您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下uni-app多環境如何部署的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
查詢官網和論壇并沒有很好的配置方案;官網的一些配置可以提供參考。
package.json
對于根目錄下 package.json 里可以提供對不同平臺的編譯處理,這里指不同平臺并不是不同環境,環境還是只有開發和生產兩種環境
vue.config.js
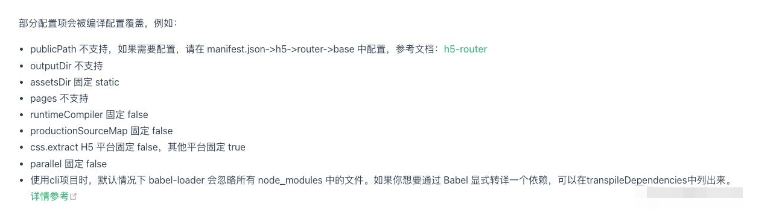
由于沒有使用 VUE3 來開發,所以默認的配置項還是基于 webpack。如果項目根目錄沒有該配置項,可以自行創建 vue.config.js 文件,但是很遺憾還是沒有可以處理多種環境下的一個配置。而且它還存在一些約束:

不過它可以添加一些自定義的變量
const webpack = require('webpack')
module.exports = {
chainWebpack: config => {
config
.plugin('define')
.tap(args => {
args[0]['process.env'].VUE_APP_TEST = '"test"'
return args
})
}
}多環境部署,實際是需要對應自己部署環境,存在不同配置項。而實際業務中存在的環境可以是無限的,一般最基礎而言需要三種:
開發環境
測試環境
生產環境
對于公司現有業務,只針對 H5 端,需要的配置可能只有:
接口:開發、測試、生產對應的接口配置不同
部署路徑:測試、開發對應的部署路徑不同
如果我們解決這兩個,那部署方案實現一大半。對于環境配置,從 vue-cli 中可以看到很多;cli 配置基于 .env.x 不同文件來獲取不同配置項,這里我們可以參考它來自己實現獲取配置項。
部署方式,通過命令行來解決;后續可以更好的對接自動化部署,而項目中通過 HBuilderX 工具創建,需要使用它的 cli 程序,它支持常見的三端打包;H5 端打包命令,在 package.json 設置:
"build": "cli publish --platform h6 --project 項目名稱",
項目根目錄創建不同環境下需要的配置:.env.test、.env.prod。
# .env.test NODE_ENV=test BASE_API = '/test' h6.router.base_config = '/h6/' h6.title_config = 'h6'
實際上我們只需要測試和生產兩種配置,開發配置項在代碼內部修改,這樣可以增加效率,不用每次修改后,再重啟項目。
配置項對應不同環境,而環境可以通過在 package.json 中設置不同參數來區分;
"scripts": {
"build:config:test": "node ./deploy/index --mode=test",
"build:config:prod": "node ./deploy/index --mode=prod",
},可以獲取 process.argv 變量讀取到設置的環境;后續還想設置什么變量也可以在后面直接添加,類似:--test=test
// yargs.js
module.exports = function() {
let args = process.argv;
let argv = {};
for (let i = 2; i < args.length; ++i) {
let cur = args[i];
if (/^(--)(\S*)(=)/.test(cur)) {
const keys = cur.split('=')
argv[keys[0].slice(2)] = keys[1];
}
}
return argv
}
/**
* {
* mode: 'test'
* }
*/獲取配置后,需要讀取配置,這里直接使用 node 的 fs 模塊讀取文件內容
const fs = require('fs')
const path = require('path')
// 解析函數
function parse() {
...
}
module.exports = function() {
// 獲取環境
const config = yargs();
const env = config.mode;
const envPath = path.resolve(__dirname, '../../') + '/.env.' + env
try{
const data = fs.readFileSync(envPath, 'utf8')
// 解析文件
return parse(data)
}catch(e){
console.log('讀取env出錯:' + JSON.stringify(e));
}
}其中解析函數,由于不想新增依賴增加項目負擔,直接參考 dotenv 的 parse 函數解析出文件內容;得到類似的對象:
{
NODE_ENV: 'test',
BASE_API: '/test',
// ...
}解析出配置內容,接下來動態配置文件;由于項目存在可能部署在客戶內網環境下,這里采用動態生產一個共用的配置文件,在項目獲取該配置項;后續運維人員可以想配置什么就配置什么。
// 寫入 /static/global.js
writeGlobalConfig()
function writeGlobalConfig() {
const _global = {}
for (let key in config) {
if (key.includes('_API')) {
_global[key] = config[key]
}
}
const data = `window._GLOBAL__ = ${JSON.stringify(_global)}`
fs.writeFileSync(path.resolve(__dirname, '../static/global.js'), data)
}在項目中生產環境下取公用配置項
const NODE_ENV = process.env.NODE_ENV;
/// 默認根目錄模板 tempalte.h6 模板引入全局接口 static/global.js
const GLOBAL_CONFIG = window._GLOBAL__ || {};
const defaultAPI = {
BASE_API: {
development: ['/test'],
production: GLOBAL_CONFIG.BASE_API,
},
SOCKET_API_BIDDIGN: {
development: ['ws://test'],
production: GLOBAL_CONFIG.SOCKET_API_BIDDIGN,
},
// ...
}PC 端或者是 H5 測試和生產環境上的部署路徑可能會不同;由于創建項目使用其開發工具創建,需要統一工具和更方便的更新 uni-app,不考慮使用 vue-cli 方式。只能動態修改 manifest.json 文件。
uni-app 的部署路徑是修改 manifest.json 中 h6.router.base。對應 Router 中的 base
// manifest.js
const fs = require('fs')
const path = require('path')
const manifestPath = path.resolve(__dirname, '../../') + '/manifest.json'
let Manifest = fs.readFileSync(manifestPath, { encoding: 'utf-8' })
function replaceManifest(path, value) {
const arr = path.split('.')
const len = arr.length
const lastItem = arr[len - 1]
let i = 0
let ManifestArr = Manifest.split(/\n/)
for (let index = 0; index < ManifestArr.length; index++) {
const item = ManifestArr[index]
if (new RegExp(`"${arr[i]}"`).test(item)) ++i;
if (i === len) {
const hasComma = /,/.test(item)
ManifestArr[index] = item.replace(new RegExp(`"${lastItem}"[\\s\\S]*:[\\s\\S]*`), `"${lastItem}": ${value}${hasComma ? ',' : ''}`)
break;
}
}
Manifest = ManifestArr.join('\n')
}
module.exports = function(options) {
for (let key in options) {
replaceManifest(key, `"${options[key]}"`)
}
fs.writeFileSync(manifestPath, Manifest, {
"flag": "w"
})
}前面我們已經獲取到配置文件內容,這里可以直接修改文件;這里需要給一個標明這是修改 manifest.json 的后綴。
h6.router.base_config = '/h6/' h6.title_config = 'h6'
這里配置項如果 _confg 結束的變量就是修改 manifest.json 。
const path = require('path')
const fs = require('fs')
const env = require('./modules/readEnv')
const parseManifest = require('./modules/manifest')
const config = env();
function writeManifest() {
const _global = {}
for (let key in config) {
if (key.includes('_config')) {
const k = key.slice(0, -7)
_global[k] = config[key]
}
}
parseManifest(_global);
}準備工作完成后,可以編寫對應的命令,來簡化我們的操作;
"scripts": {
"build": "cli publish --platform h6 --project test-h6",
"build:config:test": "node ./deploy/index --mode=test",
"build:config:prod": "node ./deploy/index --mode=prod",
"build:prod": "npm run build:config:prod && npm run build",
"deploy:test": "npm run build:config:test && npm run build && fd-cli"
},&& 符號是串行命令;& 是并行命令,其中 fd-cli 是個部署命令,也是我以前基于業務需要開發的一個前端簡易部署命令。
這里只針對 H5 端做了處理,如果需要做多平臺,也可以在命令行后面接不同平臺參數,然后在部署打包前處理好邏輯;比如在打包前根據自己定義的環境變量添加參數
// vue.config.js
const webpack = require('webpack')
// 生成不同環境不同平臺的配置
const config = require('./config')
module.exports = {
chainWebpack: config => {
config
.plugin('define')
.tap(args => {
// config.VUE_APP_TEST
for(let key in config) {
args[0]['process.env'][key] = `"${config.VUE_APP_TEST}"`
}
return args
})
}
}以上就是“uni-app多環境如何部署”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。