您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下CSS中定位float、static、relative、absolute、fixed的示例分析,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
html的對象是按照文檔流的方式,從上而下,從左往右的布置對象/元素。
static: 元素默認的定位方式,遵從基本的html布置規則
relative:相對定位,相對哪個對象呢? 相對的是元素本身的位置
<div class="div5"></div>
<div class="div7"></div>
<style>
div{
width:300px;
height:200px;
}
.div5{
position:relative;
left:20px;//往下方偏移20px
top:30px;//往右邊偏移20px
}
</style>
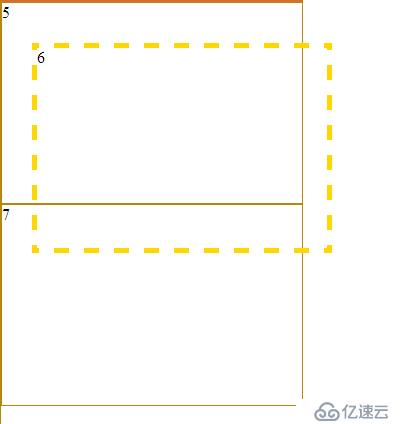
圖中實體框是div5原本位置,虛線框6是進行相對定位后的位置,但是元素本身在文檔流里占據的是實體框的位置,有下一個元素div7時是以實體框為參考的。
absolute:絕對定位,脫離文檔流。絕對定位也有個參考目標!如果父級元素是定位方式是 relative/absolute/fixed,那么就以父級元素為參考目標,否則就以body為參考目標
fixed:絕對定位,以瀏覽器窗口為參考目標。
補充一點,瀏覽器窗口 html 一般情況會比body大 9px左右,可以通過設置body的外邊距消除。
另外 z-index這個參數只會在定位方式是relative、absolute時生效
看完了這篇文章,相信你對“CSS中定位float、static、relative、absolute、fixed的示例分析”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。