您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了vue中axios的封裝是什么,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
18年初開始接觸vue,最開始是使用的vue-resource,不過聽說axios挺牛逼的,準備跳坑試試,畢竟vue-resource官方已經放棄維護了

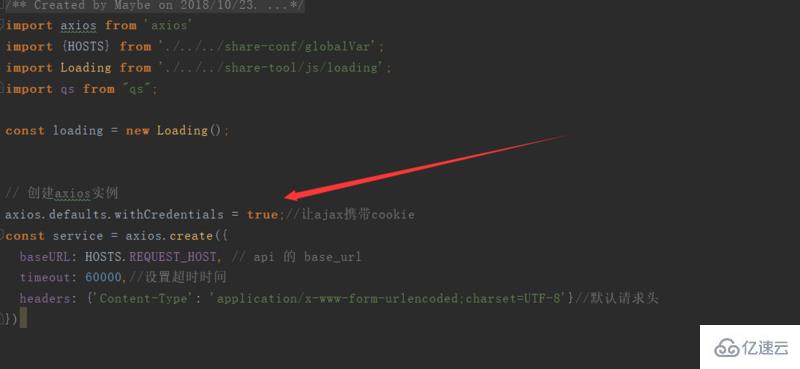
其中就是baseURL是我們后臺接口的請求路勁(request的最后url=baseURL+axios的請求url)
withCredentials 這個字段是讓我們的請求攜帶cookie的信息,如果沒有設置的話,默認的false,就會出現session丟失的情況,一直無法取到session里面的信息


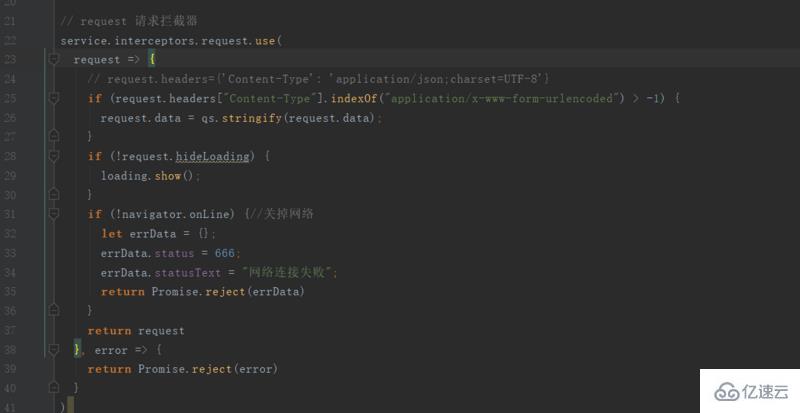
request請求攔截器,在這里我們可以在做一些請求之前操作,對于某些請求,根據請求的攜帶過來的參數
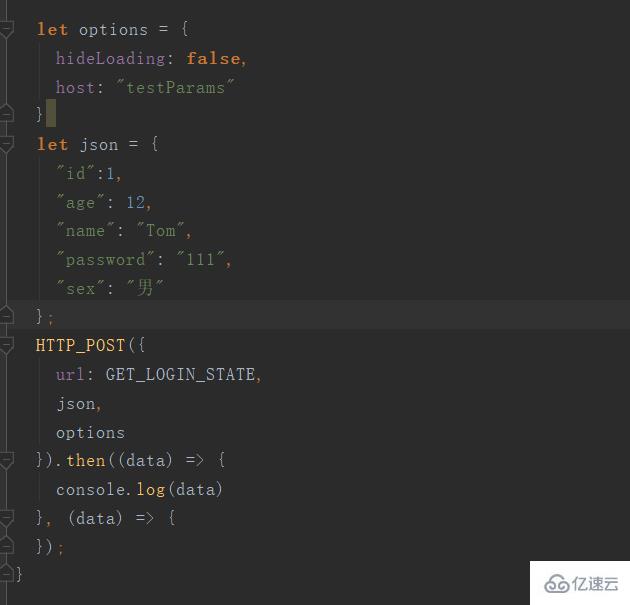
(例如下面這個請求,就沒有loading的效果)

有些項目需要請求好幾個后臺服務,在請求攔截器這里直接更改request的baseURL就成。。
還有有些接口需要更改頭部的信息,直接修改就成
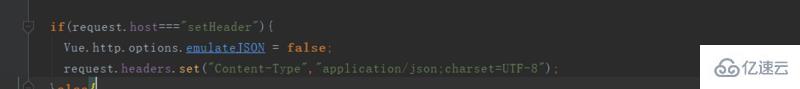
ps:這這里不得不吐槽下vue-resource 在請求攔截器里面更改頭部所碰到的坑,想更改頭部的信息,必須得先將emulateJSON 這個字段設為false

axios的請求默認的headers的Content-Type為'application/x-www-form-urlencoded;charset=UTF-8'
post請求后端的 (后端框架ssm)Controller中@RequestParam取不到請求參數
這個時候對請求參數做qs.stringify()處理就好了或者要求后端改成從@RequestBody獲取參數也成
當請求頭部為application/json 無需對請求參數做任何處理
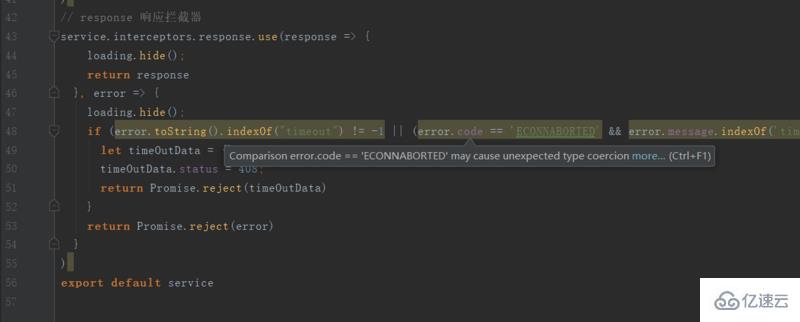
response 響應攔截器主要是對請求超時的情況做處理。
感謝你能夠認真閱讀完這篇文章,希望小編分享vue中axios的封裝是什么內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。