您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下jquery如何判斷一個元素是否是另一個元素的子元素的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
兩種方法:1、使用children()和length屬性進行判斷,語法“指定元素對象.children(指定子元素對象).length==0”,如果返回值為真則不存在,反之則存在。2、使用find()和length屬性進行判斷,語法“指定元素對象.find(指定子元素對象).length==0”,如果返回值為真則不存在,反之則存在。
判斷一個元素是否是另一個元素的子元素,就是判斷一個元素的子元素是否是另一個指定元素。
在jquery中,想要查找子元素有兩種方法:
children()方法:獲取該元素下的直接子集元素
find()方法:獲取該元素下的所有(包括子集的子集)子集元素
因此利用這兩個方法可以判斷一個元素是否是另一個元素的子元素。
方法1:使用children()和length屬性進行判斷
children() 方法返回返回被選元素的所有直接子元素。
用于判斷指定元素A中是否存在指定子元素B的語法:
A.children(B).length==0
A.children(B),會返回A元素的所有直接子元素B對象集合
對象集合.length==0,判斷對象集合是否為0,如果為0則不存在,反之則存在
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<style>
div * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("ul").children("#box").css({
"color": "red",
"border": "2px solid red"
});
var number =$("ul").children("#box").length;
console.log(number);
if (number == 0) {
console.log("不含");
}else{
console.log("含有");
}
});
});
</script>
</head>
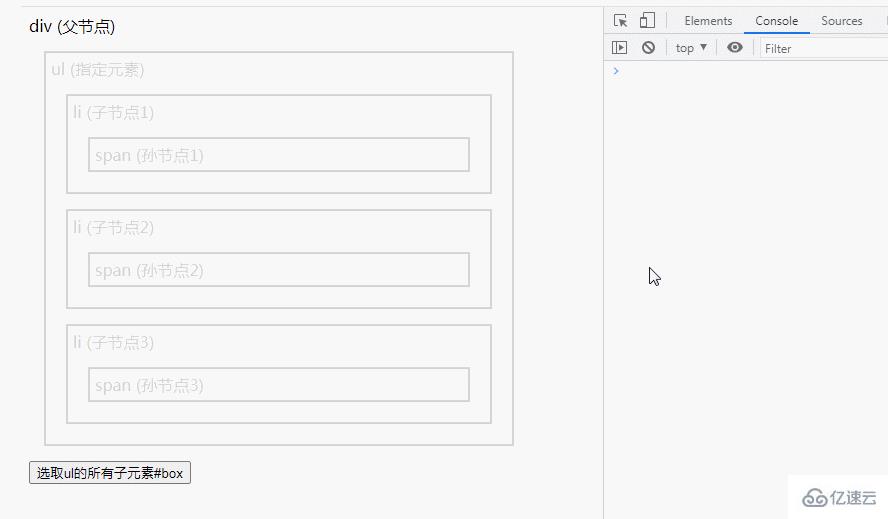
<body class="ancestors">
<div style="width:500px;">div (父節點)
<ul>ul (指定元素)
<li id="box">li (子節點1)
<span>span (孫節點1)</span>
</li>
<li>li (子節點2)
<span>span (孫節點2)</span>
</li>
<li>li (子節點3)
<span>span (孫節點3)</span>
</li>
</ul>
</div>
<button>選取ul的所有子元素#box</button>
</body>
</html>
方法2:使用find()和length屬性進行判斷
find() 方法獲得當前元素集合中每個元素的后代,通過選擇器、jQuery 對象或元素來篩選。
判斷語法:
A.find(B).length==0
語法意思其實和方法1類似,可參考。
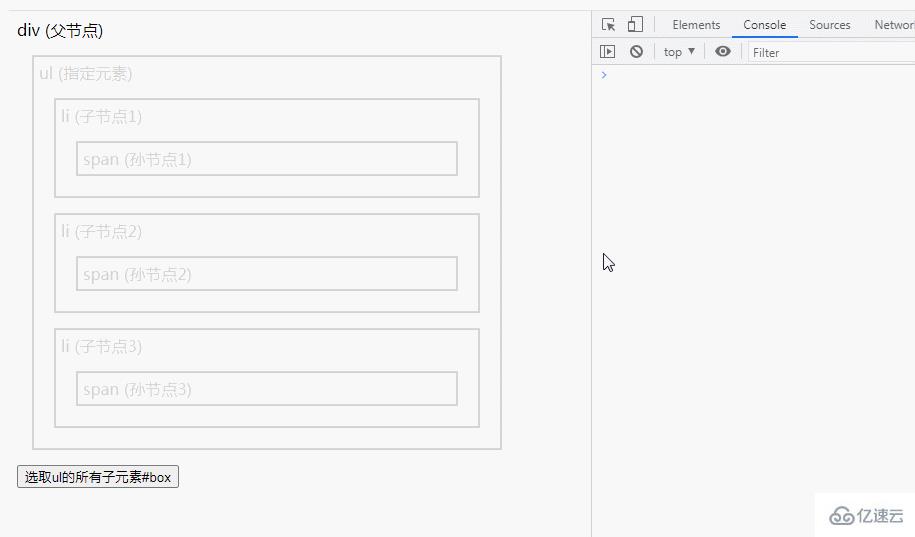
示例:
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("ul").find("#box").css({
"color": "red",
"border": "2px solid red"
});
var number =$("ul").find("#box").length;
console.log(number);
if (number == 0) {
console.log("不含");
}else{
console.log("含有");
}
});
});
</script>

以上就是“jquery如何判斷一個元素是否是另一個元素的子元素”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。