您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Uniapp中怎么使用Echarts”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“Uniapp中怎么使用Echarts”文章能幫助大家解決問題。
畫圖依賴于canvas標簽,記得給它一個id名。
<template> <view class="dataTable"> <u-toast ref="uToast" /> <view class="dataTable-canvas"> <view class="dataTable-canvas-title"> <text> 近七日學生上報統計 </text> </view> <canvas id="myEcharts"></canvas> </view> </view> </template>
<script>
// 將npm方式下載的echarts插件引入進來
import * as echarts from 'echarts';
// 接口
import { getWeekStuReport } from '@/api/dataTable/dataTable.js';
export default {
data() {
return {
// 這里初始化一個null,待會兒用來充當echarts實例
myChart: null,
}
},
onLoad(options) {
let that = this;
// 通過nextTick異步畫圖
this.$nextTick(() => {
that.drawLines();
});
},
beforeDestroy() {
// 頁面關閉時銷毀echarts實例
this.myChart.clear();
this.myChart.dispose();
},
methods: {
async drawLines() {
// 這里是初始化的方式,通過id查詢找到你的canvas標簽
this.myChart = echarts.init(document.getElementById('myEcharts'));
// 這里我初始化了4個數組用來存放 后端接口給我的數據
let data = [];
let tian = [];
let reportLine = [];
let notReportLine = [];
try {
let res = await getWeekStuReport();
console.log(res);
if (res.code != 0) {
this.$refs.uToast.show({
title: res.message,
type: 'error',
duration: 3000,
});
} else {
data = res.result;
data.forEach((item) => {
// 從接口中提取自己想要的數據
tian.push(item.type);
reportLine.push(item.sbNum);
notReportLine.push(item.notSbNum);
})
}
} catch (e) {
console.log(e);
}
// 這里開始就是echarts的配置項了
let option = {
// x軸數據
xAxis: {
type: 'category',
data: tian,
},
// y軸數據
yAxis: {
type: 'value',
},
// 這里寫2個對象是2條線條,3個則是3條
series: [
{
// data使用剛才定義的數組,數據從后端接口中取得
data: reportLine,
type: 'line',
smooth: true,
},
{
data: notReportLine,
type: 'line',
smooth: true,
},
],
grid: {
// 這里可以防止Y軸顯示不全
containLabel: true
}
}
// 這里不要忘記把option設置給echarts實例
this.myChart.setOption(option);
// 這里是用于窗口變化時的自適應,利用的是echarts自帶的resize方法
// 如果你打印出來這個echarts實例,可以在函數里面找到這個方法
window.addEventListener('resize', () => {
this.myChart.resize()
});
},
},
}
</script>記得給canvas寬高就行。
<style scope lang="scss">
.dataTable{
padding: 10rpx;
width: 100%;
height: 100%;
&-canvas {
&-title {
padding: 20rpx 0rpx;
> text {
padding-left: 20rpx;
width: 100%;
height: 100%;
font-size: 32rpx;
font-weight: 550;
line-height: 32rpx;
border-left: 10rpx solid #28b5b1;
}
}
#myEcharts {
width: 100%;
height: 600rpx;
}
}
}
</style>前言:本來是使用的ucharts,但因為無法監聽圖例點擊交互,滿足不了需求,所以只能放棄。
首先,下載echart組件。可以先隨便建個文件夾,然后 npm init。接著下載依賴
npm install echarts mpvue-echarts
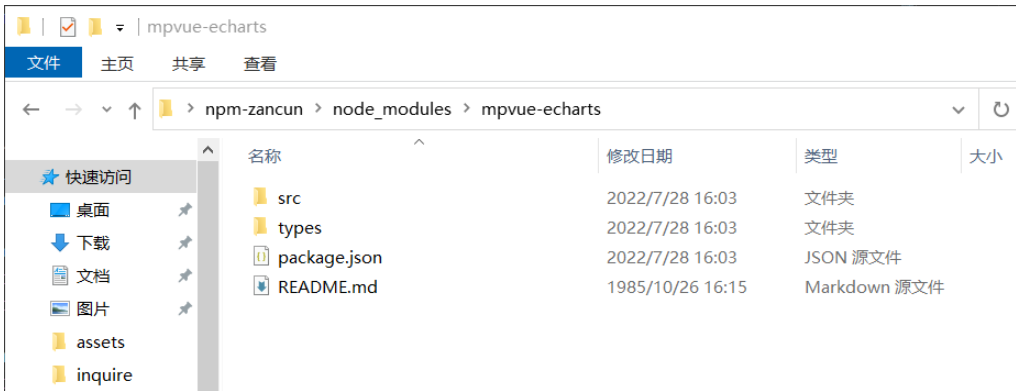
然后找到 node_modules\mpvue-echarts\下的文件,如圖

只留下src,其他的刪掉(沒有用到)。然后復制 mpvue-echarts文件夾到你項目的components中。如圖

接著需要echarts.min.js文件。
鏈接: ECharts 在線構建定制echarts的js文件,選擇自己項目需要的圖表及組件,可以選擇進行代碼壓縮。
把下載下來的 echarts.min.js放到你的項目中。!!!還需要修改里面的代碼,
!!!修改 echarts.min.js,否則會報錯 t.addEventListener is not a function。
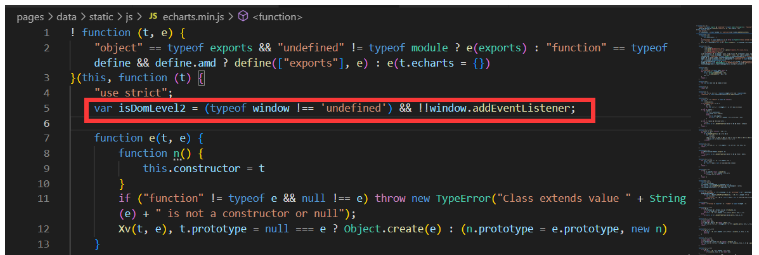
1.增加代碼
var isDomLevel2 = (typeof window !== 'undefined') && !!window.addEventListener;
如下圖

2.修改 Le 和 Pe 函數(可通過ctrl+f搜索)如下
// An highlighted block
function Pe(t, e, n, i) {
if (isDomLevel2) {
t.addEventListener(e, n, i)
} else {
t.attachEvent('on' + e, n)
}
}
function Le(t, e, n, i) {
if (isDomLevel2) {
t.removeEventListener(e, n, i)
} else {
t.detachEvent('on' + e, n)
}
}3.全文搜索 preventDefault() 修改當前的方法函數增加判斷(我一開始沒改這個,圖表正常沒啥問題,但是我用dataZoom滑動時會報錯“t.preventDefault is not a function”,然后改為如下代碼后就能正常滑動了)
如下
// An highlighted block
if (isDomLevel2) {
t.preventDefault(), t.stopPropagation(), t.cancelBubble = !0
} else {
t.returnValue = false;
t.cancelBubble = !0
}壓縮的代碼格式化后體積增加了1倍,所以我最后沒有格式化,直接在壓縮的代碼里找到對應位置修改的。 需要準備的東西都已經好了,接下來正片開始!! 在頁面中使用:
<template>
<view class="echarts-wrap">
<my-echarts
id="main"
ref="mapChart"
:echarts="echarts"
:onInit="initChart"
/>
</view>
</template>
<script>
import * as echarts from "@/pages/data/static/js/echarts.min.js"; //這里根據自己存放的路徑修改
import myEcharts from "@/pages/data/components/mpvue-echarts/src/echarts.vue"; //這里根據自己存放的路徑修改
let chart = null; //放外層方便拿到echart實例
export default {
components: {
myEcharts,
},
data() {
return {
echarts,
};
},
onReady() {},
mounted() {
setTimeout(() => {
chart.on("click", (params) => { //監聽圖例點擊事件(詳細參見echart文檔)
this.$emit("chartClick", params);
});
}, 500);
this.updateData() //模擬動態更新數據
},
methods: {
initChart(canvas, width, height) {
chart = echarts.init(canvas, null, {
width: width,
height: height,
});
canvas.setChart(chart);
var option = {
xAxis: {
type: "category",
data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"],
},
yAxis: {
type: "value",
},
series: [
{
data: [120, 200, 150, 80, 70, 110, 130],
type: "bar",
},
]
}; // ECharts 配置項(詳細的圖表配置參見 echart配置項)
chart.setOption(option);
return chart; // 返回 chart 后可以自動綁定觸摸操作
},
updateData(){
setTimeout(()=>{
chart.setOption({
series:[{
data:[30, 90, 111, 20, 70, 88, 11]
}]
})
},1000)
},
},
};
</script>
<style>
.echarts-wrap {
width: 100%;
height: 300px;
}
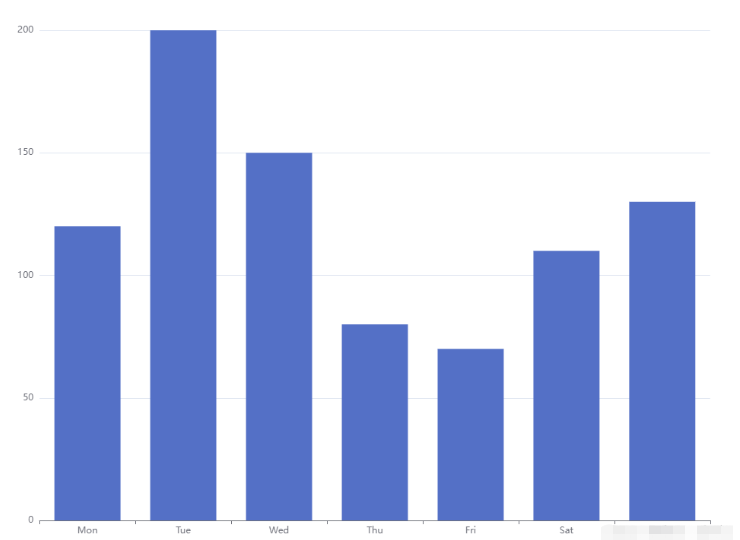
</style>效果:

關于“Uniapp中怎么使用Echarts”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。