您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關怎么在Vue中使用better-scroll實現輪播圖,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
better-scroll 是什么
better-scroll 是一款重點解決移動端(已支持 PC)各種滾動場景需求的插件。它的核心是借鑒的 iscroll 的實現,它的 API 設計基本兼容 iscroll,在 iscroll 的基礎上又擴展了一些 feature 以及做了一些性能優化。
better-scroll 是基于原生 JS 實現的,不依賴任何框架。它編譯后的代碼大小是 63kb,壓縮后是 35kb,gzip 后僅有 9kb,是一款非常輕量的 JS lib。
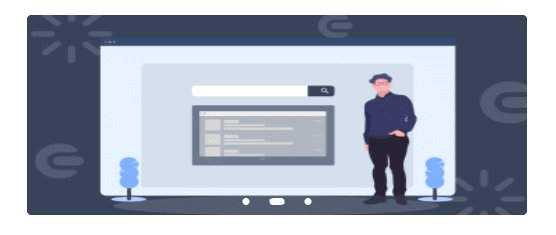
今天我們利用它實現一個橫向滾動——輪播圖組件。演示如下:
首先來整理一下需求:
能夠根據異步請求到的圖片數據進行輪播圖展示。
能夠控制它是否自動播放,是否循環播放,自動播放間隔。
能夠提示當前播放頁。

Mock數據
由于是一個demo,從網上找了幾張圖片寫成json格式,數據用于模擬接口數據。這里用到了mock.js。Axios。安裝方法如下:
npm install mockjs
npm install --save axios vue-axios
axios使用方法不多贅述,簡述一下mock數據。在mock文件夾下新建json文件夾放置json數據文件。新建index.js導出接口。就可以使用axios請求接口了。
[ "https://img3.mukewang.com/szimg/5df8852609e0762d12000676-360-202.png", "https://img1.mukewang.com/szimg/5d9c62fb0907ccf012000676-360-202.png", "https://img3.mukewang.com/5aeecb1d0001e5ea06000338-360-202.jpg" ]
const Mock = require('mockjs')
Mock.mock('/slider', 'get', require('./json/slider.json'))基礎組件:slider.vue
將輪播圖組件抽象出來,接收isLoop、isAutoPlay、interval屬性控制輪播圖。從mounted方法調用順序可以知道思路是
setSliderWidth()中先獲取再設置顯示層和圖片包裹層高度。
initDots()根據圖片包裹層子元素的個數設置數組放置圓點。
initSlider()初始化better-scroll。
autoPlay()設置自動播放。
<template>
<div class="slider-apply" ref="slider"> <!-- 顯示層 -->
<div class="slider-group" ref="group"> <!-- 所有圖片包裹層 -->
<slot></slot> <!-- 插槽顯示圖片內容 -->
</div>
<div class="dots"> <!-- 提示圓點 -->
<div class="dot" v-for="(item, index) in dots" :key="index" :class="currentIndex===index?'active':''"></div>
</div>
</div>
</template>
<script type='text/ecmascript-6'>
import BScroll from 'better-scroll'
export default {
data () {
return {
dots: [],
currentIndex: 0 /* 當前頁下標 */
}
},
props: {
isLoop: { /* 循環播放 */
type: Boolean,
default: true
},
isAutoPlay: { /* 自動播放 */
type: Boolean,
default: true
},
interval: { /* 播放間隔 */
type: Number,
default: 2000
}
},
mounted () { /* mounted階段dom渲染完,20ms確保刷新 */
setTimeout(() => {
this.setSliderWidth()
this.initDots()
this.initSlider()
if (this.isAutoPlay) {
this.autoPlay()
}
}, 20)
},
methods: {
setSliderWidth () { /* 獲取顯示層寬度,計算內容層寬度 */
const clientWidth = this.$refs.slider.clientWidth
let sliderWidth = 0
this.children = this.$refs.group.children
for (let i = 0; i < this.children.length; i++) {
this.children[i].style.width = clientWidth + 'px'
sliderWidth += clientWidth
}
if (this.isLoop) { /* 循環播放需要增加前后兩個寬度 */
sliderWidth += clientWidth * 2
}
this.$refs.group.style.width = sliderWidth + 'px' /* 設置內容層寬度 */
},
initDots () {
this.dots = new Array(this.children.length)
},
initSlider () {
this.slider = new BScroll(this.$refs.slider, {
scrollX: true, /* 橫向滾動 */
scrollY: false,
snap: { /* 循環滾動設置 */
loop: this.isLoop,
threshold: 0.3,
speed: 400
}
})
this.slider.on('scrollEnd', () => {
const pageIndex = this.slider.getCurrentPage().pageX /* 獲取當前輪播頁,用于圓點提示 */
this.currentIndex = pageIndex
if (this.isAutoPlay) {
clearTimeout(this.timer) /* 重新設置自動播放,否則無法自動播放 */
this.autoPlay()
}
})
},
autoPlay () {
this.timer = setTimeout(() => {
this.slider.next(400)
}, this.interval)
}
},
destroyed () { /* 確保清除定時器 */
clearTimeout(this.timer)
}
}
</script>
<style lang="stylus" scoped>
.slider-apply
position relative // 讓dots找準位置
height 200px
width 100% // slider-apply會依據父元素寬度顯示寬度
overflow hidden // 超出元素隱藏
border-radius 5px
.dots
position absolute
bottom 10px
left 50%
transform translate(-50%, 0) // 居中
display flex
.dot
margin 0 10px
height 7px
width 7px
background #fff
border-radius 50%
.active // 當前dot樣式
width 15px
border-radius 50% 5px
</style>應用組件:slider-apply.vue
可以根據alider-apply.vue中的使用方法應用在自己的項目中。
<template>
<div class="slider-wrapper">
<Slider v-if="showSlider"> <!-- showSlider使得數據請求完成后再顯示,否則better-scroll可能會計算錯誤 -->
<div v-for="item in imageList" :key="item" class="slider-item">
<img :src="item" class="img">
</div>
</Slider>
</div>
</template>
<script type='text/ecmascript-6'>
import Slider from 'base/slider'
export default {
data () {
return {
imageList: [], // 圖片列表
showSlider: false // 顯示slider標志位
}
},
created () {
this.getImages() // 獲取數據
},
methods: {
getImages () {
this.axios.get('/slider').then((res) => {
this.imageList = res.data
this.showSlider = true
}).catch((err) => {
console.log(err)
})
}
},
components: {
Slider
}
}
</script>
<style lang="stylus" scoped>
.slider-wrapper
margin 0 auto
height 200px // 固定輪播圖顯示高度
width 500px // 固定輪播圖顯示寬度,可設置百分比
background #000
border-radius 5px
.slider-item
float left // 元素向左浮動
width 100%
overflow hidden
text-align center
.img
height 200px
width 100%
</style>關于怎么在Vue中使用better-scroll實現輪播圖就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。