您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“vue使用better scroll無法滾動如何解決”,內容詳細,步驟清晰,細節處理妥當,希望這篇“vue使用better scroll無法滾動如何解決”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
使用vue+better scroll
今天實現切換用戶后查詢用戶訂單列表的一個功能,在實例化betterscroll時,因為有的用戶沒有訂單,切換用戶后會出現訂單列表無法滾動的問題。先放代碼:
<!-- 訂單列表 --> <div id="order-list" ref="scrollWrap"> <ul v-if="orderLists.length > 0"> <li v-for="(orderList,index) in orderLists" :key="index"> <div class="order-info"> 訂單信息 </div> </li> </ul> <div class="no-orders" v-else> <p>最近沒有訂單</p> </div> </div>
// init better scroll
initScroll() {
let self = this;
if (!this.scroll) {
this.scroll = new BScroll(self.$refs.scrollWrap, {
bounceTime: 200,
click: true,
mouseWheel: true,
scrollbar: { // 滾動條
fade: true,
},
pullUpLoad: { // 上拉加載
threshold: -40,
}
})
} else {
this.scroll.refresh();
}
this.scroll.on('pullingUp', () => {
if(this.orderLists.length%10 == 0) {
// 判斷是否還有訂單,但沒有考慮用戶有10的整倍數條訂單的情況
this.orderSize += 10;
this.resentOrders();
return;
} else {
Toast("沒有更多了")
}
})
},找了半天原因,最后發現應該這樣:
<!-- 訂單列表 --> <div id="order-list" ref="scrollWrap"> <ul v-show="orderLists.length > 0"> <li v-for="(orderList,index) in orderLists" :key="index"> <div class="order-info"> 訂單信息 </div> </li> </ul> <div class="no-orders" v-show="orderLists.length === 0" > <p>最近沒有訂單</p> </div> </div>
把v-if、v-else換成 v-show就好啦
ps:
1. 檢查HTML 以及css是否有寫錯的地方,有時候寫錯會導致html中dom無法正確生成,而better-scroll是需要dom完全加載完畢后才可以正確滾動的
2. html和css全部寫正確的時候還是無法滾動
檢查better-scroll是否初始化時機太早(dom沒有完全生成,已經初始化了),可以使用vue的$nextTick來異步初始化better-scroll
3. better-scroll在使用的時候,滾動只作用于第一層元素,因此在使用better-scroll時,better要加上一層div(div下面再放其他東西,better里不能有同級的2及以上div)
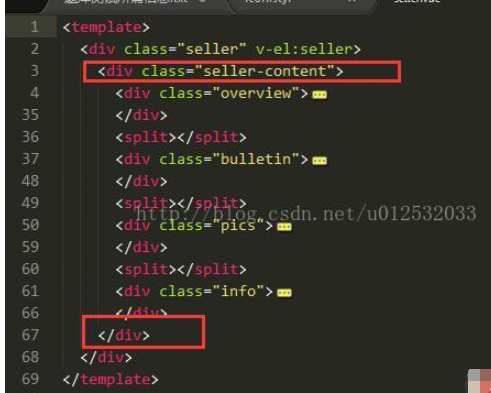
這里要加上seller-content層,如果不加是無法滾動的

讀到這里,這篇“vue使用better scroll無法滾動如何解決”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。