,綁定到data返回的對象中,再通過v-bind來進行值的綁定,這個過程就是值綁定。這里不再給出具體的做法,因為還是v-bind的使用過程。
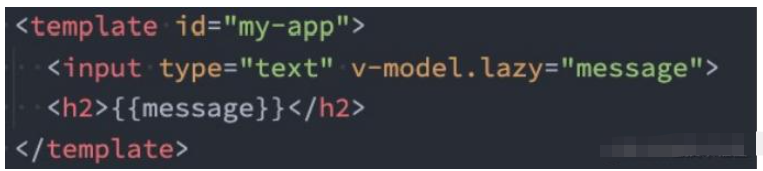
默認情況下,v-model在進行雙向綁定時,綁定的是input事件,那么會在每次內容輸入后就將最新的值和綁定的屬性進行同步;,如果我們在v-model后跟上lazy修飾符,那么會將綁定的事件切換為 change 事件,只有在提交時(比如回車)才會觸發

<!-- 修飾符 lazy/number/trim -->
<!-- lazy 失去焦點后才改變點擊enter-->
<!-- 口默認情況下, V- model默認是在input事件中同步輸入框的數據的。口也就是說, - -旦有數據發生改變對應的data中的數據就會自動發生 改變。口lazy修飾符可以讓數據在失去焦點或者回車時才會更新:-->
<input type="text" v-model.lazy="message" />
<br />
{{ message }}export default {
name: 'demo',
data () {
return {
message: "內容",
}
}
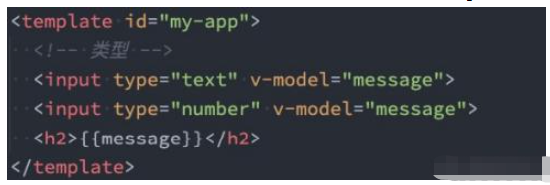
}我們先來看一下v-model綁定后的值是什么類型的:message總是string類型,即使在我們設置type為number也是string類型;

如果我們希望轉換為數字類型,那么可以使用 .number修飾符:

另外,在我們進行邏輯判斷時,如果是一個string類型,在可以轉化的情況下會進行隱式轉換的: 下面的score在進行判斷的過程中會進行隱式轉化的

如果要自動過濾用戶輸入的守衛空白字符,可以給v-model添加 trim修飾符

碼上掘金代碼片段
全部示例代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 引入Vue -->
<script src="./vue.min.js"></script>
</head>
<body>
<div id="app">
<!-- 表單綁定v-model的雙向綁定
當我們在輸入框輸入內容時,因為input中的v-model綁定了message ,所以會實時將輸入的內容傳遞給message ,
message發生改變。內容傳遞給message , message發生改變。message的值插入到DOM中,所以DOM會發生響應的改變。0所以,通過v-model實現了雙向的綁定。-->
<input type="text" v-model="message"> {{message}}
<br>
<!-- v-model和radio的結合使用 -->
<label for="man">
<input type="radio" value="男" v-model='sex' id="man">男
</label>
<label for="girl">
<input type="radio" value="女" v-model='sex' id="girl">女
</label> 您選中的是:{{sex}}
<br>
<!-- 復選框 一般對應布爾類型-->
<label for="agree">
<input type="checkbox" id="agree" v-model="agree">同意
</label>
<button :disabled="!agree">下一步</button> 您的選擇:{{agree}}
<br>
<!-- 一般對應數組類型 -->
<input type="checkbox" v-model="sport" value="籃球">籃球
<input type="checkbox" v-model="sport" value="足球">足球
<input type="checkbox" v-model="sport" value="羽毛球球">羽毛球球
<input type="checkbox" v-model="sport" value="兵乓球">兵乓球 您的愛好有:{{sport}}
<br>
<!-- select 單選-->
<select name="abc" v-model='fruits'>
<option value="香蕉">香蕉</option>
<option value="蘋果">蘋果</option>
<option value="橙子">橙子</option>
<option value="榴蓮">榴蓮</option>
</select> 您選中的水果是{{fruits}}
<br>
<br>
<!-- 多選 -->
<select name="abc" v-model="fruits2" multiple>
<option value="香蕉">香蕉</option>
<option value="蘋果">蘋果</option>
<option value="橙子">橙子</option>
<option value="榴蓮">榴蓮</option>
</select>
<br> 您選中的水果是{{fruits2}}
<br>
<!-- 值綁定 -->
<label v-for="item in origintobbies" :for="item">
<input type="checkbox" :value="item" :id="item" v-model="hobbies">{{item}}
</label>
<br> 您的愛好是{{hobbies}}
<br>
<!-- 修飾符 lazy/number/trim -->
<!-- lazy 失去焦點后才改變點擊enter-->
<!-- 口默認情況下, V- model默認是在input事件中同步輸入框的數據的。口也就是說, - -旦有數據發生改變對應的data中的數據就會自動發生 改變。口lazy修飾符可以讓數據在失去焦點或者回車時才會更新:-->
<input type="text" v-model.lazy="message">
<br> {{message}}
<br>
<!-- number 轉化為數字類型-->
<!-- 默認情況下,在輸入框中無論我們輸入的是字母還是數字,都會被 當做字符串類型進行處理。口但是如果我們]希望處理的是數字類型,那么最好直接將內容當做數字處理。o number修飾符可以讓在輸入框中輸入的內容自動轉成數字類型:-->
<input type="text" v-model.number="age">
<br> {{age}}--{{typeof age}}
<br>
<!-- trim 去除空格 -->
<!-- trim修飾符可以過濾內容左右兩邊的空格 -->
<input type="text " v-model.trim="name">
<br> {{name}}
</div>
<script>
const app = new Vue({
el: "#app",
data: {
message: "內容",
sex: '',
// 當要 默認選中時要填入值即可 例:sex='男'
agree: false,
sport: [],
fruits: '',
fruits2: [],
hobbies: [],
origintobbies: ["籃球", "足球", "乒乓球", "羽毛球", "桌球"],
age: 0,
name: ''
},
})
</script>
</body>
</html>關于“vue的v-model是什么及怎么使用”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“vue的v-model是什么及怎么使用”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。