您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“怎么使用webpack在日志中記錄文件行號”,內容詳細,步驟清晰,細節處理妥當,希望這篇“怎么使用webpack在日志中記錄文件行號”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
在做前端項目時,會在各個關鍵節點打印日志,方便后續數據分析和問題排查。當日志越來越多之后,又會遇到通過日志反查代碼所在文件和所在行的場景,于是一個很自然的需求就出來了:
在打印日志的時候,自動注入當前文件名、行號、列號。
舉個例子,有個 logger 函數,我們在 index.js 的業務代碼某一行添加打印邏輯:
const { logLine } = require('./utils')
function getJuejinArticles() {
const author = 'keliq'
const level = 'LV.5'
// ... 業務代碼省略,獲取文章列表
logLine(author, level)
// ...
}
getJuejinArticles()正常情況下會輸出:
keliq LV.5
但是希望能夠輸出帶文件名和行號,即:
[index.js:7:3] keliq LV.5
表明當前這次打印輸出來源于 index.js 文件中的第 7 行第 3 列代碼,也就是 logLine 函數所在的具體位置。那如何實現這個需求呢?我的腦海中浮現了兩個思路:
因為 error 錯誤棧里面天然帶有此類信息,可以人工制造了一個 Error,然后捕獲它:
exports.logLine = (...args) => {
try {
throw new Error()
} catch (e) {
console.log(e.stack)
}
}仔細觀察打印的結果:
Error
at logLine (/test/src/utils.js:3:11)
at getJuejinArticles (/test/src/index.js:7:3)
at Object.<anonymous> (/test/src/index.js:11:1)
at Module._compile (node:internal/modules/cjs/loader:1105:14)
at Object.Module._extensions..js (node:internal/modules/cjs/loader:1159:10)
at Module.load (node:internal/modules/cjs/loader:981:32)
at Function.Module._load (node:internal/modules/cjs/loader:822:12)
at Function.executeUserEntryPoint [as runMain] (node:internal/modules/run_main:77:12)
at node:internal/main/run_main_module:17:47
第三行的內容不正是我們想要的結果嗎?只需要把這一行的字符串進行格式化一下,提取出 index.js:7:3 即可:
at getJuejinArticles (/test/src/index.js:7:3)
由于代碼結構是這樣的:
.
└── src
├── index.js
└── utils.js
只需要改成下面的代碼即可:
exports.logLine = (...args) => {
try {
throw new Error()
} catch (e) {
const lines = e.stack.split('\n')
const fileLine = lines[2].split('/src/').pop().slice(0, -1)
console.log(`[${fileLine}]`, ...args)
}
}命令行試一試:
$ test node src/index.js [index.js:7:3] keliq LV.5
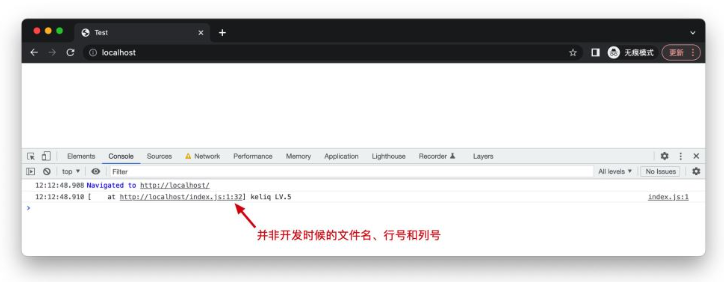
問題似乎完美解決,然而還是想的太簡單了,上述場景僅限于 node.js 環境,而在 web 環境,所有的產物都會被 webpack 打到一個或多個 js 文件里面,而且做了壓縮混淆處理,由于 error 是在運行時被捕獲到的 ,所以我沒根本無法拿到開發狀態下的文件名、行號和列號,如下圖所示:

那怎么辦呢?解鈴還須系鈴人,既然 webpack 對代碼進行了加工處理,那就只能在預處理最開始的階段介入進來,寫一個自定義的 loader 來解析源碼文件,拿到文件名、行號和列號。說干就干,創建一個 inject-line.loader.js,寫下模板代碼:
module.exports = function (content) {
content = content.toString('utf-8')
if (this.cacheable) this.cacheable()
console.log(this.resourcePath) // 打印文件路徑
console.log(content) // 打印文件內容
return content
}
module.exports.raw = true然后在 webpack.config.js 中做配置:
module.exports = {
entry: './src/index.js',
output: {
filename: 'index.js',
},
module: {
rules: [
{
test: /.js$/,
exclude: [/node_modules/],
use: [
{
loader: require.resolve('./loaders/inject-line.loader'),
},
],
},
],
},
}一切準備就緒,先運行一下看看輸出:

可以看到,index.js 和 utils.js 被自定義的 inject-line.loader.js 給加載到了,通過 this.resourcePath 能夠拿到文件名稱,行號和列號的話只能通過分析 content 字符串進行提取了,處理的代碼如下:
// 拿到文件路徑
const fileName = this.resourcePath.split('/src/').pop()
// 文本內容按行處理后再拼接起來
content = content
.split('\n')
.map((line, row) => {
const re = /logLine((.*?))/g
let result
let newLine = ''
let cursor = 0
while ((result = re.exec(line))) {
const col = result.index
newLine += line.slice(cursor, result.index) + `logLine('${fileName}:${row + 1}:${col + 1}', ` + result[1] + ')'
cursor += col + result[0].length
}
newLine += line.slice(cursor)
return newLine
})
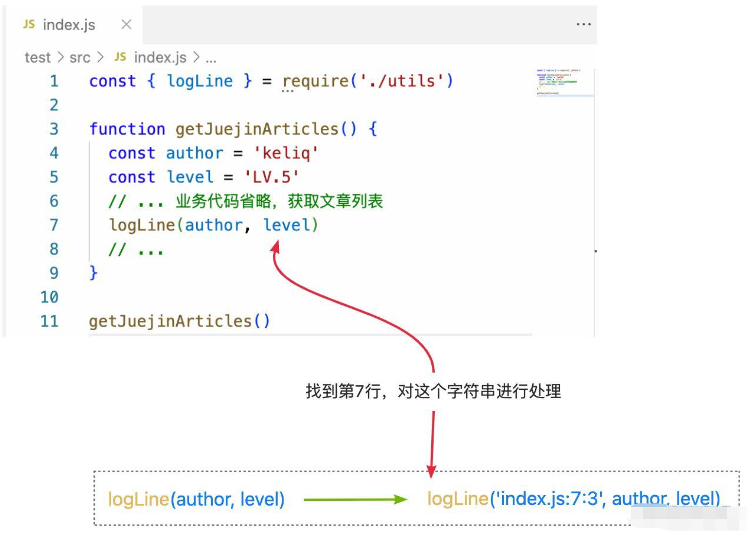
.join('\n')這里面的邏輯,如果光看代碼的話可能會云里霧里,其實思路很簡單,就是下面這樣的:

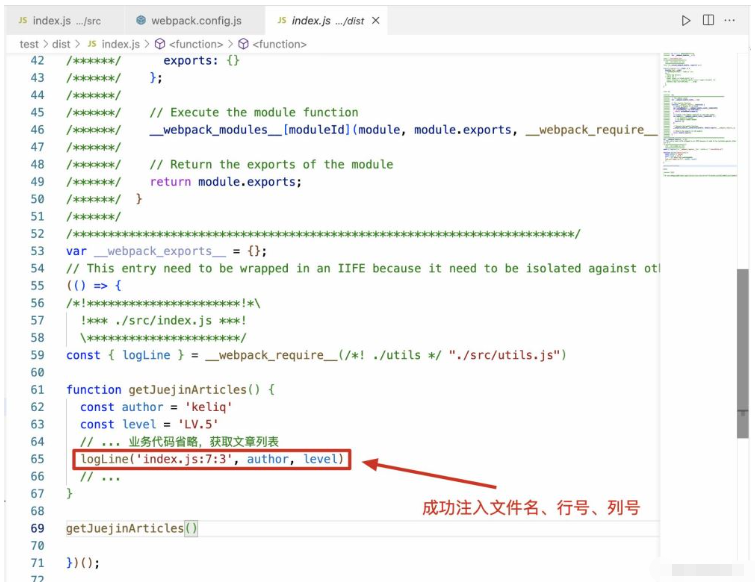
這樣的話,即使代碼經過各種壓縮轉換,也不會改變開發狀態下代碼所在的文件名、行與列的位置了。打開 webpack 打包后的文件看一下:

到這里,功能就已經開發完了,不過還有一個小小的缺陷就是 logLine 函數名是寫死的,能不能讓用戶自己定義這個函數名呢?當然可以,在 webpack 配置文件中,支持利用 options 屬性傳遞 config 配置參數:
module.exports = {
entry: './src/index.js',
output: {
filename: 'index.js',
},
module: {
rules: [
{
test: /.js$/,
exclude: [/node_modules/],
use: [
{
loader: require.resolve('./loaders/inject-line.loader'),
options: {
config: {
name: 'customLogName',
},
},
},
],
},
],
},
}然后在 inject-line.loader.js 代碼中通過 this.query.config 拿到該配置即可,不過正則表達式也要根據這個配置動態創建,字符串替換的時候也要換成該配置變量,最終代碼如下:
module.exports = function (content) {
content = content.toString('utf-8')
if (this.cacheable) this.cacheable()
const { name = 'logLine' } = this.query.config || {}
const fileName = this.resourcePath.split('/src/').pop()
content = content
.split('\n')
.map((line, row) => {
const re = new RegExp(`${name}\((.*?)\)`, 'g')
let result
let newLine = ''
let cursor = 0
while ((result = re.exec(line))) {
const col = result.index
newLine += line.slice(cursor, result.index) + `${name}('${fileName}:${row + 1}:${col + 1}', ` + result[1] + ')'
cursor += col + result[0].length
}
newLine += line.slice(cursor)
return newLine
})
.join('\n')
return content
}
module.exports.raw = true讀到這里,這篇“怎么使用webpack在日志中記錄文件行號”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。