您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“Vue中的動態組件是什么及怎么用”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“Vue中的動態組件是什么及怎么用”文章吧。
1、什么是動態組件
動態組件指的是動態切換組件的顯示與隱藏。
2、如何實現動態組件渲染
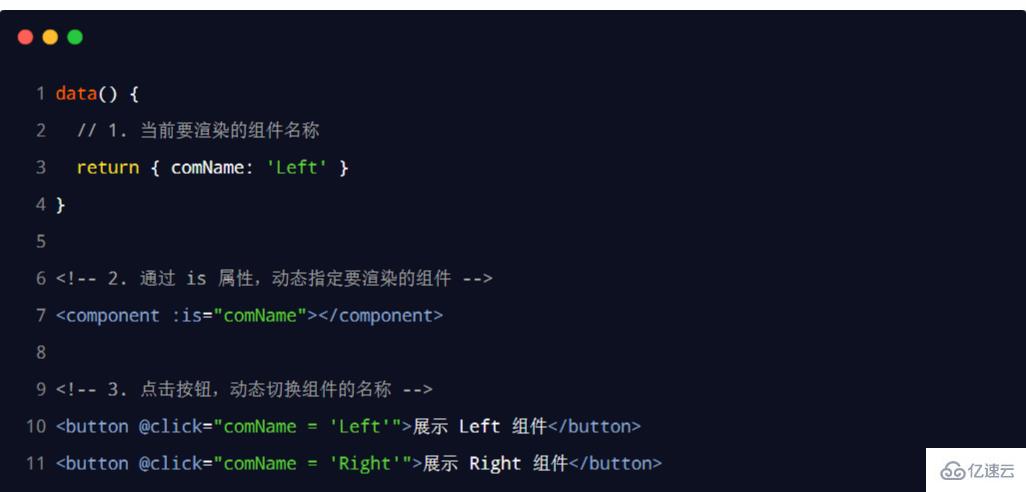
vue 提供了一個內置的 <component> 組件,專門用來實現動態組件的渲染。示例代碼如下:
3、使用 keep-alive 保持狀態
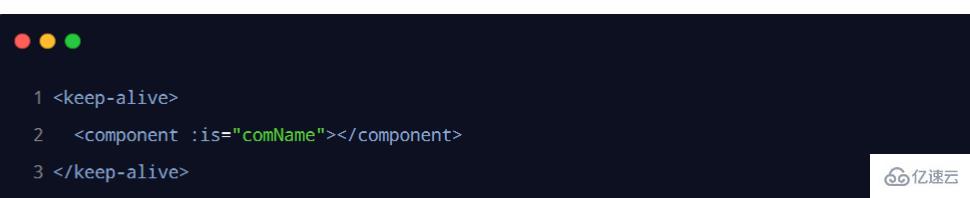
默認情況下,切換動態組件時無法保持組件的狀態。此時可以使用vue 內置的 <keep-alive> 組件保持動態組件的狀態。示例代碼如下:
4、keep-alive 對應的生命周期函數
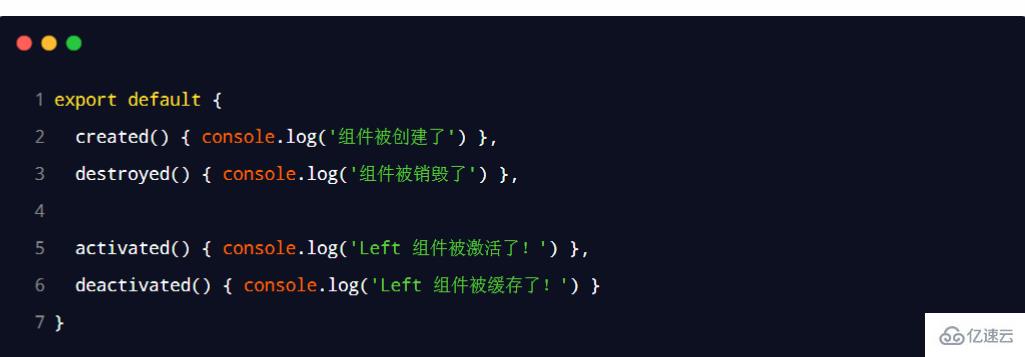
當組件被緩存時,會自動觸發組件的 deactivated 生命周期函數。
當組件被激活時,會自動觸發組件的 activated 生命周期函數。
示例代碼如下:
溫馨提醒:
keep-alive 會把內部的組件進行緩存,而不是銷毀組件;
使用 keep-alive 的時候,可以通過 include 指定哪些組件需要被緩存;或者,通過 exclude 屬性指定哪些組件不需要被緩存;但是:不要同時使用 include 和 exclude 這兩個屬性;
5、keep-alive 的 include 屬性
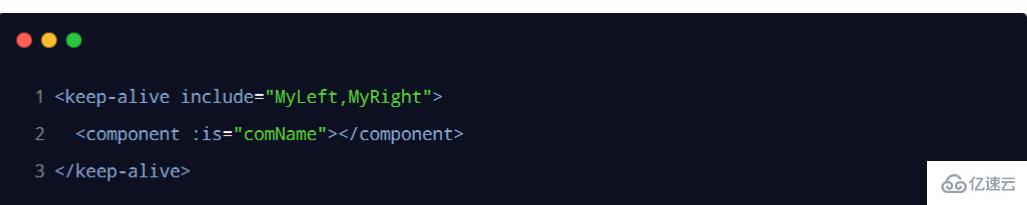
include 屬性用來指定:只有名稱匹配的組件會被緩存。多個組件名之間使用英文的逗號分隔:
示例代碼如下:
Vue具體輕量級框架、簡單易學、雙向數據綁定、組件化、數據和結構的分離、虛擬DOM、運行速度快等優勢,Vue中頁面使用的是局部刷新,不用每次跳轉頁面都要請求所有數據和dom,可以大大提升訪問速度和用戶體驗。
以上就是關于“Vue中的動態組件是什么及怎么用”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。