您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“vue封裝axios請求的方法是什么”,內容詳細,步驟清晰,細節處理妥當,希望這篇“vue封裝axios請求的方法是什么”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
其實vue封裝axios是很簡單的
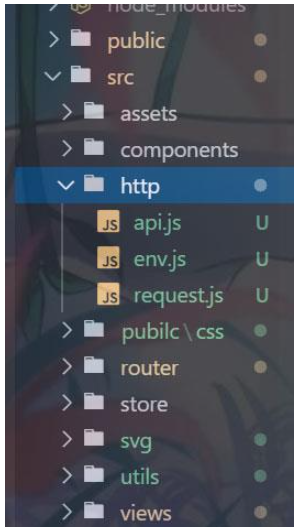
首先 在src路徑下建http文件夾 并且創建api.js env.js request.js 這三個文件

env.js文件
這個文件主要就是封裝我們的公共地址
export default {
// 開發環境
dev: {
baseUrl: "開發環境公共地址"
},
// 測試環境test
test: {
baseUrl: "測試環境公共地址"
},
//線上接口
prod: {
baseUrl: "線上環境公共地址"
}
};request.js 文件
這里主要就是創建axios 以及封裝請求攔截和相應攔截
import axios from "axios";
import env from "./env";
//這里是私有域名 但是也可以不寫
var vipUrl = "/app";
// 創建axios實例
const service = axios.create({
//這里拿線上接口測試
baseUrl: env.prod.baseUrl + vipUrl,
headers:{},//請求頭
settimeout:2000,//超時時間
});
// 添加請求攔截器
service.interceptors.request.use(
config => {
// 在發送請求之前做些什么
config.headers["deviceType"] = "H5";
console.log("請求的數據:", config);
return config;
},
error => {
// 對請求錯誤做些什么
return Promise.reject("出錯", error);
}
);
// 添加響應攔截器
service.interceptors.response.use(
response => {
// 對響應數據做點什么
// console.log("返回的數據", response);
return response;
},
error => {
// 對響應錯誤做點什么
return Promise.reject(error);
}
);
export default service;api.js
這個文件中主要是需要的接口地址
//引入request.js文件
import request from "./request";
// 輪播
export function getBanners(data) {
return request({
url: "/banner",//這個地址是去掉公共地址和私有域名之后剩下的地址
method: "GET",//請求方式 支持多種方式 get post put delete 等等
data//發送請求要配置的參數 無參數的情況下也可以不寫
});
}最后是在頁面中的引用
那個頁面需要請求數據 就引入相應的方法 比如我的首頁需要引入banner
<script>
//引入需要的接口
import { getBanners } from "../http/api";
export default {
name: "Home",
components: {},
mounted() {
//直接使用 .then 是請求成功的回調 .catch是請求失敗的回調
getBanners()
.then(result => {
window.console.log("111", result);
})
.catch(err => {
window.console.log("222", err);
});
},
methods: {}
};
</script>Vue是一套用于構建用戶界面的漸進式JavaScript框架,Vue與其它大型框架的區別是,使用Vue可以自底向上逐層應用,其核心庫只關注視圖層,方便與第三方庫和項目整合,且使用Vue可以采用單文件組件和Vue生態系統支持的庫開發復雜的單頁應用。
讀到這里,這篇“vue封裝axios請求的方法是什么”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。