您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了vue怎么生成一個配置文件修改接口的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇vue怎么生成一個配置文件修改接口文章都會有所收獲,下面我們一起來看看吧。
教程:
第一步:安裝generate-asset-webpack-plugin插件
npm install --save-dev generate-asset-webpack-plugin
第二步:配置webpack.prod.conf.js文件
//讓打包的時候輸出可配置的文件
var GenerateAssetPlugin = require('generate-asset-webpack-plugin');
var createServerConfig = function(compilation){
let cfgJson={ApiUrl:"http://198.129.31.108:8080"};
return JSON.stringify(cfgJson);
}//讓打包的時候輸入可配置的文件
//這段代碼加在plugins:[]中
new GenerateAssetPlugin({
filename: 'serverconfig.json',
fn: (compilation, cb) => {
cb(null, createServerConfig(compilation));
},
extraFiles: []
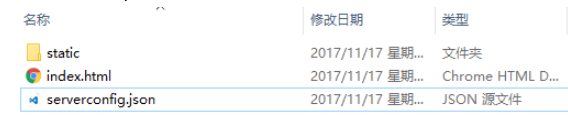
})第三步:輸入npm run build打包代碼 結果如下

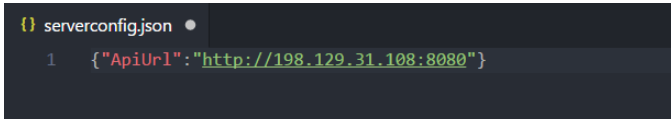
第四步:以后需要修改域名之類的 在serverconfig.json修改即可

第五步:獲取ApiUrl
//在main.js中定義一個全局函數
Vue.prototype.getConfigJson=function(){
this.$http.get("serverconfig.json").then((result)=>{
//用一個全局字段保存ApiUrl 也可以用sessionStorage存儲
Vue.prototype.ApiUrl=result.body.ApiUrl;
}).catch((error)=>{console.log(error)});
}第六步:使用ApiUrl
//在app.vue里面 執行this.getConfigJson();
mounted:function(){
this.getConfigJson();
}
//之后...用在需要用到的地方 因為ApiUrl已經是全局了 可以直接用this.ApiUrl
var url=this.ApiUrl+'/api/....Vue是一款友好的、多用途且高性能的JavaScript框架,使用vue可以創建可維護性和可測試性更強的代碼庫,Vue允許可以將一個網頁分割成可復用的組件,每個組件都包含屬于自己的HTML、CSS、JavaScript,以用來渲染網頁中相應的地方,所以越來越多的前端開發者使用vue。
關于“vue怎么生成一個配置文件修改接口”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“vue怎么生成一個配置文件修改接口”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。